vue 通過綁定事件獲取當前行的id操作
如下所示:
<div @click='router(items.productId)' :key=’items.productName’ v-for='items in item'> </div>
獲取:
router(e){ conslone.log(e); }
補充知識:Vue.js的事件(單雙擊、鼠標和鍵盤)以及阻止事件冒泡
自己隨便琢磨了一個小的Demo,實現(xiàn)了一些事件和阻止事件冒泡,具體的代碼如下,注釋在代碼里
html文件
<!DOCTYPE html><html lang='en'><head> <meta charset='utf-8'></meta> <title>VueDemo</title> <link rel='stylesheet' href='http://m.lshqa.cn/bcjs/style.css' rel='external nofollow' ></head> <script src='https://unpkg.com/vue'></script></head><body> <div id='vue-app'> <h1>事件</h1> <!-- 點擊事件的綁定可以用v-on修飾click也可以在click前面添加@來修飾,表示點擊實際,click.once表示該事件只能點擊一次,點擊一次之后就不能再點擊了,dblclick是doubleclick的縮寫,表示雙擊,即雙擊button才能夠有效 --> <button @click.once='add(1)'>加一</button> <button v-on:click='sub(1)'>減一</button> <button v-on:dblclick='add(10)'>加十</button> <button v-on:dblclick='sub(10)'>減十</button> <p>數(shù)值是 {{number}} </p> <!-- 以下方法是通過一個updatexy方法來獲取canvas區(qū)域內(nèi)的鼠標的坐標值,并且通過一個stopmove方法來阻止鼠標的移動事件,即當鼠標移動到stopmove這個span的時候不能夠獲得x,y的值, --> <div v-on:mousemove='updateXY'>{{X}},{{Y}} -<span v-on:mousemove='stopmove'>Stop Move</span> </div> <!-- 除了通過stopmove方法來定義阻止鼠標的移動事件還可以 v-on:mousemove.stop的方式,即后面不需要添加方法即可 <div v-on:mousemove='updateXY'>{{X}},{{Y}} -<span v-on:mousemove.stop=''>Stop Move</span> </div> --> <!-- 點擊跳轉(zhuǎn)百度官網(wǎng):v-on:click='alert()'在點擊百度官網(wǎng)的時候,會彈出對話框,然后跳轉(zhuǎn)到百度官網(wǎng)地址,在click后面加prevent,表示保持,即能夠彈出對話框,但頁面不跳轉(zhuǎn) --> <a v-on:click.prevent='alert()' rel='external nofollow' >百度官網(wǎng)</a> <!-- 鍵盤事件 --> <div id='key'> <label>賬號</label> <!-- 鍵盤按鍵按下調(diào)用printName方法 --> <input type='text' @keyup='printName'> <label>密碼</label> <!-- keydown和keyup方法一樣都是鍵盤事件的處罰 --> <!-- <input type='text' @keydown='printPsw'> --> <!-- keydown.enter表示只有當enter鍵按下的時候才會觸發(fā)事件,同理可以有其他的組合鍵比如keydown.shift.enter等等 --> <input type='text' @keydown.enter='printPsw'> </div> </div> <script src='http://m.lshqa.cn/bcjs/app.js'></script></body></html>
js文件
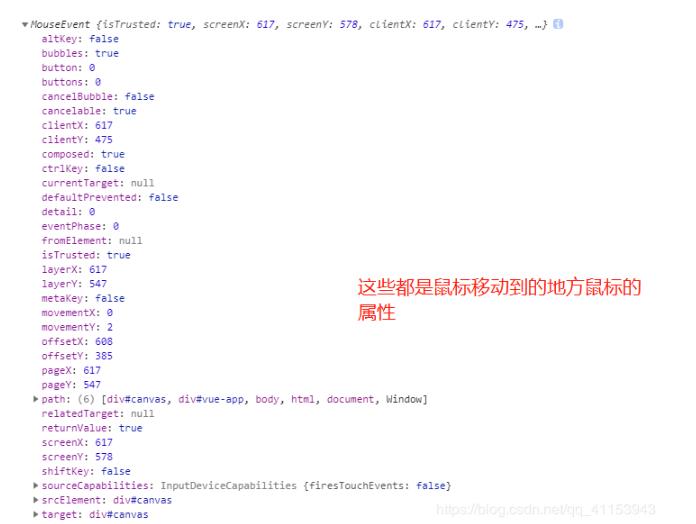
new Vue({ el:'#vue-app', // el:element 需要獲取的元素,一定是html中的根容器元素 data:{ number:30, X:0, Y:0, }, methods:{ add: function(insc){ this.number += insc; }, sub: function(desc){ this.number -= desc; }, updateXY:function(event){ // 輸出鼠標的所有屬性,其中offsetX(Y)表示鼠標的坐標值 console.log(event) this.X = event.offsetX; this.Y = event.offsetY; }, stopmove:function(event){ event.stopPropagation; }, alert:function(){ alert('hello world') }, printName:function(){ console.log('該事件被調(diào)用'); }, printPsw:function(){ console.log('該事件被調(diào)用'); } } });
css文件
#canvas{ width: 600px; padding: 200px 20px; text-align: center; border: 1px solid red;}
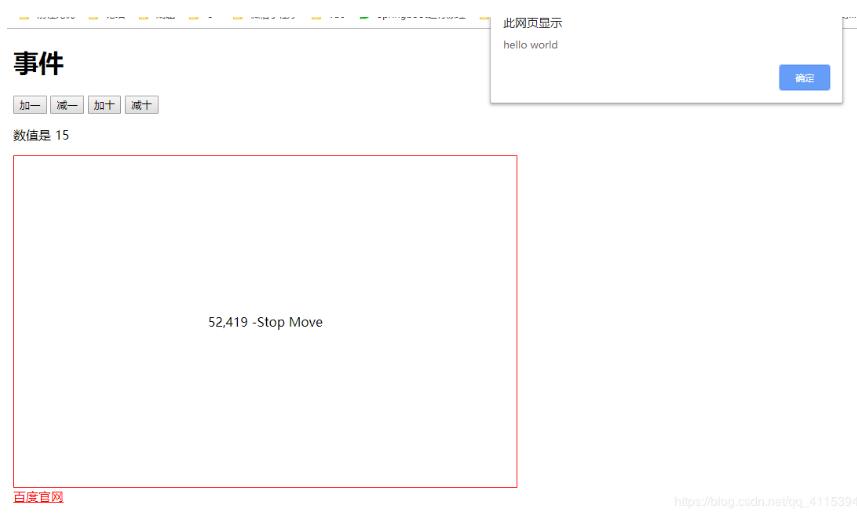
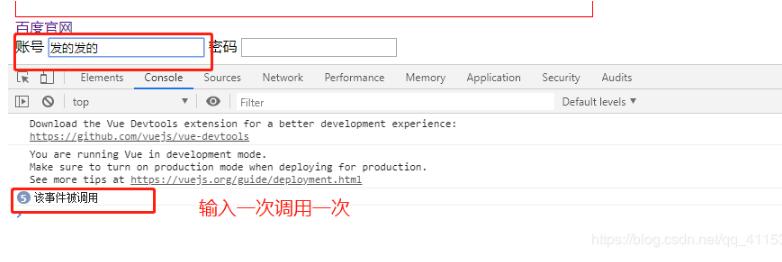
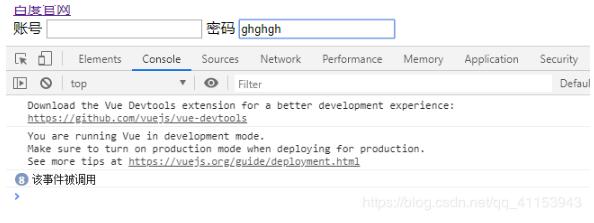
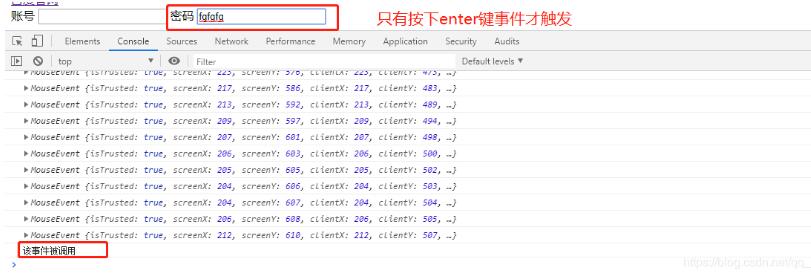
實現(xiàn)效果如下:






以上這篇vue 通過綁定事件獲取當前行的id操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備