vue-路由精講 二級路由和三級路由的作用
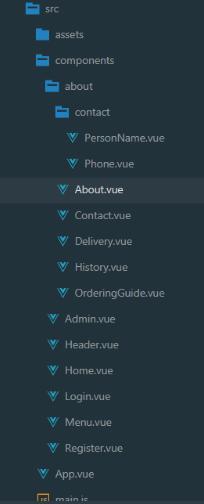
1、我們繼續上一個案例 vue -- 路由精講制作導航 -- 從無到有 ,在 about文件夾下 創建一些文件夾。如下:

2、編寫about.vue代碼。當我們點擊導航中 “關于我們” ,就會顯示該部分內容。代碼中寫了四個可供點擊后可以跳轉的模塊。和 <router-view></router-view> 表示你點擊了哪個組件,哪個組件就會渲染到這里來。
其中注意:css樣式,我們直接引入bootstrap中的導航的樣式,在標簽中直接添加class屬性的值就可以了。
about.vue代碼
<template> <div> <div class='row mb-5'> //row 代表行, mb-5 表示margin-bottom距離下面5 <!-- 導航 --> <div class='col-4'> //四列<div class='list-group mb-5'> <router-link tag='li' :to='{name:’historyLink’}'> <a class='list-group-item list-group-item-action'>歷史訂單</a> </router-link> <router-link tag='li' :to='{name:’contactLink’}'> <a class='list-group-item list-group-item-action'>聯系我們</a> </router-link> <router-link tag='li' :to='{name:’orderingGuideLink’}'> <a class='list-group-item list-group-item-action'>點餐文檔</a> </router-link> <router-link tag='li' :to='{name:’deliveryLink’}'> <a class='list-group-item list-group-item-action'>快遞信息</a> </router-link></div> </div> <!-- 導航所對應的內容 --> <div class='col-8'> //8列<router-view></router-view> </div> </div> </div></template>
3、配置二級路由和三級路由
注意:我們要在about頁面下添加四個路由,用到 children 屬性, 而且還用到 redirect 屬性,默認跳轉到指定路由,具體操作看代碼和注釋。
main.js代碼
import Vue from ’vue’import VueRouter from ’vue-router’import App from ’./App.vue’import Home from ’./components/Home.vue’import Menu from ’./components/Menu.vue’import Admin from ’./components/Admin.vue’import About from ’./components/about/About.vue’import Login from ’./components/Login.vue’import Register from ’./components/Register.vue’//二級路由import Contact from ’./components/about/Contact.vue’import Delivery from ’./components/about/Delivery.vue’import History from ’./components/about/History.vue’import OrderingGuide from ’./components/about/OrderingGuide.vue’//三級路由import Phone from ’./components/about/contact/Phone.vue’import PersonName from ’./components/about/contact/PersonName.vue’
Vue.use(VueRouter)
核心代碼 二級路由和三級路由的跳轉
const routes = [ {path:’/’, name:’homeLink’, component:Home}, {path:’/menu’, name:’menuLink’, component:Menu}, {path:’/admin’, name:’adminLink’, component:Admin}, {path:’/about’, name:’aboutLink’, redirect:’/about/contact’, component:About, children:[ //表示about頁面中默認跳轉到/about/contact 這個路由頁面下。 {path:’/about/contact’, name:’contactLink’, redirect:’/personName’, component:Contact, children:[ //在/about/contact頁面中默認展現三級路由personName 的內容。 {path:’/phone’, name:'phoneNumber', component:Phone}, {path:’/personName’, name:'personName', component:PersonName}, ]}, {path:’/history’,name:’historyLink’,component:History}, {path:’/delivery’,name:’deliveryLink’,component:Delivery}, {path:’/orderingGuide’,name:’orderingGuideLink’,component:OrderingGuide}, ]}, {path:’/login’, name:’loginLink’, component:Login}, {path:’/register’, name:’registerLink’, component:Register}, // {path:’*’,redirect:’/’},]const router = new VueRouter({ routes, mode:’history’})new Vue({ el: ’#app’, router, render: h => h(App)})
Contact.vue代碼
<template> <div class='card text-dark bg-light mb-3'> <div class='card-header'>聯系我們</div> <div class='card-body'> <h4 class='card-title'>聯系我們</h4> <p class='card-text'>1623487989@qq.com</p> <router-link :to='{name:’phoneNumber’}'>電話</router-link> <router-link :to='{name:’personName’}'>聯系人</router-link> <router-view></router-view> </div> </div></template>
Delivery.vue代碼
<template> <div class='card text-dark bg-light mb-3'> <div class='card-header'>快遞信息</div> <div class='card-body'> <h4 class='card-title'>快遞信息</h4> <p class='card-text'>1623487989@qq.com</p> </div> </div></template>
History.vue代碼
<template> <div class='card text-dark bg-light mb-3'> <div class='card-header'>歷史訂單</div> <div class='card-body'> <h4 class='card-title'>歷史訂單</h4> <p class='card-text'>1623487989@qq.com</p> </div> </div></template>
OrderingGuide.vue代碼
<template> <div class='card text-dark bg-light mb-3'> <div class='card-header'>點餐文檔</div> <div class='card-body'> <h4 class='card-title'>點餐文檔</h4> <p class='card-text'>1623487989@qq.com</p> </div> </div></template>
Phone.vue代碼
<template> <h1>400040040404404</h1> </template>
PersonName.vue代碼
<template> <h1>小劭</h1> </template>
補充知識:vue:菜單收縮功能
想要實現:點擊菜單能收縮。(效果如下:)
點擊前:

點擊后:

思路:
首先我們要知道紳縮的按鈕和菜單是否在一個頁面。在一個頁面就簡單了。
如果不在一個頁面,就會涉級到父子級傳參,紳縮按鈕模塊中要把狀態傳給header,這是兄弟間的傳遞參數,需要用到 vuex。如果不用vuex的話,就通過主體去操作。紳縮按鈕把狀態傳給主體是子傳父,通過 this.$emit()。主體把狀態傳給菜單,是父傳子,通過props ,菜單中需要接收主體中傳過來的東西,要在 data 中定義props 在里面定義type、required、default。如果不清楚props 是啥,請百度。
操作:
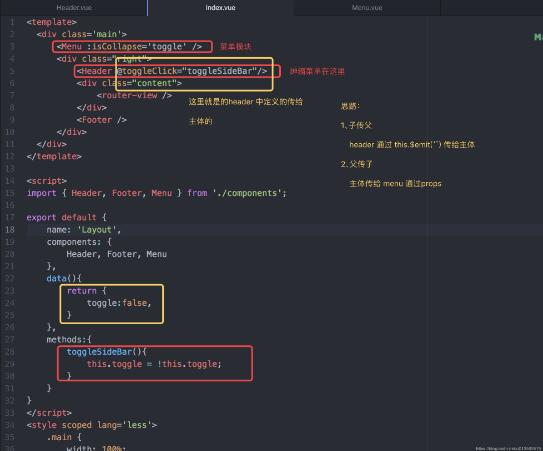
1、先看整體布局

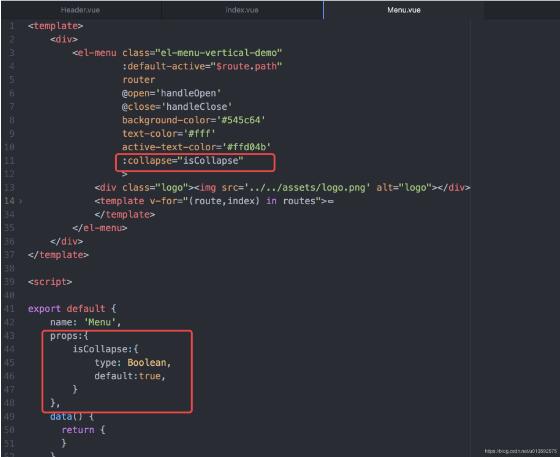
2、menu 模塊

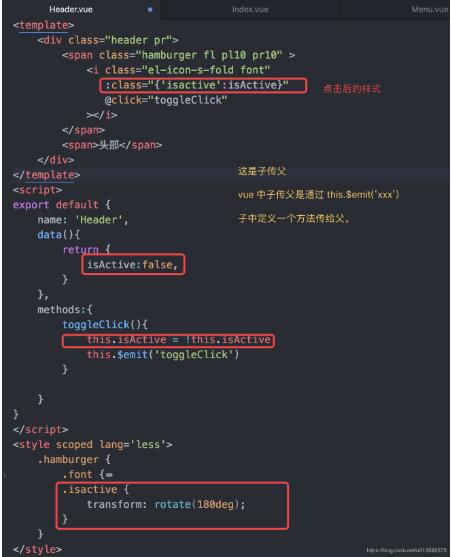
3、header 模塊

以上這篇vue-路由精講 二級路由和三級路由的作用就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備