vue 解決setTimeOut和setInterval函數無效報錯的問題
1.在vue項目中的js代碼語法與之前使用js和jquery還是有所出入的,現遇到一個點擊按鈕出現倒計時30S的效果
相信大家對著兩個函數都陌生,就是一個定時器,setTimeOut只執行一次,而setInterval會重復執行
需要注意的是:在setInterval不用的時候一定要用clearSetInterval關閉定時器。
2.按照最原始的倒計時效果,實現如下:
//獲取30s 控制操作倒計時 time(){ if(this.timeWait <= 0){ this.timeWait = 0; return; }else{ this.timeWait--; } setTimeout(function(){ this.time(); }, 1000) },
此處出現了錯誤,報錯信息為time未定義,此處對于定時器方法其實并沒有錯
3.原因是 老生常談的javaScript 的this 的問題。
因為用的一個
function(){
}
這里的 獨立的作用域 this指向了全局(這里是window)而且window里沒有time這個函數報了錯。
4.用過vue的朋友應該,基本vue中都是this.XXX這樣寫。這里的this是Vue對象。
所以為了使this正確指向vue,我用了ES6的尖頭函數。
setTimeout(() => { this.time();}, 1000)
尖頭函數因為它的特殊性,它的this指向它外層的對象。
補充知識:Vue使用Element UI,校驗不生效
vue中v-model=v-bind+v-on(@)
所以習慣使用v-model
今天使用Element UI 的el-form
發現el-input無論填什么值校驗都過不了,百思不解
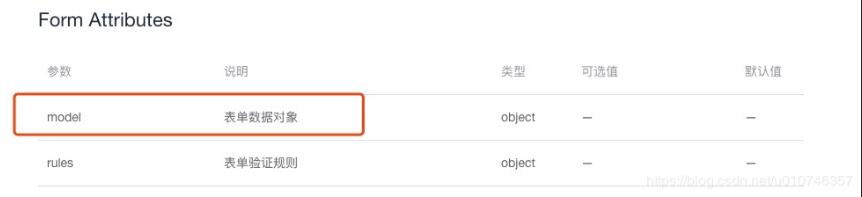
最后把v-model改為:model解決
然后看了下文檔,確實使用的是:model綁定
真是個弱智的問題

以上這篇vue 解決setTimeOut和setInterval函數無效報錯的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備