解決Vue router-link綁定事件不生效的問(wèn)題
解決方法:加native
<router-link to='/date' @click.native='nav_click'>最新</router-link> methods: { nav_click: function() { console.log(1) }}
解釋:
1: 因?yàn)樗亲远x標(biāo)簽,根本就沒(méi)有事件和方法,所以不觸發(fā),加個(gè)native 就是告訴vue 這個(gè)標(biāo)簽現(xiàn)在有主了 它是H5標(biāo)簽 可以加事件了。
2:父組件要想在子組件監(jiān)聽(tīng)自己的click事件就得加native,router-link是標(biāo)簽啊。哪里有父組件????
router-link 其實(shí)就是一個(gè)封裝好的 .vue 組件,所以需要 加.native修飾符才能綁定事件
補(bǔ)充知識(shí):Vue router-link使用的坑
####最近上手VUE,整體配置全部使用默認(rèn)的配置,但是Route-link就是不跳轉(zhuǎn)
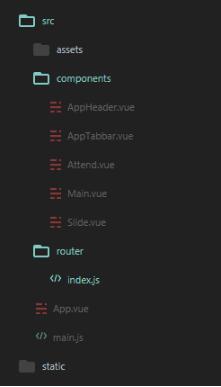
這是我src的項(xiàng)目目錄

這是router/index.js的代碼,雖然和網(wǎng)上搜的其他的代碼截圖,整體沒(méi)毛病,聲明并導(dǎo)出了Vue-router的實(shí)例
import Vue from ’vue’ import Router from ’vue-router’ import Main from ’@/components/Main’ import Attend from ’@/components/Attend’ Vue.use(Router) export default new Router({ mode: ’history’, routes: [ { path: ’/Main’, name: ’Main’, component: Main }, { path: ’/Attend’, name: ’Attend’, component: Attend }, { path:’/’, redirect:'Main' } ] })
這是main.js的代碼,需要注意的是,import router這里不能修改成其他名字
import Vue from ’vue’ import App from ’./App’ import router from ’./router’ Vue.config.productionTip = false;//阻止Vue在正式運(yùn)行時(shí)發(fā)出生產(chǎn)提示 /* eslint-disable no-new */ Vue.component new Vue({ el: ’#app’, router, components: { App }, template: ’<App/>’,//在頁(yè)面引用 })
到了關(guān)鍵點(diǎn)了測(cè)試使用router-link
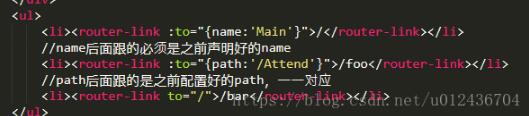
<template> <div id='app'> <AppHeader back='false' :title='title' /> <div class='content'> <router-view /> </div> <ul> <li><router-link :to='{name:’Main’}'>/</router-link></li> <li><router-link :to='{path:’/Attend’}'>/foo</router-link></li> <li><router-link to='/'>/bar</router-link></li> </ul> </div> </template>
找了好久才發(fā)現(xiàn):to后面的用法

我一直出錯(cuò)的地方是在main.js中引入的Main和Attend包括了組件的全路徑,當(dāng)時(shí)跟著一個(gè)教程做的,然后我再聲明path時(shí)直接寫(xiě)的是 path:‘/’,我以為會(huì)直接找到,后來(lái)調(diào)試了好久才回過(guò)神來(lái)不對(duì),需要改成path:’/Main’,即對(duì)應(yīng)的.vue才可以,小問(wèn)題折騰了好久,記下來(lái)
以上這篇解決Vue router-link綁定事件不生效的問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門(mén)的常見(jiàn)問(wèn)題(三)2. XML 非法字符(轉(zhuǎn)義字符)3. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別4. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)5. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過(guò)樹(shù)形結(jié)構(gòu)關(guān)系的問(wèn)題6. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼7. 不要在HTML中濫用div8. el-input無(wú)法輸入的問(wèn)題和表單驗(yàn)證失敗問(wèn)題解決9. JSP取得在WEB.XML中定義的參數(shù)10. WMLScript的語(yǔ)法基礎(chǔ)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備