vue中組件通信詳解(父子組件, 爺孫組件, 兄弟組件)
vue中我們常常用到組件. 那么組件總體可以分為如下的幾種關(guān)系.
父子組件, 爺孫組件, 兄弟組件. 這幾種組件之間是如何通信的呢?
父子組件通信
根據(jù)vue中的文檔可知, 組件的props屬性用于接收父組件傳遞的信息. 而子組件想要向父組件傳遞信息, 可以使用$emit事件.
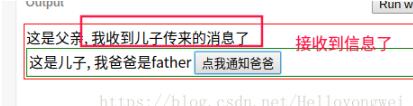
我們定義兩個組件, 一個為父組件名為father, 另外一個為子組件child. 子組件通過props屬性接收父組件傳遞的值, 這個值為fname, 是父組件的名字. 點擊子組件的按鈕, 觸發(fā)toFather事件, 向父組件傳遞消息. 父組件做出相應(yīng)的反應(yīng).
將父組件和子組件放入名為app的vue實例中
Vue.component(’child’, { props: [’fname’], template: ` <div class='child'> 這是兒子, 我爸爸是{{fname}} <button @click='$emit(’toFather’)'>點我通知爸爸</button> </div> `})Vue.component(’father’, { data() { return { info: ’無消息’ } }, template: ` <div class='father'> 這是父親, {{info}} <child fname='father' @toFather='getSonMsg'></child> </div> `, methods: { getSonMsg() { this.info = ’我收到兒子傳來的消息了’ } }})new Vue({ el: ’#app’,})
注意上面的組件定義順序不能換
讓后我們在html文件中寫入即可
<div id='app'> <father></father> </div>

點擊按鈕后發(fā)現(xiàn)我們的父組件發(fā)生了變化

點擊這里可以查看效果
爺孫組件通信
因為vue只是說明了父子組件如何通信, 那么爺孫組件是沒有辦法直接通信的. 但是它們可以分解為兩個父子組件通信.
即爺爺和父親看成是一個父子組件, 而父親和孫子看成是一個父子組件. 這樣它們之間就可以進行通信了. 通過父親組件合格橋梁, 可以實現(xiàn)爺孫的通信. (注意: 爺孫組件是無法直接通信的)
兄弟組件通信
兄弟組件通信即組件之間通信. 這就要用到觀察者模式了. 因為vue實例的原型全部來自Vue.prototype. 那么我們就可以了將事件中心綁定到Vue.prototype的某個屬性上, 暫且叫它為bus吧.
let bus = new Vue()
Vue.prototype.bus = bus
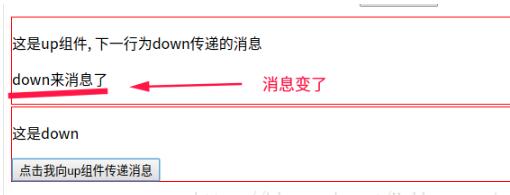
我們再定義兩個組件, up組件和down組件, 當(dāng)點擊down組件中的按鈕時, 會給up組件傳遞信息.
Vue.component(’up’, { data() { return { msg: ’未傳遞消息’ } }, template: ` <div class='up'> <p>這是up組件, 下一行為down傳遞的消息</p> <p>{{msg}}</p> </div> `, mounted() { this.bus.$on(’send’, (msg)=> { this.msg = (msg) }) }})Vue.component(’down’, { template: ` <div class='down'> <p>這是down</p> <button @click='toUp'>點擊我向up組件傳遞消息</button> </div> `, methods: { toUp() { this.bus.$emit(’send’, ’down來消息了’) } }})new Vue({ el: ’#app’,})
并且將兩個組件放入名為app的實例中
<div id='app'> <up></up> <down></down> </div>

按鈕被點擊后, up組件會接收到消息

點擊這里查看源代碼
以上這篇vue中組件通信詳解(父子組件, 爺孫組件, 兄弟組件)就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備