vue項目實現(xiàn)設(shè)置根據(jù)路由高亮對應(yīng)的菜單項操作
高亮顯示菜單是很常見的一個場景
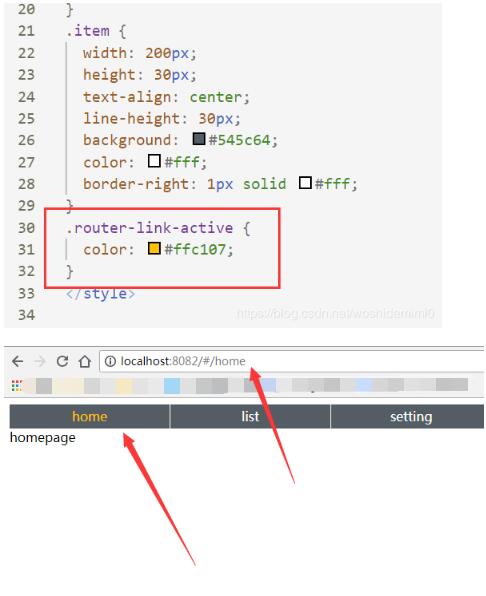
首先,在router-link標(biāo)簽上綁定對應(yīng)的路徑

然后在css里面設(shè)置router-link-active類的樣式即可切換路徑的時候高亮對應(yīng)的菜單

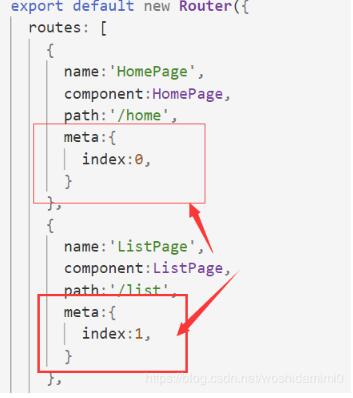
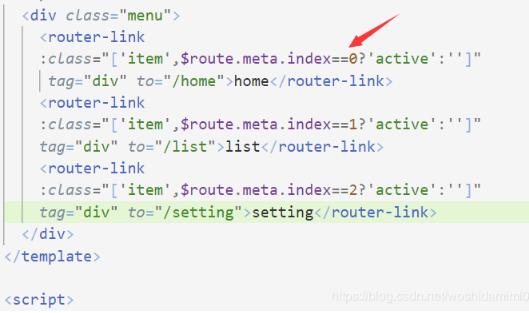
也可以在router路由數(shù)組里面設(shè)置meta信息,然后根據(jù)這個信息來判斷是否高亮(這里可以循環(huán)生成菜單,不過我沒有寫)只是說一下思路


這樣即可根據(jù)路由實現(xiàn)對應(yīng)的菜單高亮了,我個人認(rèn)為第二種比較靈活,如果菜單嵌套很多可以用第二種
補充知識:vuecli項目怎樣使用jsx
有時候用jsx寫頁面可能更靈活,當(dāng)然在vue中寫jsx需要插件的支持
我用了一些官方給出的,感覺不怎么好用,推薦安裝這個
安裝babel-plugin-transform-vue-jsx插件
GitHub地址
看文檔安裝配置吧
這個配置起來更簡單方便
然后在vue文件組件里面寫
以下就是簡單的jsx語法,不熟悉的可以去看看react的一些基礎(chǔ),當(dāng)然,大多數(shù)時候模板也是很好用的
而且vue中的方法自動綁定了this,感覺混用也不錯
<script>export default { name: 'MyJsx', data () { return { msg: ’hello vue-jsx’ }; }, methods: { handleClick () { console.log(this); } }, render () { return ( <div on-click={this.handleClick}>{this.msg}</div> ) }};</script>
以上這篇vue項目實現(xiàn)設(shè)置根據(jù)路由高亮對應(yīng)的菜單項操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python GUI庫圖形界面開發(fā)之PyQt5動態(tài)(可拖動控件大小)布局控件QSplitter詳細(xì)使用方法與實例2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)3. XML 非法字符(轉(zhuǎn)義字符)4. ASP 處理JSON數(shù)據(jù)的實現(xiàn)代碼5. js開發(fā)中的頁面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)6. CSS清除浮動方法匯總7. 不要在HTML中濫用div8. vue跳轉(zhuǎn)頁面常用的幾種方法匯總9. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備