vue 導(dǎo)航錨點(diǎn)_點(diǎn)擊平滑滾動(dòng),導(dǎo)航欄對(duì)應(yīng)變化詳解
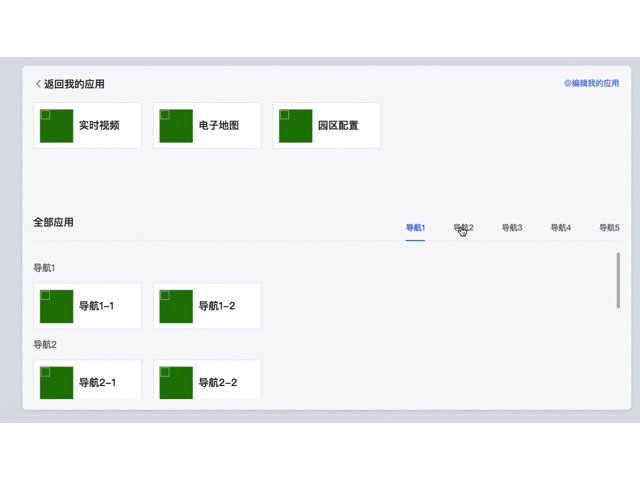
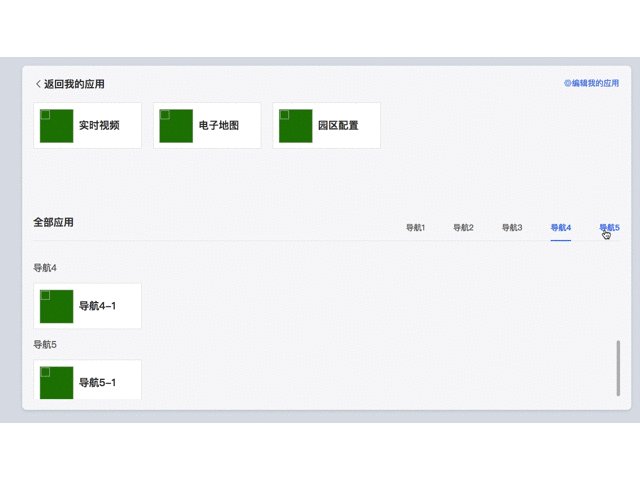
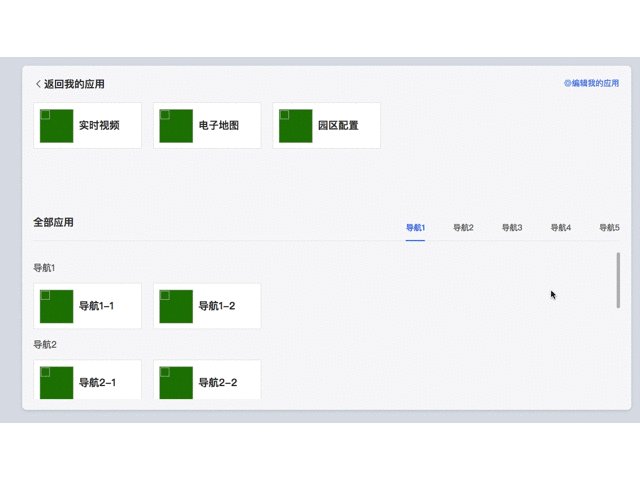
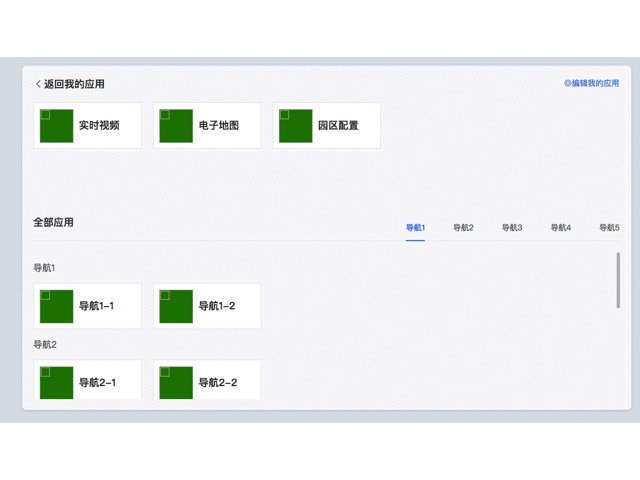
最終效果如下:(注意需要做錨點(diǎn)聯(lián)動(dòng)的部分并不在頁面的頂部而是頁面的某個(gè)div內(nèi))-chrome

完成這個(gè)功能需要注意:
1、點(diǎn)擊導(dǎo)航平滑滾動(dòng)到導(dǎo)航內(nèi)容處
2、div內(nèi)滾動(dòng)時(shí)當(dāng)前導(dǎo)航需要做響應(yīng)
代碼如下:
1、html結(jié)構(gòu)(因?yàn)閺捻?xiàng)目里截取代碼,allMenuList數(shù)據(jù)內(nèi)容就不貼出來了,不算難點(diǎn),這個(gè)可以根據(jù)自己的項(xiàng)目進(jìn)行調(diào)整,相應(yīng)的方法和類名別弄錯(cuò)就行)
<div class='all-title'> 全部應(yīng)用 <p class='fr'> <span v-for='(item, index) in allMenuList' :key='item.id' : @click='jump(index)'>{{ item.name }}</span> </p> </div> <div class='applications-content'> <div v-for='(val, index) in allMenuList' :key='val.id' class='all-list do-jump'> <p class='applications-title'>{{ val.name }}</p> <ul class='applications-list'> <li v-for='item in val.children' :key='item.id' @click='changeRouterForRight(item.pathName,item.menuCode)'> <img src='http://m.lshqa.cn/bcjs/11065.html'> <span>{{ item.name }}</span> <template v-if='showEdit'><i v-if='addOrRemove(item.menuCode)==0' @click='addMenu(item.menuCode)' /><i v-if='addOrRemove(item.menuCode)==1' @click='removeMenu(item.menuCode)' /> </template> </li> </ul> </div> </div>
需要說明的數(shù)據(jù):activeMenu-當(dāng)前導(dǎo)航序號(hào),scrollBox-需要在里面滾動(dòng)的元素即設(shè)為overflow-y:scroll的父元素div
2、點(diǎn)擊導(dǎo)航平滑滾動(dòng)的方法:jump(index)
// 跳轉(zhuǎn) jump(index) { this.activeMenu = index // 當(dāng)前導(dǎo)航 const jump = jQuery(’.do-jump’).eq(index) const scrollTop = jump.position().top + this.scrollBox.scrollTop // 獲取需要滾動(dòng)的距離 // Chrome this.scrollBox.scrollTo({ top: scrollTop, behavior: ’smooth’ // 平滑滾動(dòng) }) }
這里有兩點(diǎn)需要說明:一是因?yàn)槲襳ue項(xiàng)目里裝了jquery所以這里直接用了jquery的position().top來獲取元素到父元素的距離,如果項(xiàng)目里沒裝jquery需要把這里換成js的方法來獲取元素到父元素的距離(萬事有Google和度娘),二是點(diǎn)擊之后需要滾動(dòng)的距離計(jì)算時(shí)別忘了加上當(dāng)前div已經(jīng)滾動(dòng)的距離即已經(jīng)被卷起的高度
-----到這里我們就可以實(shí)現(xiàn)1的功能
3、監(jiān)聽scrollBox的滾動(dòng):
寫在mounted里
// 獲取滾動(dòng)dom元素 this.scrollBox = document.getElementById(’scrollBox’) const jump = jQuery(’.do-jump’) const topArr = [] for (let i = 0; i < jump.length; i++) { topArr.push(jump.eq(i).position().top) } // 監(jiān)聽dom元素的scroll事件 this.scrollBox.addEventListener(’scroll’, () => { const current_offset_top = that.scrollBox.scrollTop for (let i = 0; i < topArr.length; i++) { if (current_offset_top <= topArr[i]) { // 根據(jù)滾動(dòng)距離判斷應(yīng)該滾動(dòng)到第幾個(gè)導(dǎo)航的位置 that.activeMenu = i break } } }, true)
這里需要注意addEventListener里有三個(gè)參數(shù):’scroll’ 、function、true
補(bǔ)充知識(shí):vue搭建腳手架報(bào)錯(cuò):rollbackFailedOptinal:verb npm-session解決
vue搭建腳手架報(bào)錯(cuò):
rollbackFailedOptinal:verb npm-session
解決
如果你是在公司,而你的公司又用了代理連的外網(wǎng)
想辦法直接連外網(wǎng)吧,問題就是代理造成的
我用手機(jī)連電腦USB共享網(wǎng)絡(luò) 哎,心好累
以上這篇vue 導(dǎo)航錨點(diǎn)_點(diǎn)擊平滑滾動(dòng),導(dǎo)航欄對(duì)應(yīng)變化詳解就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備