解決vue項目 build之后資源文件找不到的問題
解決靜態資源失效的問題
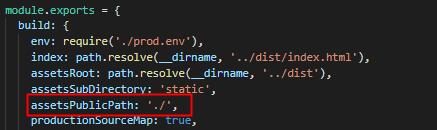
這就需要修改我們的 config 中的 index.js了,默認的build 中的部分是這樣的:
build: { // Template for index.html index: path.resolve(__dirname, ’../dist/index.html’), // Paths assetsRoot: path.resolve(__dirname, ’../dist’), assetsSubDirectory: ’static’, assetsPublicPath: ’/’,
修改之后的應為這樣的:
build: { // Template for index.html index: path.resolve(__dirname, ’../dist/index.html’), // Paths assetsRoot: path.resolve(__dirname, ’../dist’), assetsSubDirectory: ’static’, assetsPublicPath: ’./’,
但是這樣能確保資源文件可被正常找到, 但頁面還是處于白屏狀態,
在路由頁面找到mode: ’history’,
export default new Router({ mode: ’history’, routes: [
將mode: ’history’,這句話刪除,在進行build,
export default new Router({ // mode: ’history’, routes: [
小伙伴們, 是不是發現好用啦~
補充知識:vue關于build和config文件都已修改,但打包后圖片仍找不到的問題
最開始發現有的圖片可以加載出來有的卻不能,然后去看build和config文件的配置,


都很ok啊。
然后去看那些可以加載出來的跟不能加載的做了對比,發現不能加載出來的都是把路徑寫在js里面,用變量的方式寫進html里面的,最后的解決方式就是:
//以require形式導入圖片
url:require(’../../static/xxx.png’)
然后打包就沒問題了;
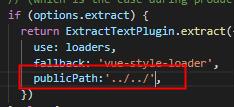
后面再補充一下,background屬性引入圖片的話如果以行內元素引入也會造成圖片路徑找不到的情況,解決的辦法就是把它寫在style里面,以類名的方式引入;
總結一下,vue里面引用圖片在打包后仍能正常使用的正確引用方式:
html內:img src以相對路徑引入;
css:style以background屬性作為背景圖片引入,需以類名方式引入,行內樣式可能會不生效;
js:以require(’…/url’)引入,賦予變量;
以上這篇解決vue項目 build之后資源文件找不到的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備