vue中element 的upload組件發送請求給后端操作
1.用到了before-upload屬性,
用于在上傳文件前的校驗,并且發送請求給后端,傳輸格式進行文件流傳輸
什么都不用設置,action屬性隨便設置,不能為空即可!
在before-upload屬性的方法中的代碼如下:
var _this = this; debugger; // var files=file.target.files[0]; debugger; const isJPG = file.type === 'image/jpeg'; const isLt2M = file.size / 1024 / 1024 < 2; if (!isJPG) { this.$message.error('上傳頭像圖片只能是 JPG 格式!'); } if (!isLt2M) { this.$message.error('上傳頭像圖片大小不能超過 2MB!'); } // return isJPG && isLt2M; let formData = new FormData(); formData.append('file', file); axios .post('http://192.168.0.116:8083/pic/upload', formData) .then(function(response) { _this.enclosure.openPermitimgUrl = response.data; // alert(response.data); console.log(response); }) .catch(function(error) { alert('上傳失敗'); console.log(error); });
補充知識:vue element 實現上傳導入功能(請求到后臺接口)
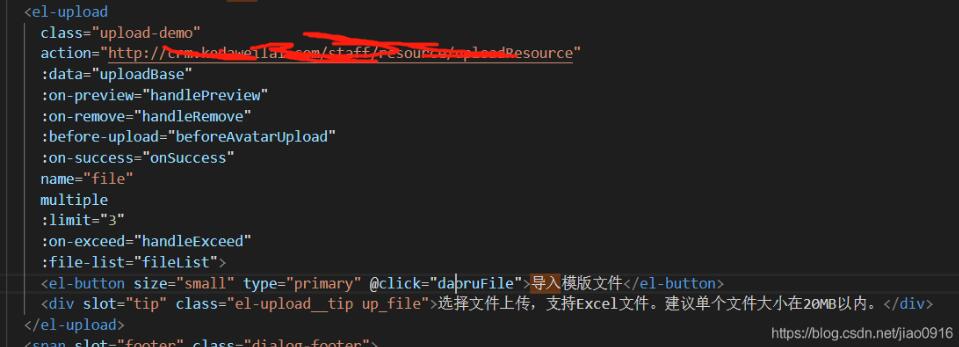
1、主要用到了element中upload的onSuccess方法
action后面跟著的是上傳文件后要被導入的接口
data是我們可能上傳多個 定義一個數組

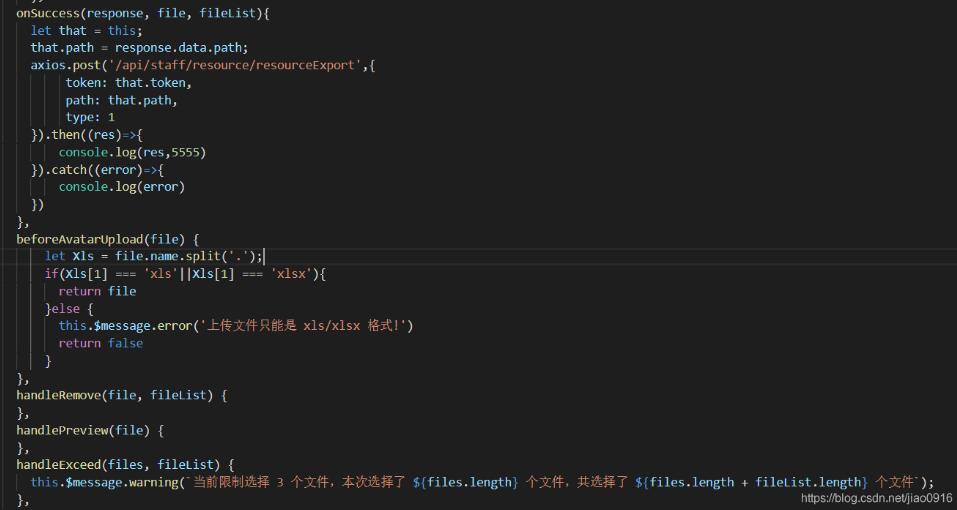
2、在data中定義 uploadBase:{}
3、請求后臺的導入接口 傳給后臺所需要的參數

以上這篇vue中element 的upload組件發送請求給后端操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備