文章詳情頁
Vue跨域請求問題解決方案過程解析
瀏覽:90日期:2022-12-13 09:50:30
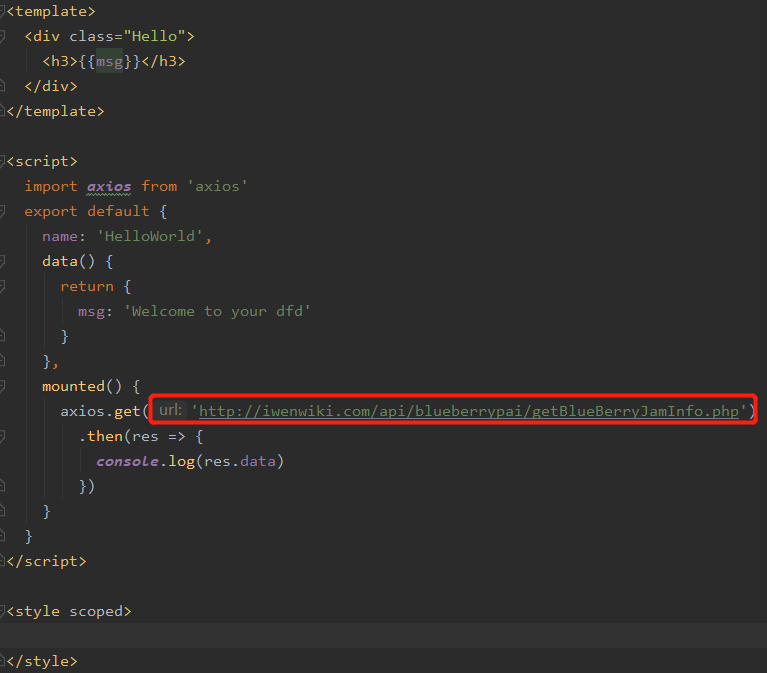
一、這是我們本次要請求的url接口地址http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php

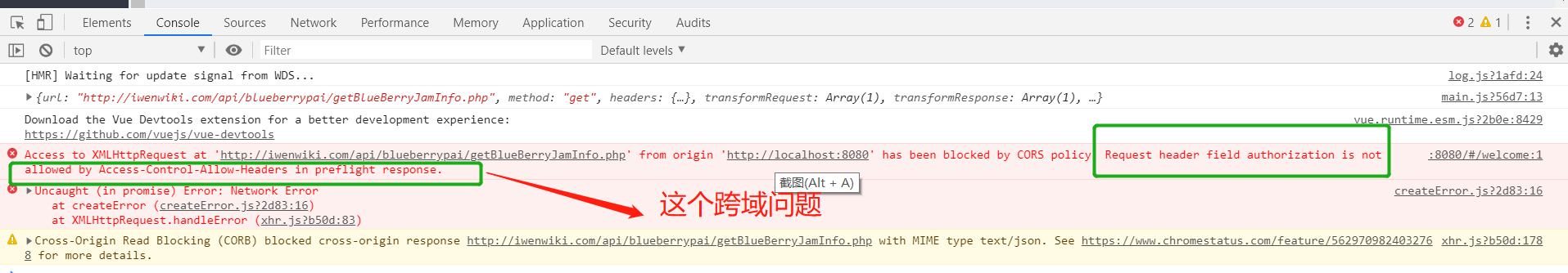
查看頁面響應信息,提示跨域有問題
 ####
####
二、解決上面跨域問題:根目錄寫入以下vue.config.js
// vue.config.jsmodule.exports = { devServer: { proxy: { // 配置跨域 ’/api’: { target: ’http://iwenwiki.com’, ws: true, changOrigin: true, pathRewrite: { ’^/api’: ’’ } } } },}
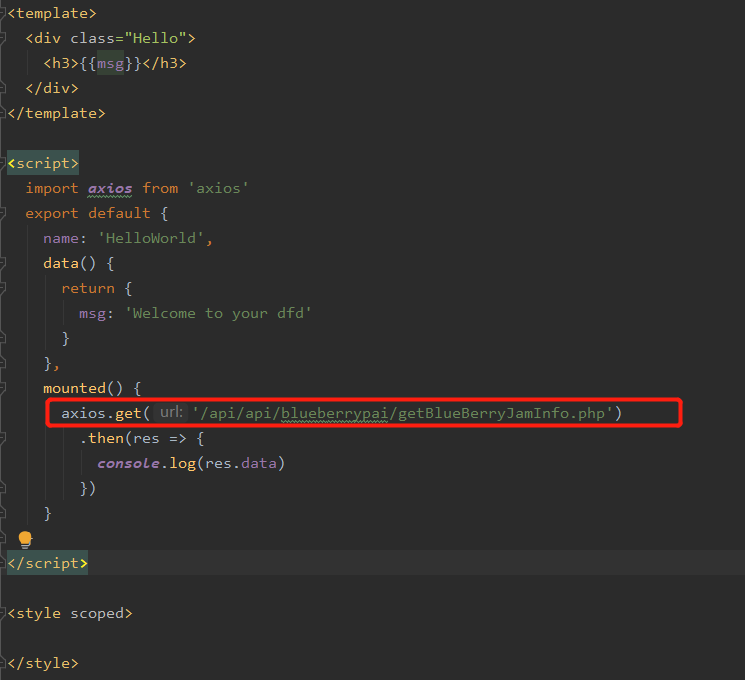
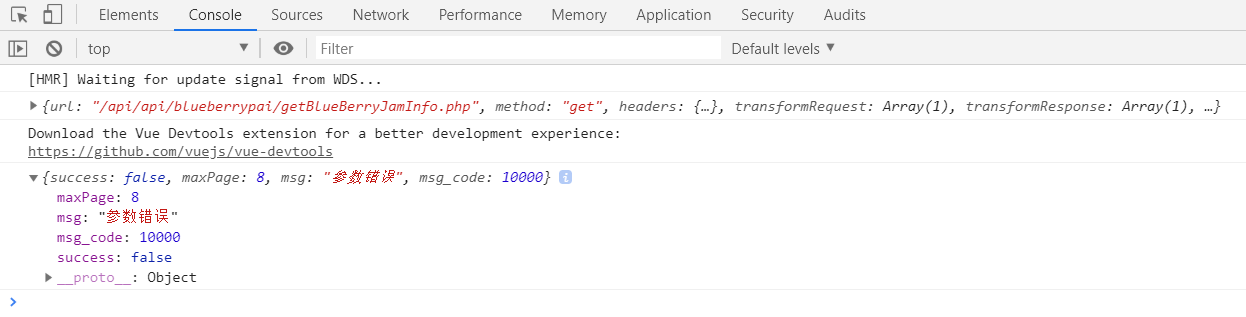
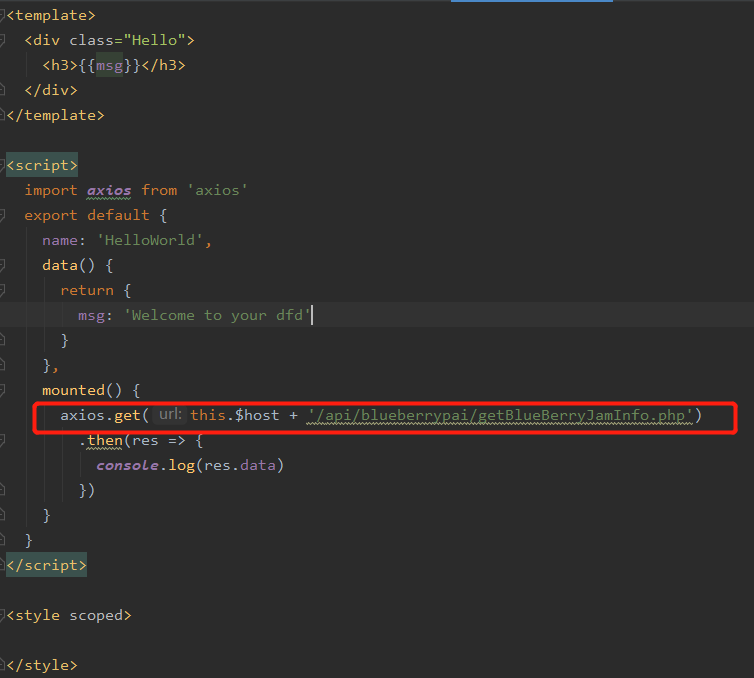
三、然后在發(fā)送ajax請求的地方做如下操作,使用在上面文件中配置的api。api/blueberrypai/getBlueBerryJamInfo.php是我的請求路徑一部分,根據(jù)自己具體需求寫。然后請求就可以成功發(fā)送。

配置完成之后一定要重啟(重點!!!)
 ####
####
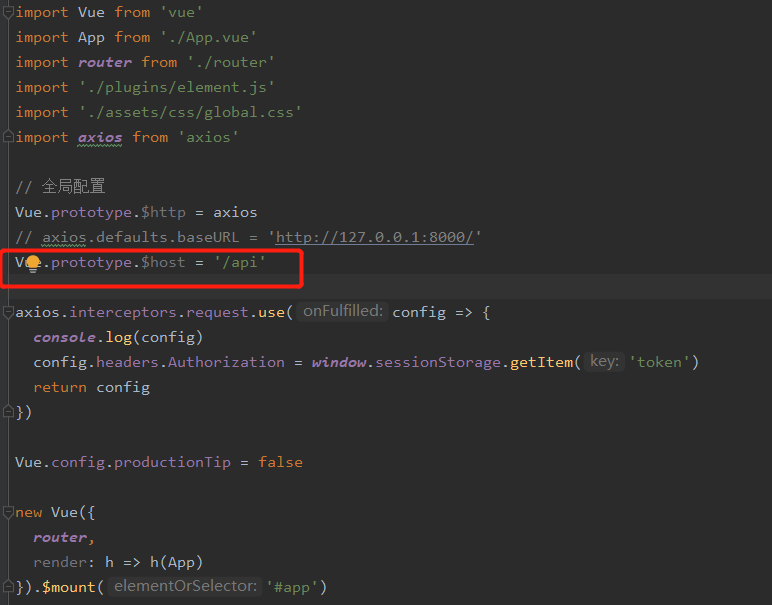
四、如果想不填寫其中“/api”,也可以去main.js中配置全局配置,具體如下


以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
標簽:
Vue
相關(guān)文章:
1. 不要在HTML中濫用div2. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)3. CSS百分比padding制作圖片自適應布局4. React優(yōu)雅的封裝SvgIcon組件示例5. Vue如何使用ElementUI對表單元素進行自定義校驗及踩坑6. vue前端RSA加密java后端解密的方法實現(xiàn)7. CSS清除浮動方法匯總8. Electron調(diào)用外接攝像頭并拍照上傳實現(xiàn)詳解9. HTTP協(xié)議常用的請求頭和響應頭響應詳解說明(學習)10. TypeScript實現(xiàn)十大排序算法之歸并排序示例詳解
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備