解決vue axios跨域 Request Method: OPTIONS問題(預檢請求)
我們在vue開發中用axios進行跨域請求時有時會遇到,同一個接口請求了兩次,并且第一次都是options請求,然后才是post/get請求
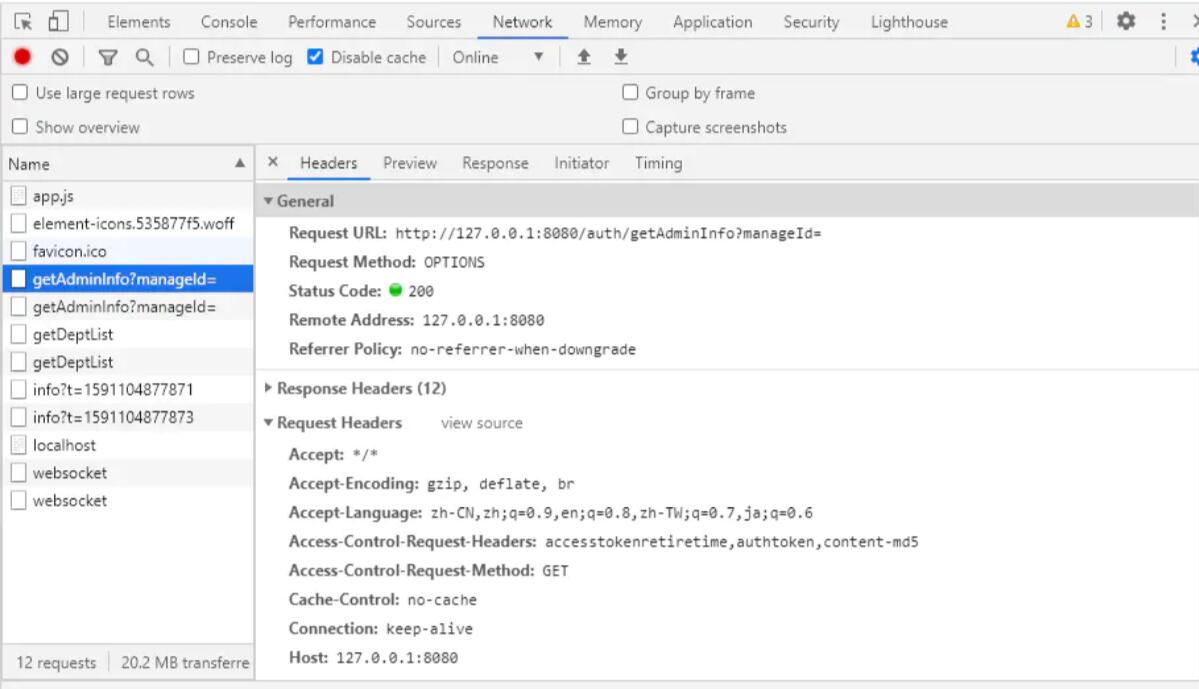
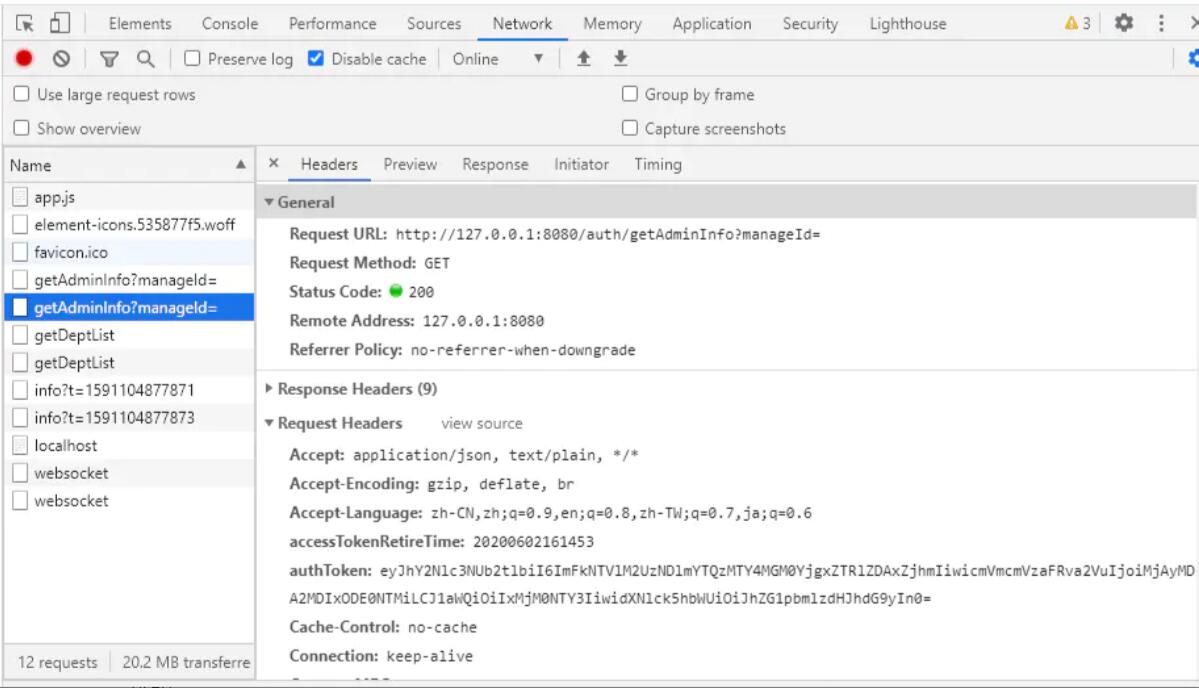
如下圖

options請求

get請求
為什么會出現這種原因呢?
這是因為CORS跨域分為 簡單跨域請求和復雜跨域請求;
簡單跨域不會發送options請求,復雜跨域會發送一個預檢請求options。
1.簡單跨域滿足的條件
1.請求方式是以下三種之一:
HEAD
GET
POST
2.HTTP的頭信息不超出以下幾種字段
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type
但是Content-Type的值,只限于三個值:
application/x-www-form-urlencoded、multipart/form-data、text/plain
2.復雜跨域滿足的條件
1.請求方法不是GET/HEAD/POST
2. post請求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain
3.請求設置了自定義的header字段
在header中自定義了字段就會觸發options預檢請求
// 請求攔截器service.interceptors.request.use( config => { if (store.getters.token) { config.headers[’Content-MD5’] = ’MD5’ config.headers[’authToken’] = getToken() config.headers[’accessTokenRetireTime’] = getTokenTime() } return config }, error => { console.log(error) // for debug return Promise.reject(error) })
3.解決方案
1.可以通過跟后端協調,將所有options放行,此時便能通過post/get請求訪問到數據。
2.引入qs模塊處理數據
qs.parse()將URL解析成對象的形式
qs.stringify()將對象 序列化成URL的形式,以&進行拼接
1.安裝qs
npm install qs
2.在main.js引入qs
import qs from ’qs’;
Vue.prototype.$qs = qs;
3.vue實例組件里都可以直接用this.$qs.stringify(要處理的數據),進行數據轉換
個人傾向第一種方法,如果用第二種方法對前后端來說比較繁瑣。
補充知識:vue當中axios調取后臺數據 以及設置自定義請求頭
從vue2.0開始vue-resource就不再維護了,尤大大開始推薦使用 axios。 具體詳細教程可在官網查閱,這篇文章主要說明一些簡單的問題。
第一步:安裝axios
$ npm install axios
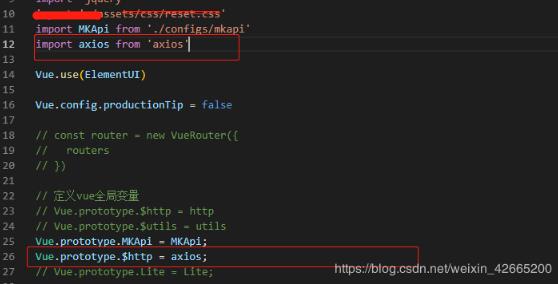
第二步:在 main.js中引入axios

第三步:設置我們自定義的 頭請求;
header也可以在我們具體的請求中添加 header參數,我們這里是在main.js中添加公眾的。
axios.defaults.timeout = 5000;
//請求超時的時間設定
axios.defaults.headers.post[’Content-Type’] = ’application/json’;
//axios默認的請求方式,可以自己設置
axios.defaults.baseURL = ’http://localhost:8008’;
//axios默認的請求地址,開發時可以實際的接口地址來設置該值,去請求別人的接口(前提是后臺已經幫你解決了接口的跨域問題,如果沒有,請看下文,我們自己可以解決開發跨域的問題)
axios.defaults.headers.common['token'] = 'aaaaaaaaaaa';
這塊token呢是因為當初調試接口的時候 有些接口必須登錄才可以調用,而我們的登陸注冊并未寫好,因此 后臺給了一個故固定的token,然后寫在了頭里面。
以上這篇解決vue axios跨域 Request Method: OPTIONS問題(預檢請求)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備