vue 解決uglifyjs-webpack-plugin打包出現(xiàn)報(bào)錯(cuò)的問(wèn)題
樓主最新對(duì)已做項(xiàng)目進(jìn)行打包優(yōu)化,配置了打包環(huán)境下去除console.log語(yǔ)句插件---使用uglifyjs-webpack-plugin
具體代碼如下
npm install uglifyjs-webpack-plugin -Dconst UglifyJsPlugin = require(’uglifyjs-webpack-plugin’)configureWebpack: config => { if (isProduction) { config.plugins = config.plugins.concat([ new UglifyJsPlugin({ uglifyOptions: { compress: {warnings: false,drop_debugger: true,drop_console: true, }, }, sourceMap: false, parallel: true, })] ) }
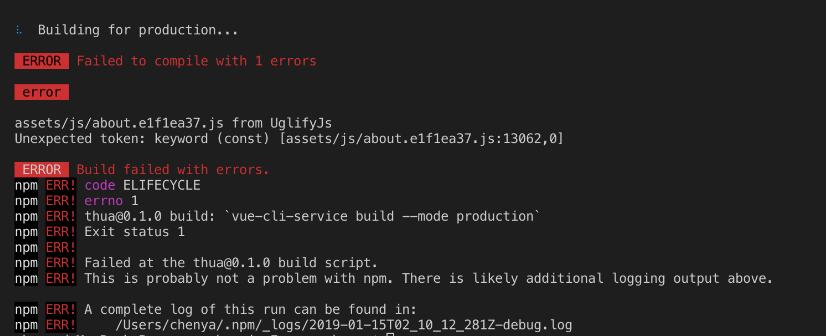
然后打包發(fā)現(xiàn)報(bào)錯(cuò)

⠧ Building for production... ERROR Failed to compile with 1 errors 上午10:10:12 errorassets/js/about.e1f1ea37.js from UglifyJsUnexpected token: keyword (const) [assets/js/about.e1f1ea37.js:13062,0] ERROR Build failed with errors.npm ERR! code ELIFECYCLEnpm ERR! errno 1npm ERR! thua@0.1.0 build: `vue-cli-service build --mode production`npm ERR! Exit status 1npm ERR!npm ERR! Failed at the thua@0.1.0 build script.npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:npm ERR! /Users/chenya/.npm/_logs/2019-01-15T02_10_12_281Z-debug.log
把new UglifyJsPlugin插件注釋掉即可成功打包。
但是,樓主我一點(diǎn)都不樂(lè)意,憑啥不讓我用UglifyJsPlugin插件!
于是不求人的我開(kāi)始上網(wǎng)查資料,搜索Unexpected token: keyword (const),搜索列表點(diǎn)第一個(gè)進(jìn)去看,大致說(shuō)是因?yàn)轫?xiàng)目有的文件沒(méi)有es6轉(zhuǎn)es5,即還存在const變量名。
????(黑人問(wèn)號(hào))。我的vue配置是自動(dòng)用babel把es6轉(zhuǎn)es5的呀,搞錘子呢。
于是腦洞回想一下,是不是哪里有文件打包進(jìn)去沒(méi)有用到babel???
咦。。。。。。。是不是,。。那個(gè)。。。。node_modules下的依賴(lài)。。。。。
再仔細(xì)想想,看看代碼。。。。。有一個(gè)animejs(用于動(dòng)效)、還有一個(gè)vue-particles (canvas用于登錄頁(yè)背景特效)
找到問(wèn)題了,下一步就是如何顯示的把node_modules下的依賴(lài)用babel 轉(zhuǎn)譯。
樓主用的vue-cli3腳手架,翻山越嶺的查找vue-cli3的官方資料,終于找到你。。。。。
transpileDependencies
transpileDependenciesType: Array<string | RegExp>Default: []
默認(rèn)情況下 babel-loader 會(huì)忽略所有 node_modules 中的文件。如果你想要通過(guò) Babel 顯式轉(zhuǎn)譯一個(gè)依賴(lài),可以在這個(gè)選項(xiàng)中列出來(lái)。
還好我沒(méi)放棄~~~~
transpiledependencies參數(shù)接受一個(gè)數(shù)組,數(shù)組里可以是字符串也可以正則表達(dá)式。
附上樓主的配置
transpileDependencies: [ ’vue-particles’, ’animejs’ ],
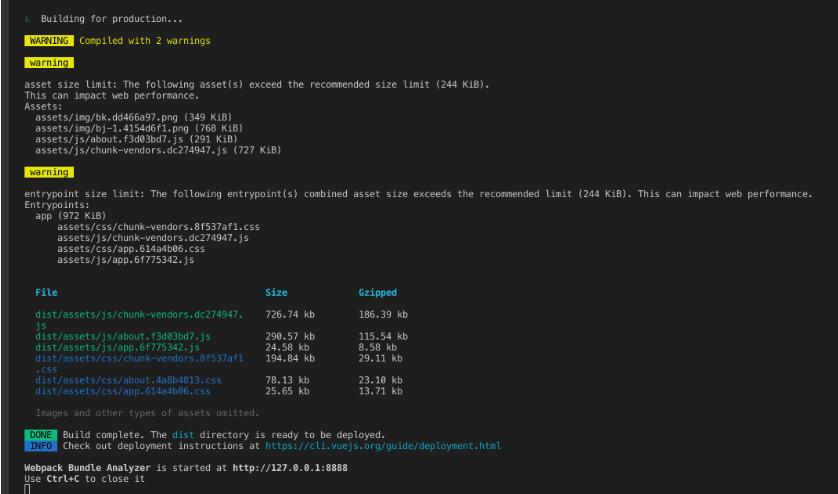
完美解決~

開(kāi)開(kāi)心心下班回家~~~~~
2020年06月11日08:57:07 更新
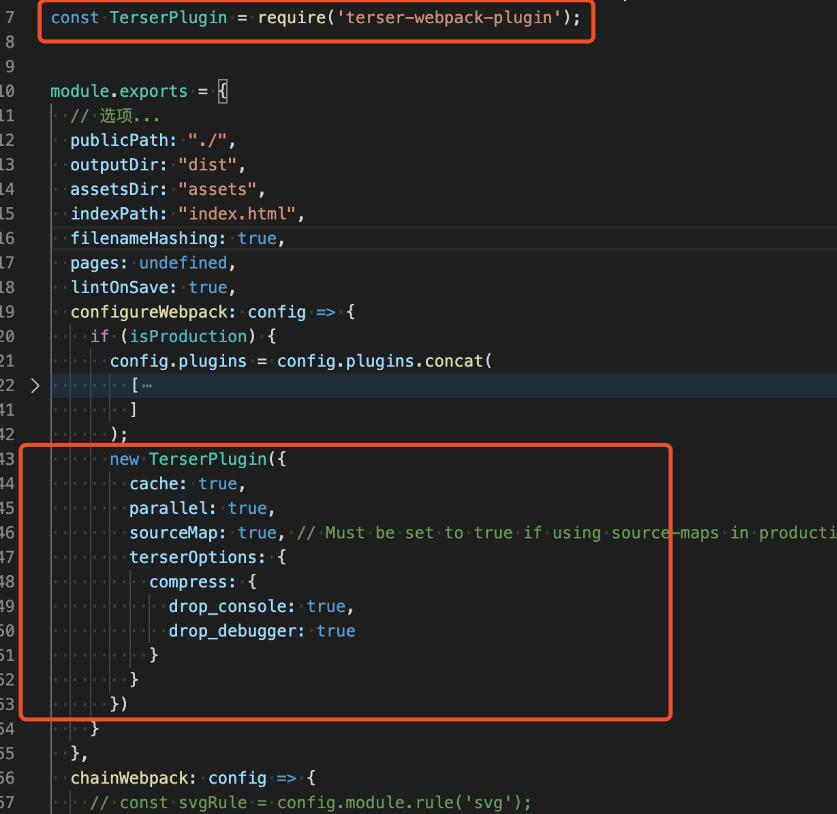
樓主已棄用 uglifyjs-webpack-plugin 插件啦。現(xiàn)在用的是 terser-webpack-plugin

以上這篇vue 解決uglifyjs-webpack-plugin打包出現(xiàn)報(bào)錯(cuò)的問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Spring security 自定義過(guò)濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)2. JAMon(Java Application Monitor)備忘記3. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析4. 學(xué)python最電腦配置有要求么5. python中用Scrapy實(shí)現(xiàn)定時(shí)爬蟲(chóng)的實(shí)例講解6. 基于python實(shí)現(xiàn)操作git過(guò)程代碼解析7. python使用QQ郵箱實(shí)現(xiàn)自動(dòng)發(fā)送郵件8. 增大python字體的方法步驟9. Python 的 __str__ 和 __repr__ 方法對(duì)比10. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備