文章詳情頁
webpack中的optimization配置示例詳解
瀏覽:150日期:2022-06-02 09:02:24
webpack配置optimization
- minimizer
- runtimeChunk
- noEmitOnErrors
- splitChunks
主要就是根據不同的策略來分割打包出來的bundle。
本人項目中splitChunks配置如下:
module.exports = { chainWebpack(config) {config.when(process.env.NODE_ENV != "development", config => {config.optimization.splitChunks({ chunks: "all", cacheGroups: {// 第三方組件libs: { 指定chunks名稱 name: "chunk-libs", //符合組的要求就給構建venders test: /[\\/]node_modules[\\/]/, //priority:優先級:數字越大優先級越高,因為默認值為0,所以自定義的一般是負數形式,決定cacheGroups中相同條件下每個組執行的優先順序。 priority: 10, // 僅限于最初依賴的第三方 chunks: "initial"},elementUI: { // 將elementUI拆分為單個包 name: "chunk-elementUI", // 重量需要大于libs和app,否則將打包到libs或app中 priority: 20, // 為了適應cnpm test: /[\\/]node_modules[\\/]_?element-ui(.*)/},//公共組件commons: { name: "chunk-commons", // can customize your rules test: resolve("src/components"), minChunks: 3, priority: 30, //這個的作用是當前的chunk如果包含了從main里面分離出來的模塊,則重用這個模塊,這樣的問題是會影響chunk的名稱。 reuseExistingChunk: true, //最大初始化加載次數,一個入口文件可以并行加載的最大文件數量,默認3 maxInitialRequests: 3, //表示在分離前的最小模塊大小,默認為0,最小為30000 minSize: 0},echarts: { // split echarts libs name: "chunk-echarts", test: /[\\/]node_modules[\\/]_?echarts(.*)/, priority: 40, chunks: "async", reuseExistingChunk: true},monaco: { // split monaco libs name: "chunk-monaco", test: /[\\/]node_modules[\\/]_?monaco(.*)/, priority: 40, chunks: "async", reuseExistingChunk: true},"project-components": { // split project libs name: "chunk-project-components", test: resolve("src/views/project"), priority: 50, chunks: "async", reuseExistingChunk: true},"teachers-components": { // split teacher libs name: "chunk-teachers-components", test: resolve("src/views/teachers"), priority: 60, chunks: "async", reuseExistingChunk: true},"utils": { // split utils libs name: "chunk-utils", test: resolve("src/utils"), priority: 70, chunks: "async", reuseExistingChunk: true}, }}) }) }}分析工具:webpack-bundle-analyzer
- 安裝
npm i --save-dev webpack-bundle-analyzer
- 配置
config.plugin("BundleAnalyzerPlugin").use(BundleAnalyzerPlugin).tap(() => [ {rel: "BundleAnalyzerPlugin",analyzerMode: "server", // "server": 啟動端口服務;"static": 生成 report.html;"disabled": 配合 generateStatsFile 使用;generateStatsFile: false, // 是否生成stats.json文件analyzerHost: "127.0.0.1",analyzerPort: "8667",reportFilename: "report.html",defaultSizes: "parsed",openAnalyzer: false,statsFilename: "stats.json",statsOptions: null,excludeAssets: null }運行
npm run build 或者 npm run dev
訪問
http://127.0.0.1:8877
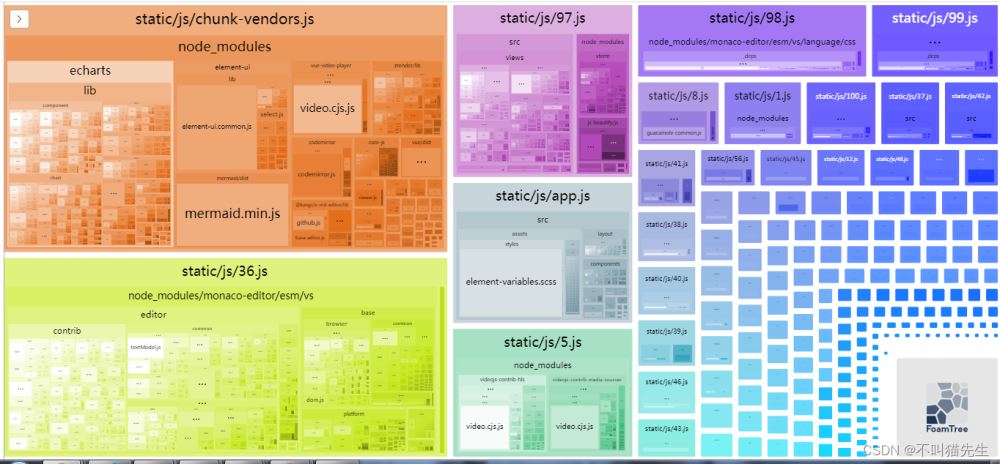
分析現狀

擴展:webpack中module package bundle chunk詳細講解
- module 模塊 寫一個commonjs 或者amd規范的包就叫module
- package 是所有module構成的,它是一個整體的概念,整個項目就是一個package,它可能是commonjs或者amd規范的包
- bundle是webpack打包的結果 所有的module都打包成一個文件 (module集合)
- chunk bundle是入口bundle,異步加載一個模塊,是需要運行時去處理的,獲取的過程就是一個代碼塊即chunk;由bundle獲取的包為chunk
到此這篇關于webpack中的optimization配置詳解的文章就介紹到這了,更多相關webpack配置optimization內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備