vue項(xiàng)目中使用多選框的實(shí)例代碼

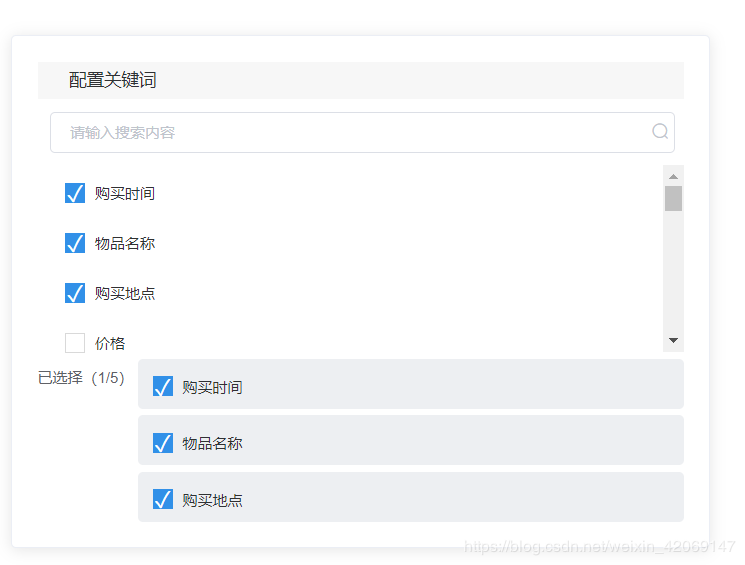
<section style='margin:10px;'> <el-input v-model='searchCon' placeholder='請(qǐng)輸入搜索內(nèi)容' @keyup.13.native='labelSearch'> <i slot='suffix' @click='labelSearch'></i> </el-input> </section> <div class='tmplmsg_keywords_list'> <div v-for='(item, index) in returnDate' :key='index'> <inputtype='checkbox': @change='currentSelect':value='item'v-model='checkedNames' > <label :for='index' class='label'>{{item.keyword_name}}</label> </div> </div> <div class='pitchon'> <div class='name'> <span>已選擇(1/5)</span> </div> <div> <div v-for='(item, index) in returnDateArr' :key='index'><input type='checkbox' : @change='currentSelect' :value='item' v-model='checkedNames'> <label :for='index' class='label'>{{item.keyword_name}}</label> </div>data(){return {returnDate:[],checkedNames: [], returnDateArr: [], searchCon: '', // 搜索內(nèi)容}} currentSelect() { // checkbox 綁定的是checkedNames數(shù)組,選中或取消都存在里面 // 把值賦給returnDateArr this.returnDateArr = this.checkedNames; console.log(this.value)} .tmplmsg_keywords_list { height: 150px; overflow-y: scroll; padding-left: 10px;}.checkbox { display: block; height: 40px; line-height: 40px; padding-left: 12px; margin-right: 0;}input[type='checkbox'] { width: 14px; height: 14px; display: inline-block; text-align: center; vertical-align: middle; line-height: 18px; position: relative;}input[type='checkbox']::before { content: ''; position: absolute; top: 0; left: 0; background: #fff; width: 100%; height: 100%; border: 1px solid #d9d9d9;}input[type='checkbox']:checked::before { content: '2713'; color: #fff; border: 1px solid #3190e8; background-color: #3190e8; position: absolute; top: 0; left: 0; width: 100%; font-size: 18px;}.label { vertical-align: sub; margin-left: 10px;}
總結(jié)
到此這篇關(guān)于vue項(xiàng)目中使用多選框的實(shí)例代碼的文章就介紹到這了,更多相關(guān)vue 使用多選框內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. asp取整數(shù)mod 有小數(shù)的就自動(dòng)加12. 詳解瀏覽器的緩存機(jī)制3. CSS3中Transition屬性詳解以及示例分享4. 詳解盒子端CSS動(dòng)畫(huà)性能提升5. 利用CSS制作3D動(dòng)畫(huà)6. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?7. CSS hack用法案例詳解8. 怎樣打開(kāi)XML文件?xml文件如何打開(kāi)?9. css代碼優(yōu)化的12個(gè)技巧10. XML入門(mén)的常見(jiàn)問(wèn)題(二)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備