解決vue scoped scss 無(wú)效的問(wèn)題
今天遇到scoped內(nèi)部的scss設(shè)置無(wú)效,解決辦法如下:
/deep/
<style scoped lang='scss'>.position-el-steps { /deep/ .el-step.is-vertical { .el-step__description { margin-top: -20px; } .el-step__line { border-left: 2px dashed #c0c4cc; background-color: transparent; visibility: visible !important; } }}
補(bǔ)充知識(shí):【vue scoped 樣式修改 】框架或插件組件樣式更改及/deep/ 警告
前言
在做vue項(xiàng)目的時(shí)候,很多人應(yīng)該已經(jīng)碰到在vue 組件中,style 局部修改樣式更改不了
<!-- 這個(gè)是 B 組件 --><template> <div> <h1 class='my'>我是B組件</h1> </div></template>
<!-- A組件 --><template> <div class='boxA'> <A/> </div></template><script> import A from ’./a’ export default { name: ’index’, components:{ A } }</script><style scoped> /* 使用 scoped 更改的組件樣式。 */ /* 此處只是舉個(gè)栗子使用,沒(méi)有經(jīng)過(guò)驗(yàn)證。很多人會(huì)下面這摸寫(xiě),但是發(fā)現(xiàn)改變不了B組件的樣式,其實(shí)是 scoped 局部的,所以不能。 .boxA .my { color:red; } */ .boxA /deep/ .my { color:red; }</style>
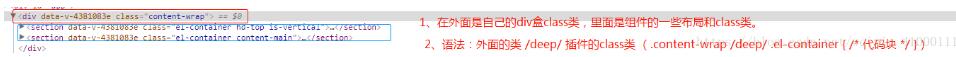
修改 vue 插件或者 框架內(nèi)組件使用
語(yǔ)法: .自己定義的類名 /deep/ .組件內(nèi)的類名 { /* 代碼塊 */ }
看下圖:

修改組件樣式三種方式
以下例子以 vux 來(lái)弄。 /deep/ 和 >>> 在vue中會(huì)自動(dòng)生成選擇器的選擇屬性,你在頁(yè)面中,會(huì)看到控制臺(tái)中的會(huì)有 [data-v-xxxxxx] 的。
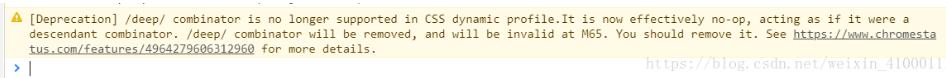
注意:在谷歌中,也有這個(gè) /deep/ 中間選擇器,但是谷歌放棄這個(gè),如果在你控制臺(tái)出現(xiàn)下面的圖片的警告,證明你寫(xiě)錯(cuò)了,多寫(xiě)了 /deep/ https://www.chromestatus.com/features/4964279606312960
vue /deep/ 警告

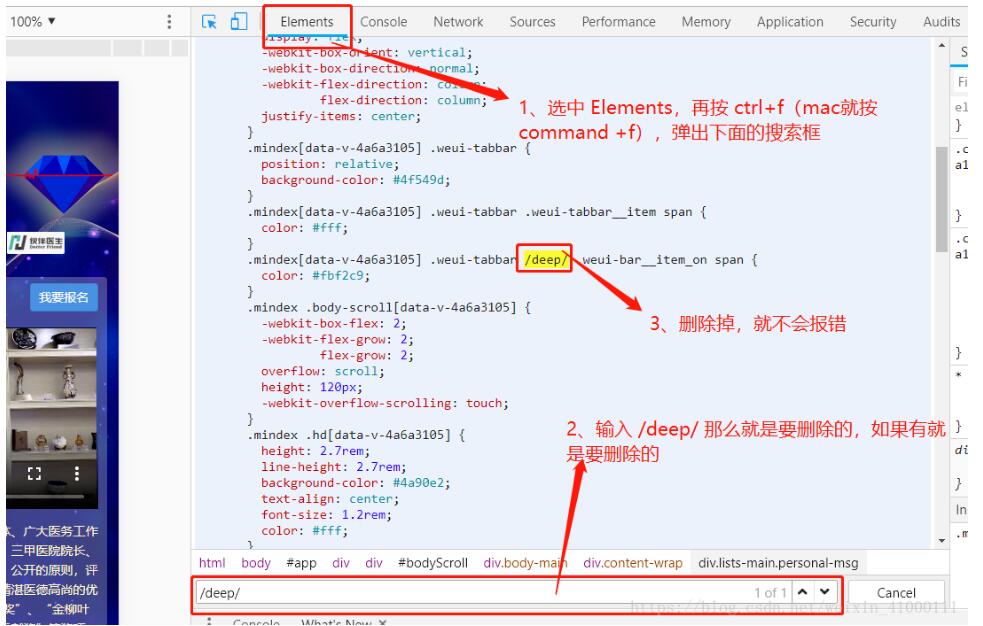
解決方案:只要在頁(yè)面中去查找下即可,利用vue渲染后會(huì)把所有的,會(huì)在控制臺(tái)能看到

第一種:使用 /deep/
推薦的。看下面例子。注意:使用 cass 和 less 只能使用 /deep/ 這個(gè)方法
<template> <div class='box-out'> <step v-model='step1' background-color=’#fbf9fe’> <step-item description='step 1'></step-item> <step-item description='step 2'></step-item> <step-item description='step 3'></step-item> </step> </div></template><script>import { Step, StepItem, XButton, XHr } from ’vux’export default { name: ’box’, data () { return { step1: 1, step2: 0 } },components: { Step, StepItem, XButton, XHr }}</script><style scoped> /* 修改樣式 通過(guò)使用 box-out 的class類,找到下面組件內(nèi)的class類,中間必須得使用 /deep/ 才能找到下面的class類。 */ .box-out /deep/ .xxxxx組件樣式類 { color: red; }</style>
方法二:使用 >>>
使用這三個(gè)大于號(hào)就可以找到,跟上面的 /deep/ 差不多。
<template> <div class='box-out'> <step v-model='step1' background-color=’#fbf9fe’> <step-item description='step 1'></step-item> <step-item description='step 2'></step-item> <step-item description='step 3'></step-item> </step> </div></template><script>import { Step, StepItem, XButton, XHr } from ’vux’export default { name: ’box’, data () { return { step1: 1, step2: 0 } },components: { Step, StepItem, XButton, XHr }}</script><style scoped> /* 修改樣式 通過(guò)使用 box-out 的class類,找到下面組件內(nèi)的class類,中間必須得使用 >>> 才能找到下面的class類。 */ .box-out >>> .xxxxx組件樣式類 { color: red; }</style>
方法三:使用全局樣式表(不推薦)
前面兩種方式是都是局部的(推薦),也是可以通過(guò)全局樣式表改,當(dāng)然記得在外面添加命名空間(不懂css 的命名空間的話,自行百度)。這個(gè)推不推薦的得看個(gè)人。希望能夠根據(jù)業(yè)務(wù)需求進(jìn)行增加修改。
<!-- 情況下,引入全局得樣式,或者是直接在 app.vue 文件中寫(xiě)全局得。下面是在全局得app.vue中寫(xiě) --><template> <div id='app'> <router-view/> </div></template><script>export default { name: ’App’}</script><style>/* 上面沒(méi)加 scoped 屬性,所以全局樣式 */ .box-out .xxxxx組件樣式類 { color: red; }</style>
另外說(shuō)點(diǎn)其他技巧
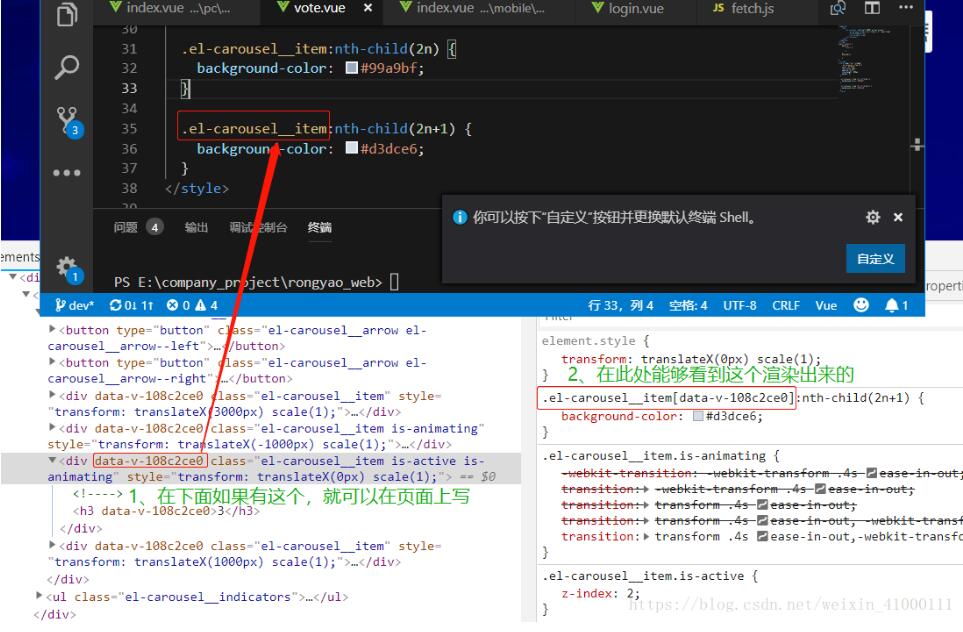
如果在瀏覽器中,看到當(dāng)前的 vue組件屬性 [data-v-xxxxxx] 的話,那么可以直接拿過(guò)來(lái)使用,碧如下面:

以上這篇解決vue scoped scss 無(wú)效的問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python實(shí)現(xiàn)迪杰斯特拉算法過(guò)程解析2. Python如何進(jìn)行時(shí)間處理3. 詳解Python模塊化編程與裝飾器4. python使用ctypes庫(kù)調(diào)用DLL動(dòng)態(tài)鏈接庫(kù)5. Python中l(wèi)ogger日志模塊詳解6. html小技巧之td,div標(biāo)簽里內(nèi)容不換行7. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式8. python裝飾器三種裝飾模式的簡(jiǎn)單分析9. python web框架的總結(jié)10. Python 日期與時(shí)間轉(zhuǎn)換的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備