Vue 使用typescript如何優雅的調用swagger API
Swagger 是一個規范和完整的框架,用于生成、描述、調用和可視化 RESTful 風格的 Web 服務,后端集成下Swagger,然后就可以提供一個在線文檔地址給前端同學。

前端如何優雅的調用呢?
入門版
根據文檔,用axios自動來調用
// 應用管理相關接口import axios from ’../interceptors.js’// 獲取應用列表export const getList = (data) => { return axios({ url: ’/app/list?sort=createdDate,desc’, method: ’get’, params: data })}
這里的問題是,有多少個接口,你就要編寫多少個函數,且數據結構需要查看文檔獲取。
進階版本
使用typescript,編寫API,通過Type定義數據結構,進行約束。
問題: 還是需要手寫
優雅版本
swagger 其實是一個json-schema描述文檔,我們可以基于此,自動生成。
很早之前,寫過一個插件 generator-swagger-2-t, 簡單的實現了將swagger生成typescript api。
今天,筆者對這個做了升級,方便支持后端返回的泛型數據結構。
安裝
需要同時安裝 Yeoman 和 -swagger-2-ts
npm install -g generator-swagger-2-ts
然后cd到你的工作目錄,執行:
yo swagger-2-ts
按提示
輸入swagger-ui 地址,例如http://192.168.86.8:8051/swagger-ui.html 可選生成js 或者 typescript 可以自定義生成的api class名稱、api文件名 API 支持泛型也可以通過命令行直接傳遞參數
yo swagger-2-ts --swaggerUrl=http://localhost:8080/swagger-ui.html --className=API --type=typescript --outputFile=api.ts swaggerUrl: swagger ui url swaggerui地址 className: API class name 類名 type: typescript or javascipt outputFile: api 文件保存路徑
生成代碼demo:
export type AccountUserInfo = { disableTime?: string isDisable?: number lastLoginIp?: string lastLoginPlace?: string lastLoginTime?: string openId?: string}export type BasePayloadResponse = { data?: object desc?: string retcode?: string}/** * User Account Controller * @class UserAccountAPI */export class UserAccountAPI {/** * changeUserState * @method * @name UserAccountAPI#changeUserState * @param accountUserInfo - accountUserInfo * @param $domain API域名,沒有指定則使用構造函數指定的 */ changeUserState(parameters: { ’accountUserInfo’: AccountUserInfo, $queryParameters?: any, $domain?: string }): Promise<AxiosResponse<BasePayloadResponse>> { let config: AxiosRequestConfig = { baseURL: parameters.$domain || this.$defaultDomain, url: ’/userAccount/changeUserState’, method: ’PUT’ } config.headers = {} config.params = {} config.headers[ ’Accept’ ] = ’*/*’ config.headers[ ’Content-Type’ ] = ’application/json’ config.data = parameters.accountUserInfo return axios.request(config) } _UserAccountAPI: UserAccountAPI = null; /** * 獲取 User Account Controller API * return @class UserAccountAPI */ getUserAccountAPI(): UserAccountAPI { if (!this._UserAccountAPI) { this._UserAccountAPI = new UserAccountAPI(this.$defaultDomain) } return this._UserAccountAPI }}/** * 管理系統接口描述 * @class API */export class API { /** * API構造函數 * @param domain API域名 */ constructor(domain?: string) { this.$defaultDomain = domain || ’http://localhost:8080’ }}
使用
import { API } from ’./http/api/manageApi’// in main.tslet api = new API('/api/')api.getUserAccountAPI().changeUserState({ isDisable: 1 openId: ’open id’})
Vue中最佳實踐
main.ts 全局定義
import { API } from ’./http/api/manageApi’Vue.prototype.$manageApi = new API(’/api/’)
增加.d.ts
增加types文件,方便使用智能提示
import { API } from ’@/http/api/manageApi’import { MarkAPI } from ’@/http/api/mark-center-api’declare module 'vue/types/vue' { interface Vue { $manageApi: API $markApi: MarkAPI }}
實際使用
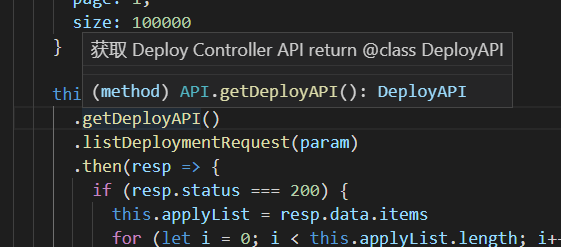
現在可以在vue里直接調用了。

this.$manageApi .getUserAccountAPI().changeUserState({isDisable: 1, openId: ’open id’})
開源地址
https://github.com/jadepeng/generator-swagger-2-ts
總結
到此這篇關于Vue 使用typescript如何優雅的調用swagger API的文章就介紹到這了,更多相關Vue 使用typescript內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. IntelliJ IDEA設置默認瀏覽器的方法2. 簡述JAVA同步、異步、阻塞和非阻塞之間的區別3. Python TestSuite生成測試報告過程解析4. 在JSP中使用formatNumber控制要顯示的小數位數方法5. SpringBoot項目優雅的全局異常處理方式(全網最新)6. docker /var/lib/docker/aufs/mnt 目錄清理方法7. IntelliJ IDEA設置背景圖片的方法步驟8. 如何清空python的變量9. 解決python路徑錯誤,運行.py文件,找不到路徑的問題10. python操作數據庫獲取結果之fetchone和fetchall的區別說明

 網公網安備
網公網安備