利用Vue的v-for和v-bind實(shí)現(xiàn)列表顏色切換
需求:
在頁(yè)面上顯示四個(gè)列表,初始時(shí)字體為黑色。
鼠標(biāo)點(diǎn)擊某一個(gè)列表時(shí),該列表的顏色變?yōu)榧t色,其余列表仍為黑色。
代碼實(shí)現(xiàn):
<!-- css --><style> .red{ color: red; }</style><!-- html --><div id='app'> <ul> <li v-for='item,index in movies' : v-on:click='change(index)'>{{item}}</li> </ul></div><!-- JavaScript --><script src='http://m.lshqa.cn/JS/vue.js'></script><script> const app = new Vue({ el: ’#app’, data: { movies: [’肖申克的救贖’,’泰坦尼克號(hào)’,’當(dāng)幸福來敲門’,’流浪地球’], changeRed: -1 }, methods: { change:function (index) { this.changeRed=index; } } })</script>
代碼解釋:
首先瀏覽器直接顯示列表,因?yàn)榇藭r(shí)沒有監(jiān)聽到click事件。
當(dāng)鼠標(biāo)點(diǎn)擊某一個(gè)列表時(shí),Vue自動(dòng)獲取列表下標(biāo),并執(zhí)行change(index)函數(shù),改變changeRed的值,此時(shí)當(dāng)前列表的v-bind:class='{red: changeRed == index}'中的red為true,當(dāng)前一項(xiàng)列表顯示為紅色。其余列表的changeRed == index為false,所以不顯示紅色。
補(bǔ)充知識(shí):vue學(xué)習(xí)(綁定class、v-bind:style(對(duì)象語法、數(shù)組語法))
vue 屬性綁定
css
.class0{ color: red; font-size: 10px; } .class00{ color: blue; font-size: 70px; } .class2{ color: yellow; font-size: 30px; } .class3{ color: indianred; } .class4{ font-size: 30px; }
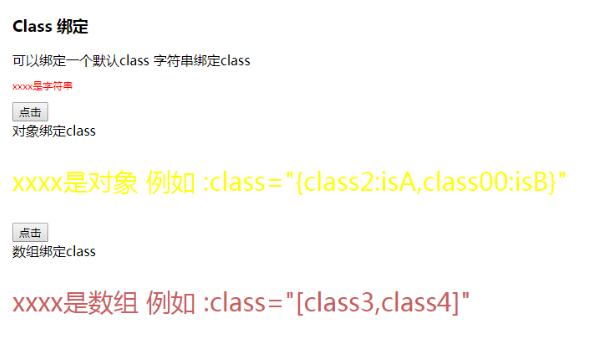
1 class綁定
1.1 字符串綁定
<div id='app1'> 可以綁定一個(gè)默認(rèn)class 字符串綁定class <p :class='a'> xxxx是字符串 </p> <button @click='updates1'> 點(diǎn)擊</button></div>
// 1.1 字符串綁定 var a = new Vue({ el:’#app1’, data: { //綁定默認(rèn)css屬性 a: 'class1', b:'class0', }, //動(dòng)態(tài)切換css屬性 methods: { updates1 (){ this.a = ’class2’ } } });
1.2 對(duì)象綁定 和 數(shù)組綁定
<div id='app2'> 對(duì)象綁定class <p :class='{class2:isA,class00:isB}'> xxxx是對(duì)象 例如 :class='{class2:isA,class00:isB}'</p> <button @click='updates2'> 點(diǎn)擊</button> <br> 數(shù)組綁定class <br> <p :class='[’class3’,’class4’]'> xxxx是數(shù)組 例如 : </p></div>
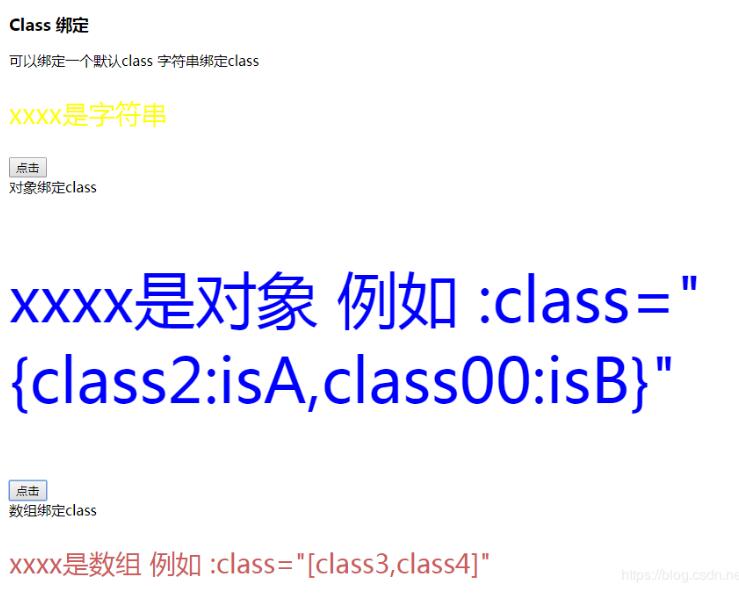
//1.2 對(duì)象綁定 var a = new Vue({ el:’#app2’, data: { //綁定默認(rèn)css屬性 isA: true, isB: false, }, //動(dòng)態(tài)切換css屬性 methods: { updates2 (){ this.isA = false; this.isB = true; } } });
圖示

點(diǎn)擊后

2 style 綁定
<div id='app3'> <div :style='{ color: activeColor, fontSize: fontSize + ’px’ }'>Style 綁定1 例如 :style='{ color: activeColor, fontSize: fontSize + ’px’ }'</div> <div :style='objectCssStyle'>Style 綁定2(綁定到一個(gè)樣式對(duì)象通常更好) 例如 :style='objectCssStyle'</div> <div :style='[clSty1, clSty2]'>Style 綁定3(數(shù)組語法) 例如 :style='[activeColor, fontSize]'</div> <button @click='updates4'> 點(diǎn)擊</button></div>
// 2 style 綁定 var a = new Vue({ el:’#app3’, data: { //綁定默認(rèn)css屬性 activeColor: ’red’, fontSize: 100, objectCssStyle:{ color: ’red’, fontSize: ’10px’ }, objectCssStyle2:{ color: ’yellow’ }, clSty1: { color: ’green’, fontSize: ’30px’ }, clSty2: { ’font-weight’: ’bold’ } }, //動(dòng)態(tài)切換css屬性 methods: { updates4 (){ this.activeColor = 'blue'; this.fontSize = 20; this.objectCssStyle = this.objectCssStyle2 } } });
圖示

點(diǎn)擊后

以上這篇利用Vue的v-for和v-bind實(shí)現(xiàn)列表顏色切換就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能2. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算3. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法4. chat.asp聊天程序的編寫方法5. 網(wǎng)頁(yè)中img圖片使用css實(shí)現(xiàn)等比例自動(dòng)縮放不變形(代碼已測(cè)試)6. PHP循環(huán)與分支知識(shí)點(diǎn)梳理7. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫(kù)的方法8. JSP之表單提交get和post的區(qū)別詳解及實(shí)例9. Ajax請(qǐng)求超時(shí)與網(wǎng)絡(luò)異常處理圖文詳解10. jsp實(shí)現(xiàn)登錄驗(yàn)證的過濾器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備