vue實(shí)現(xiàn)從外部修改組件內(nèi)部的變量的值
1、首先是如何給你定義的變量拿到數(shù)據(jù):
這里我自己用的是vuex:
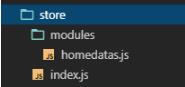
首先在你項(xiàng)目的src文件夾下創(chuàng)建這么一個(gè)目錄:

之后就要在index.js中將homedatas.js(拿數(shù)據(jù)的js)共享出去,使頁(yè)面能拿到數(shù)據(jù),
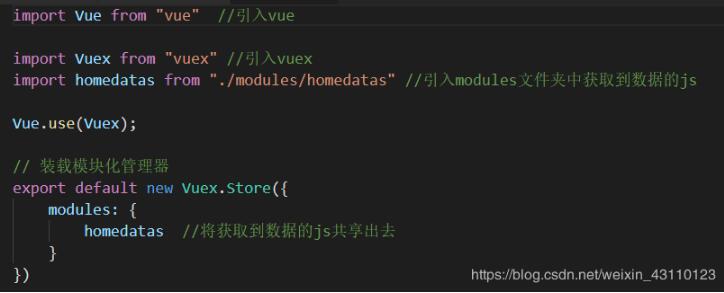
以下是index.js的代碼:

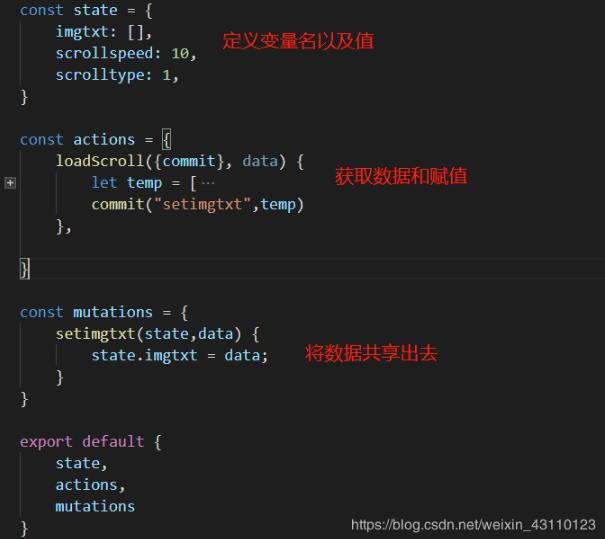
隨后就是在homedatas中獲取數(shù)據(jù)了,以下是homedatas.js代碼:

以上就是獲取數(shù)據(jù)的步驟,之后就是在頁(yè)面中拿到這個(gè)獲取到的數(shù)據(jù):
首當(dāng)其沖不可少的就是引用,引用vuex和引用組件:

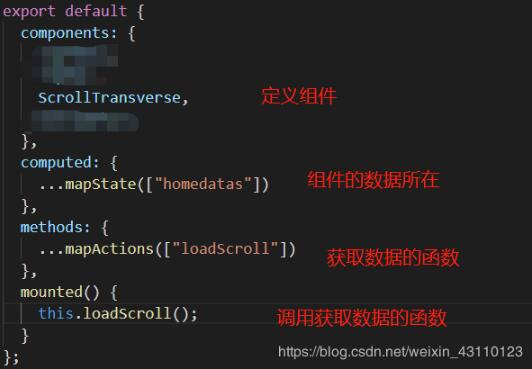
之后在頁(yè)面的jascript中的export default中定義組件,獲取數(shù)據(jù):

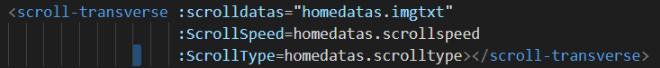
用這個(gè)方式在頁(yè)面中引用組件,然后再自定義標(biāo)簽中將數(shù)據(jù)傳遞給組件:

2、子組件中獲取父組件傳遞過(guò)來(lái)的數(shù)據(jù):
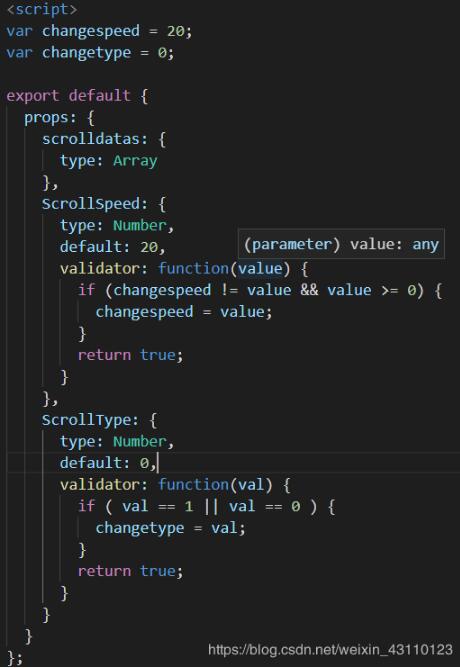
props中定義屬性,這是之前在頁(yè)面自定義標(biāo)簽中設(shè)置的三個(gè)屬性,分別控制組件中的不同部分,定義每個(gè)屬性的類型、默認(rèn)值以及測(cè)試函數(shù),注意,測(cè)試函數(shù)一定要return一個(gè)值,不然頁(yè)面會(huì)報(bào)錯(cuò),測(cè)試函數(shù)的參數(shù)就是傳遞過(guò)來(lái)的值:

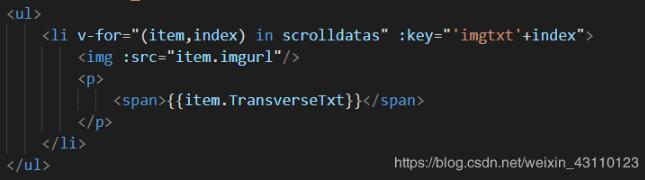
scrolldatas是一個(gè)數(shù)組,之后便是循環(huán)遍歷這個(gè)數(shù)組中的元素,數(shù)組中的值就能展示在頁(yè)面了,頁(yè)面元素會(huì)隨著數(shù)組元素的改變而改變:

之后就是其他兩個(gè)變量怎么在組建中引用了:
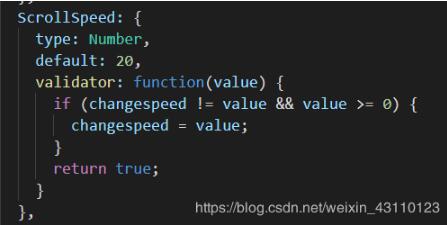
首先我要在測(cè)試函數(shù)中判斷一下,這個(gè)傳進(jìn)來(lái)的值符合不符合要求,如果不符合,那就不執(zhí)行測(cè)試函數(shù),就是默認(rèn)值,如果符合要求,執(zhí)行函數(shù),并在函數(shù)中改變默認(rèn)值,賦值給相應(yīng)自定義變量:

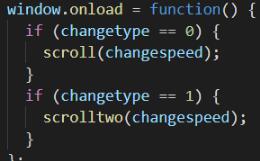
之后就是調(diào)用函數(shù),調(diào)用函數(shù)中傳入?yún)?shù),這個(gè)參數(shù)現(xiàn)在的值不是最開(kāi)始var的初始值,而是后來(lái)測(cè)試函數(shù)中因?yàn)榉蠝y(cè)試函數(shù)的條件后來(lái)賦給的值(因?yàn)閣indow.onload直到頁(yè)面加載才會(huì)執(zhí)行):

之后就要在需要用到這個(gè)變量的函數(shù)中傳一個(gè)參數(shù)(speed,這個(gè)speed的值就是上面changespeed的值):

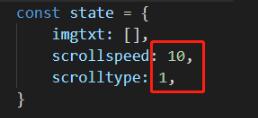
所以經(jīng)過(guò)一會(huì)說(shuō)那個(gè)的操作,只要在獲取數(shù)據(jù)的地方修改值,頁(yè)面效果就會(huì)隨之改變,不需要再組件中修改任何東西:

補(bǔ)充知識(shí):vue 中如何修改傳給component中的屬性的值并賦值到template中
記錄下來(lái)加強(qiáng)記憶
在外面引用option-item-template模板并傳值進(jìn)去,然后在component中對(duì)值進(jìn)行修改然后在賦值到template
下面是外面引用的寫(xiě)法
<option-item-template v-bind:item='item' v-for='optionItem in item.option' v-bind:optionitems='optionItem' v-bind:answer='item.data.answer' v-bind:hassub='changeData.hasSub'></option-item-template>
模板部分的代碼
Vue.component(’option-item-template’, { props: [’item’, ’optionitems’, ’answer’,’hassub’], data: function () { return { classname: {'choose-content': true,'stan-answer': false } } }, watch: { hassub: function (newValue, oldValue) {//當(dāng)hassub屬性的值發(fā)生改變時(shí)會(huì)執(zhí)行下面的代碼 this.changeStanAnswer(newValue, this.answer); } }, mounted: function () {//模塊編譯/掛載之后執(zhí)行 this.changeStanAnswer(this.hassub,this.answer); }, methods: { changeStanAnswer: function (sub, answer) { if (sub && (answer.indexOf(this.optionitems.chooseName) != -1)) {this.classname = { 'choose-content': true, 'stan-answer': true}; } else {this.classname = { 'choose-content': true, 'stan-answer': false}; } } }, template: ’<li v-if='optionitems.selectName || optionitems.selectImage'>’ + ’<label :class='classname'>’ + ’<input v-if= 'item.data.itemType==2' type='checkbox' :name='item.data.tiKuId' v-bind:data-number='item.data.shiJuanNumber' data-type='checkbox' :value='optionitems.chooseName' />’ + ’<input v-else type='radio' :name='item.data.tiKuId' v-bind:data-number='item.data.shiJuanNumber' :value='optionitems.chooseName' data-type='radio' />’ + ’<span >{{optionitems.chooseName}}</span>’ + ’<span class='choose-text'>’ + ’{{optionitems.selectName}}’ + ’![在這里插入圖片描述]()’ + ’</span>’ + ’</label></li>’});
由上面的代碼所示,根據(jù)傳進(jìn)來(lái)的值hassub,和optionitems.chooseName的值來(lái)拼成最后需要加載的樣式及class的值。hassub的值是會(huì)變化的,同時(shí)需要根據(jù)改變的值加載不同的樣式就需要在watch中監(jiān)聽(tīng)hassub的值,當(dāng)它的值發(fā)生改變時(shí)同時(shí)也改變class的值。
以上這篇vue實(shí)現(xiàn)從外部修改組件內(nèi)部的變量的值就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖2. Laravel操作session和cookie的教程詳解3. css進(jìn)階學(xué)習(xí) 選擇符4. 阿里前端開(kāi)發(fā)中的規(guī)范要求5. 解析原生JS getComputedStyle6. XML入門精解之結(jié)構(gòu)與語(yǔ)法7. XML入門的常見(jiàn)問(wèn)題(一)8. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. PHP字符串前后字符或空格刪除方法介紹

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備