Vue Element校驗validate的實例
官方文檔
限制輸入指定類型
添加type限制即可,type包括以下值:
例子:
rules: { bannerType: [ { required: true, message: ’請選擇類型’, trigger: ’change’} ], associateId: [ { required: true, message: ’請選擇公告’, trigger: ’change’} ], associateData: [ { required: true, type: ’url’, message: ’輸入合法的鏈接’, trigger: ’change’ } ]}
限定輸入字符串的長度
用min和max加以限制,element validate具體某個值后的限制規則是個數組,可以添加多個限制。
例子:
rules: { rewardReason: [ { required: true, message: ’請輸入加分原因’, trigger: ’blur’ }, { max: 500, message: ’不得超過500字符’ } ]}
限定輸入的數值介于某兩個值之間,即限定最大和最小輸入
也是通過min和max限定的,但是發現直接用不行,查了下輸入的時候el-input的v-model要加.number限制,即v-model.number。例子:
<el-input v-model.number='form.rewardToLevel' placeholder='請輸入等級數字' type='number'></el-input> rules: { rewardReason: [ { required: true, message: ’請輸入加分原因’, trigger: ’blur’ }, { max: 500, message: ’不得超過500字符’ } ]}
補充知識:vue組件庫element-ui 的validate方法
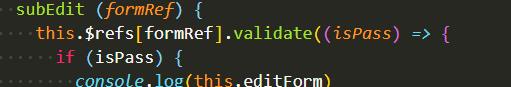
validate()時elment-ui封裝好的用于對整個表單進行驗證
validate的參數是一個回調函數。該回調函數在校驗結束后被調用,是否校驗成功和未通過校驗的字段。
若不傳入回調函數,則會返回以promise
參數:Function( callback : Function( boolean,obj ) )

isPass是布爾值,為true時表示校驗通過。

調用validate()校驗時,需要prop屬性綁定校驗項的字段名,如上圖所示。
如果prop屬性不綁定name這個字段名,表單校驗時,不會校驗變量ruleForm.name 的值。
以上這篇Vue Element校驗validate的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備