vue頁(yè)面引入three.js實(shí)現(xiàn)3d動(dòng)畫(huà)場(chǎng)景操作
vue中安裝Three.js
近來(lái)無(wú)聊順便研究一些關(guān)于3D圖形化庫(kù)。three.js是JavaScript編寫(xiě)的WebGL第三方庫(kù)。Three.js 是一款運(yùn)行在瀏覽器中的 3D 引擎,你可以用它通過(guò)控制相機(jī)、視角、材質(zhì)等相關(guān)屬性來(lái)創(chuàng)造大量3D動(dòng)畫(huà)場(chǎng)景。
我們開(kāi)始引入three.js相關(guān)插件。
1、首先利用淘寶鏡像,操作命令為:
cnpm install three
2.接下來(lái)利用npm安裝軌道控件插件:
關(guān)注我的微信公眾號(hào)【前端基礎(chǔ)教程從0開(kāi)始】,加我微信,可以免費(fèi)為您解答問(wèn)題。回復(fù)“1”,拉你進(jìn)程序員技術(shù)討論群。回復(fù)“小程序”,領(lǐng)取300個(gè)優(yōu)秀的小程序開(kāi)源代碼+一套入門(mén)教程。回復(fù)“領(lǐng)取資源”,領(lǐng)取300G前端,Java,微信小程序,Python等資源,讓我們一起學(xué)前端。
npm install three-orbit-controls
3.接下來(lái)安裝加載.obj和.mtl文件的插件:
npm i --save three-obj-mtl-loader
4.安裝渲染器插件:
npm i --save three-css2drender
5、安裝好以后,在頁(yè)面中引入three.js并使用,在所調(diào)用頁(yè)面引入的代碼為:
import * as Three from ‘three’
主要插件都已經(jīng)安裝完成了,接下來(lái)可以實(shí)現(xiàn)一個(gè)demo,測(cè)試three.js是否引入成功。頁(yè)面測(cè)試代碼如下:
<template> <div> <div id='container'></div> </div></template><script> import * as Three from ’three’ export default { name: ’ThreeTest’, data () { return { camera: null, scene: null, renderer: null, mesh: null } }, methods: { init: function () { let container = document.getElementById(’container’) this.camera = new Three.PerspectiveCamera(70, container.clientWidth / container.clientHeight, 0.01, 10) this.camera.position.z = 0.6 this.scene = new Three.Scene() let geometry = new Three.BoxGeometry(0.2, 0.2, 0.2) let material = new Three.MeshNormalMaterial() this.mesh = new Three.Mesh(geometry, material) this.scene.add(this.mesh) this.renderer = new Three.WebGLRenderer({antialias: true}) this.renderer.setSize(container.clientWidth, container.clientHeight) container.appendChild(this.renderer.domElement) }, animate: function () { requestAnimationFrame(this.animate) this.mesh.rotation.x += 0.01 this.mesh.rotation.y += 0.02 this.renderer.render(this.scene, this.camera) } }, mounted () { this.init() this.animate() } }</script><style scoped> #container { height: 400px; }</style>
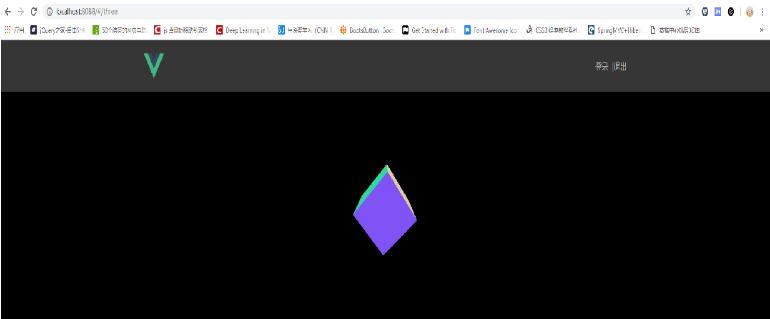
注意相關(guān)變量的定義容器大小的定義,接下來(lái)可以運(yùn)行當(dāng)前vue項(xiàng)目,并在瀏覽器中查看當(dāng)前效果:

出來(lái)的效果是一個(gè)旋轉(zhuǎn)的正方形,這就表明當(dāng)前項(xiàng)目已經(jīng)成功引入three.js并可以運(yùn)行,剩下的就可以創(chuàng)建場(chǎng)景,打造酷炫的3D效果。
補(bǔ)充知識(shí):vue中three及其依賴(lài)引入和使用
官方文檔和例子[https://threejs.org/docs/index.html#manual/zh/introduction/Creating-a-scene]
引入
單頁(yè)面應(yīng)用
<script src='http://m.lshqa.cn/lib/three.js'></script> //ES5,相關(guān)依賴(lài)相同
模塊化應(yīng)用
npm 安裝
npm install three --save
我自己的是適用于require
const THREE=require(’three’) //或者
import * as THREE from ’three’
官方依賴(lài)
各種控制器,加載器,渲染相關(guān)先將文件放入相關(guān)文件夾都可以通過(guò)這種方法引入。也可以使用npm安裝,但在依賴(lài)多的情況下沒(méi)必要安裝。使用時(shí)同官方
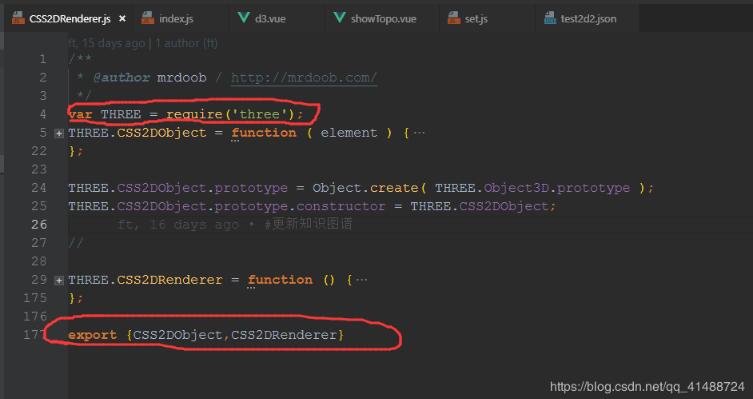
import {CSS2DObject,CSS2DRenderer} from ’../utils/THREE/CSS2DRenderer.js’;
== 需要注意應(yīng)該先在該文件引入var THREE = require(‘three’); 因?yàn)槲募杏袑?duì)three的使用==

或者是
//官方依賴(lài)文檔jsm/controls/DragControls.js//引入需要的依賴(lài)import { EventDispatcher, Matrix4, Plane, Raycaster, Vector2, Vector3} from '@/build/three.module.js';....//最后一步始終是暴露出去export { DragControls };
相關(guān)插件
同樣通過(guò)npm install XXX安裝后,如精靈字體的three-spritetext,可以實(shí)現(xiàn)粗線(xiàn)條的three.meshline,以及常用的dat.gui插件
import SpriteText from ’three-spritetext’;var MeshLine = require(’three.meshline’); //包含了MeshLine,MeshLineMaterial//或者var {MeshLine,MeshLineMaterial} = require(’three.meshline’);
其外性能檢測(cè)插件Stats,不能通過(guò)npm 安裝,可以先下載stats.min.js。
使用:
1、修改為stats.js
2、該文件最后有一句'object' === typeof module && (module.exports = Stats);將其注釋
3、最后加上export default Stats
4、import Stats from ‘…/utils/THREE/stats.js’;
經(jīng)常與stats一起使用的dat需要先通過(guò)npm安裝再使用
1、npm install dat.gui
2、var dat = require(“dat.gui”);
以上這篇vue頁(yè)面引入three.js實(shí)現(xiàn)3d動(dòng)畫(huà)場(chǎng)景操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法2. idea配置jdk的操作方法3. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)4. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法5. python 浮點(diǎn)數(shù)四舍五入需要注意的地方6. Springboot 全局日期格式化處理的實(shí)現(xiàn)7. VMware中如何安裝Ubuntu8. Docker容器如何更新打包并上傳到阿里云9. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題10. JAMon(Java Application Monitor)備忘記

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備