vue中渲染對(duì)象中屬性時(shí)顯示未定義的解決

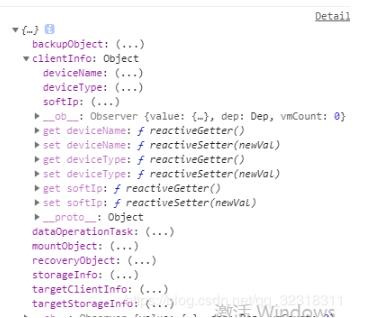
后端給的對(duì)象結(jié)構(gòu)是這樣的,三層嵌套
而在最開(kāi)始的時(shí)候我在data中定義了一個(gè)對(duì)象(dataInfo)接受了圖示所有的屬性
而在template中我要渲染數(shù)據(jù)(dataInfo.clientInfo.deviceName)

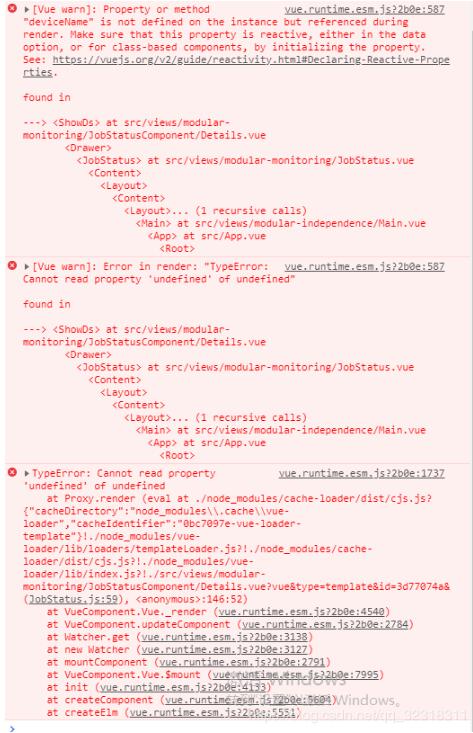
然后。。。。在這里插入圖片描述
未定義。。。作為一個(gè)前端菜雞,百思不得其解。
最終在有道的幫助下,告訴我了此屬性不在vue實(shí)例上
恍然大悟
只能解析在data中定義也就是vue實(shí)例上的對(duì)象子一層的東西,對(duì)于孫一層的東西就被解析成不在vue實(shí)例上的
兩種解決方法:
第一:
在定義的dataInfo中定義clientInfo等八個(gè)對(duì)象
第二:
直接定義八個(gè)對(duì)象接收八個(gè)對(duì)象中的東西
這樣,孫一層的東西就在vue實(shí)例上了
補(bǔ)充知識(shí):vue報(bào)錯(cuò)Cannot read property ’_withTask’ of undefined
控制臺(tái)報(bào)錯(cuò):
Cannot read property ‘_withTask’ of undefined
原因:
template中的出現(xiàn)的綁定事件在methods中沒(méi)有定義
以上這篇vue中渲染對(duì)象中屬性時(shí)顯示未定義的解決就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲beautifulsoup解析html方法2. Python 如何將integer轉(zhuǎn)化為羅馬數(shù)(3999以內(nèi))3. python 實(shí)現(xiàn)aes256加密4. 詳解Python模塊化編程與裝飾器5. css進(jìn)階學(xué)習(xí) 選擇符6. Python性能測(cè)試工具Locust安裝及使用7. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式8. 使用Python解析Chrome瀏覽器書簽的示例9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. python web框架的總結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備