vue數據更新UI不刷新顯示的解決辦法
vue比較常見的坑就是數據(后臺返回)更新了,但是UI界面并沒有更新,常見于以下情況:
一、數據為數組時
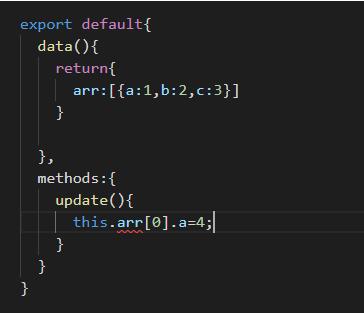
1.通過數組索引修改數組元素例如:

此時UI數據并不會刷新
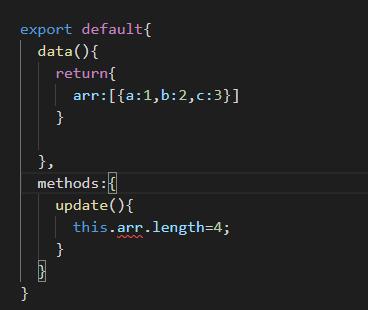
2.修改數組長度時:

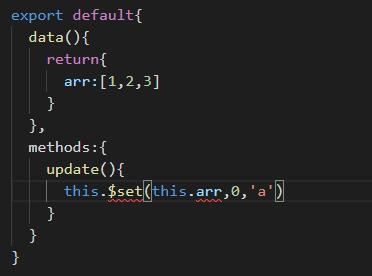
解決方案:

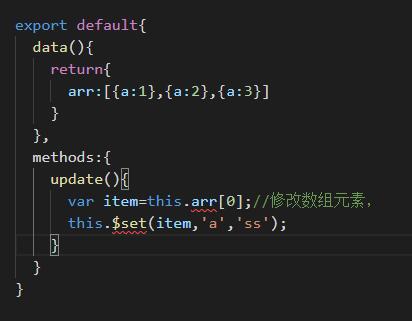
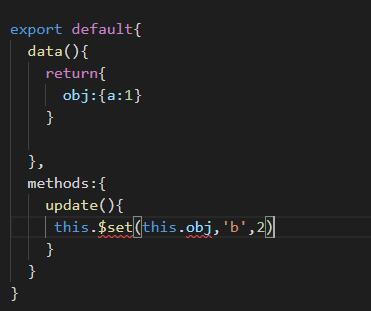
如果data為JSON數組則如下:

第一個參數為要更新數據的數組,第二個參數為要更新的數組中具體的元素下標,第三個參數為新數據
備注:
數組原型上的方法vue可直接檢測到變化:push(),pop(),shift(),unshift(),splice(),sort()
二、數據為對象時:
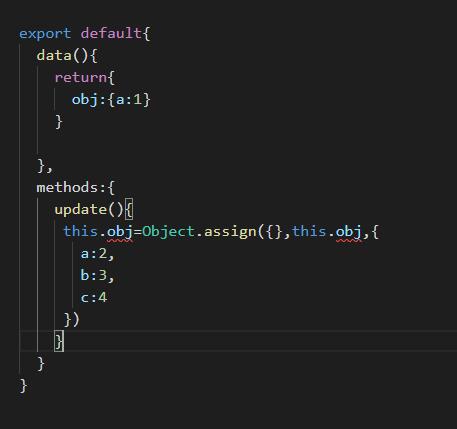
Vue 不能檢測對象屬性的添加或刪除:你可以這樣添加一個屬性

如果要添加多個屬性可以

補充知識:vue computed計算屬性和watch監聽屬性解疑答惑
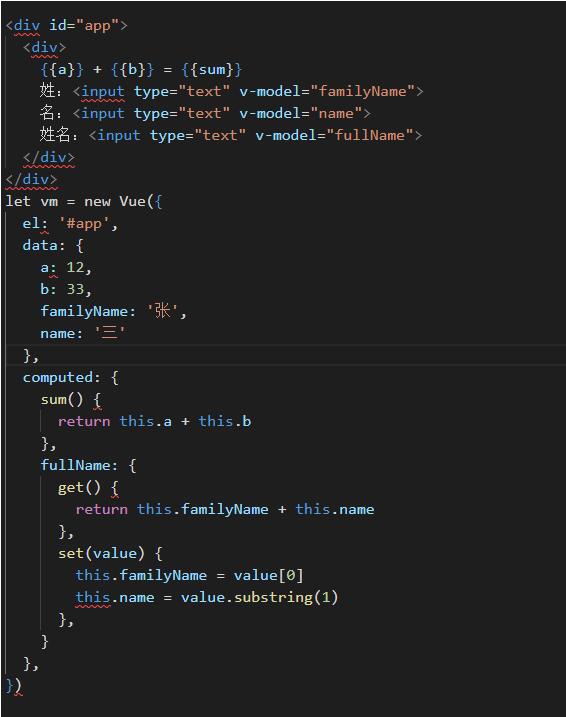
computed計算屬性
計算屬性類似于方法,用于輸出data中定義的屬性數據的結果,data數據變化時,計算屬性的結果會同步變化,需要注意的是計算屬性不可與data定義的屬性同名。
相比于方法它的優勢是只有當依賴的屬性變化時,才會重新計算。而方法會在每次重新render的時候都會執行,因此計算屬性相比方法性能明顯更高,而且計算屬
性可直接綁定在v-model屬性上。計算屬性還提供get和set方法進行讀寫操作。

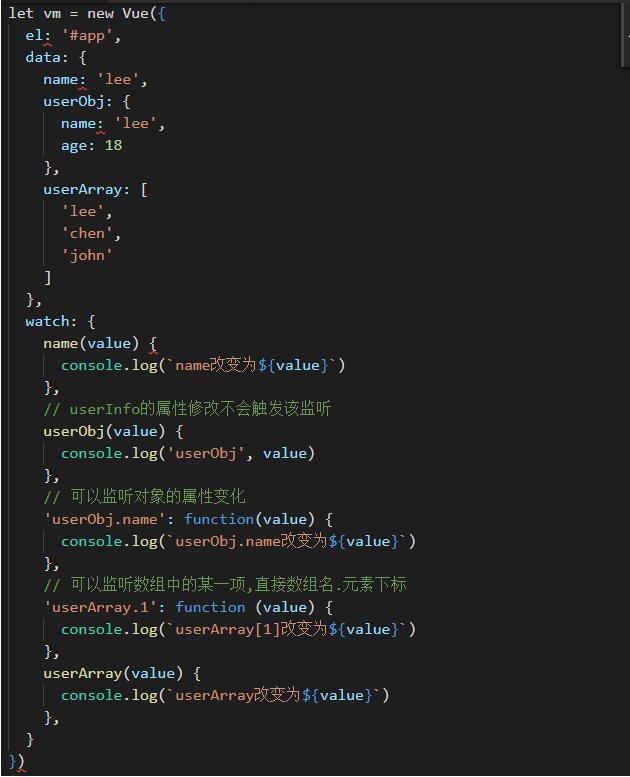
watch方法
一旦監聽了data中的屬性,只要data數據變化了會立即觸發watch方法,watch方法不僅可以監聽變量,還可以監聽對象里的某個屬性,甚至是數組里的某個元素
html:

javascript:

以上這篇vue數據更新UI不刷新顯示的解決辦法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備