在vue中使用el-tab-pane v-show/v-if無效的解決
我就廢話不多說了,大家還是直接看代碼吧~
解決方法如下:
<template> <el-tabs v-model='settype' @tab-click='tabClick' ref='tabs'> <el-tab-pane label='廣告位設置' name='bannerset'>廣告位設置</el-tab-pane> <el-tab-pane label='推送設置' name='sendset'>推送設置</el-tab-pane> <el-tab-pane label='權限管理' name='authset'>權限管理</el-tab-pane> <el-tab-pane label='紅包配置' name='redpoketset'>紅包配置</el-tab-pane> </el-tabs></template> <script>export default { data() { return { settype: ’bannerset’ }; }, methods: { tabClick(tab, event) { console.log(tab, event); //this.hideTabs(tab); }, hideTabs(idx) { this.$refs.tabs.$children[idx].$el.style.display = ’none’; } }, mounted () { this.hideTabs(); }}</script>
補充知識:element ui中table的v-show失效,但是v-if正常
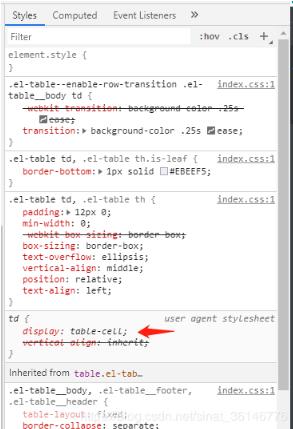
v-show起作用的本質是display:none,而因為td的display: table-cell;權限高于display:none,所以v-show失效

以上這篇在vue中使用el-tab-pane v-show/v-if無效的解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備