vue element 關(guān)閉當(dāng)前tab 跳轉(zhuǎn)到上一路由操作
方法一
this.$store.dispatch(’delVisitedViews’, this.$route);
this.$router.go(-1);
方法二
this.$store.state.tagsView.visitedViews.splice(this.$store.state.tagsView.visitedViews.findIndex(item => item.path === this.$route.path), 1)
this.$router.push(this.$store.state.tagsView.visitedViews[this.$store.state.tagsView.visitedViews.length-1].path)
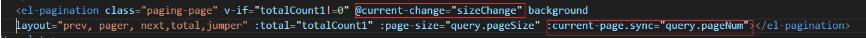
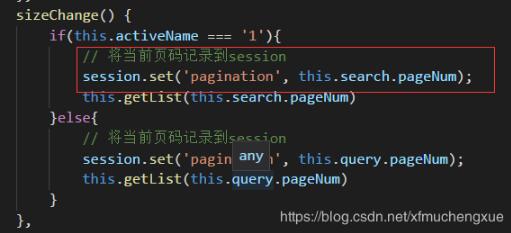
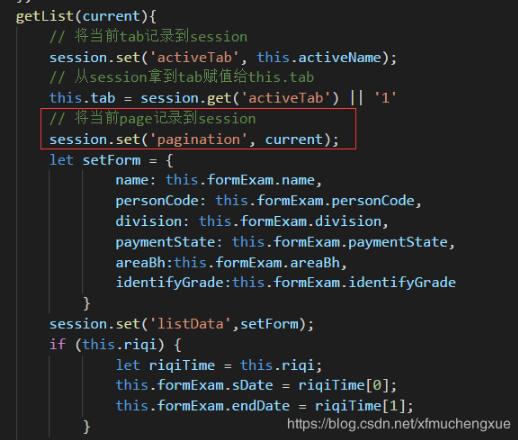
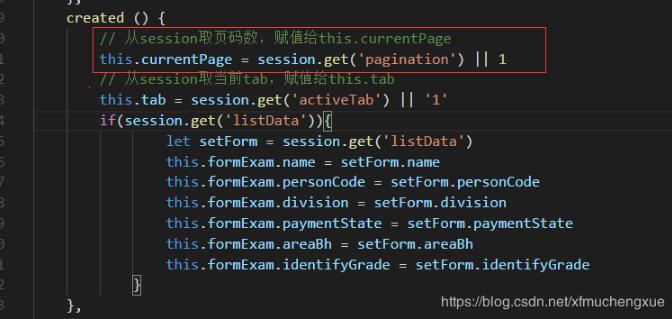
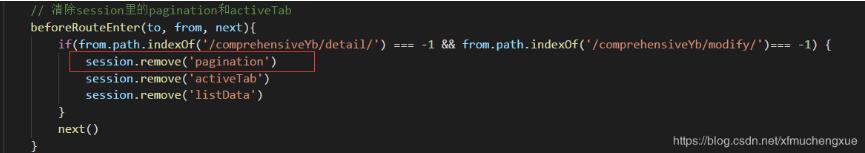
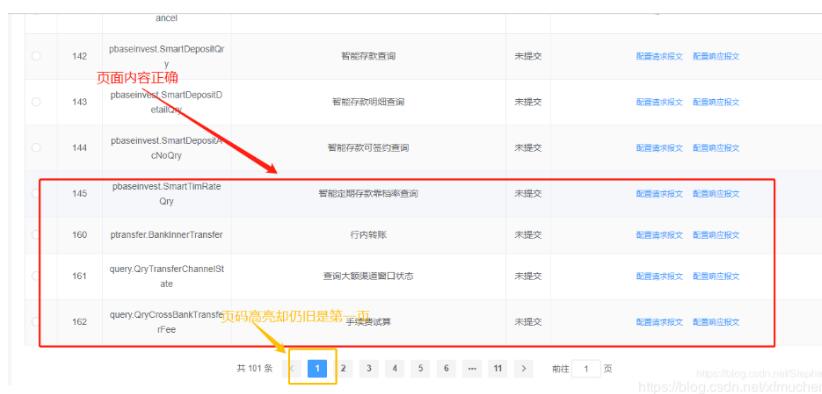
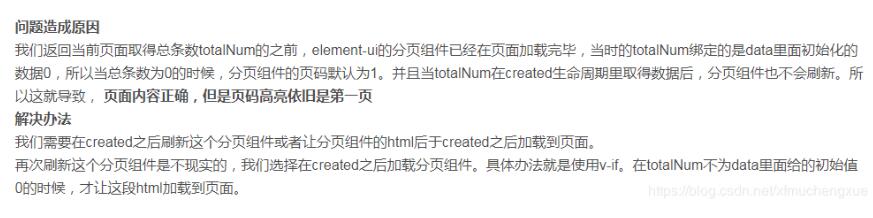
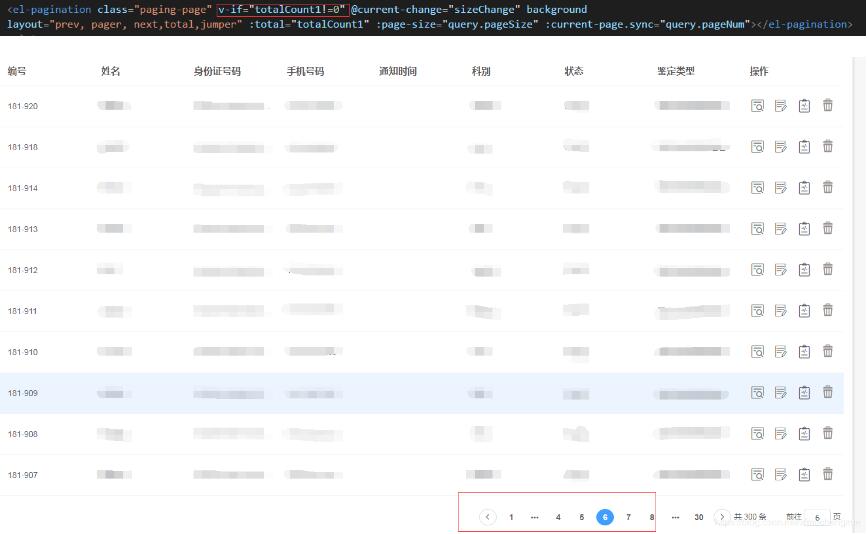
補充知識:vue+element解決點擊table列表的從詳情或修改頁面跳轉(zhuǎn)路由到列表頁總是跳轉(zhuǎn)到第一頁,而不能跳轉(zhuǎn)到當(dāng)前頁的問題
思路:
將當(dāng)前頁的頁碼currentPage存入session,然后點擊詳情跳轉(zhuǎn)到詳情頁面,然后,再次返回當(dāng)前頁的時候,在created生命周期里,獲取到存儲的currentPage,再進(jìn)行加載








以上這篇vue element 關(guān)閉當(dāng)前tab 跳轉(zhuǎn)到上一路由操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備