詳解Vue Cli瀏覽器兼容性實(shí)踐
瀏覽器市場占有率
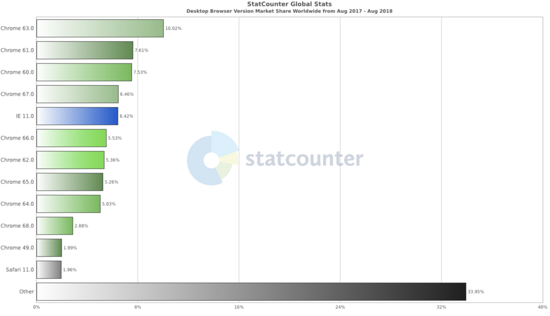
在處理瀏覽器兼容性問題之前,我們先來看一下現(xiàn)在的瀏覽器市場份額是怎樣的,👇下面是來自statCounter的數(shù)據(jù),基本上覆蓋了全世界瀏覽器市場份額的統(tǒng)計(jì),而且前端er經(jīng)常使用的caniuse所拉取的瀏覽器數(shù)據(jù)就是來自statCounter。
世界范圍

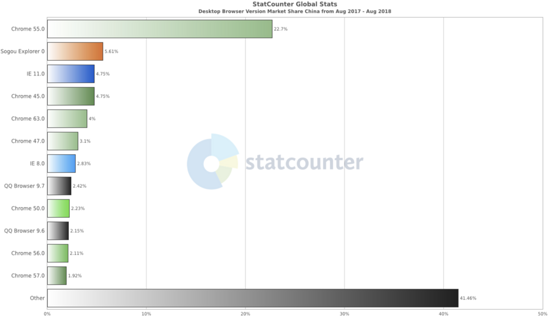
天朝范圍

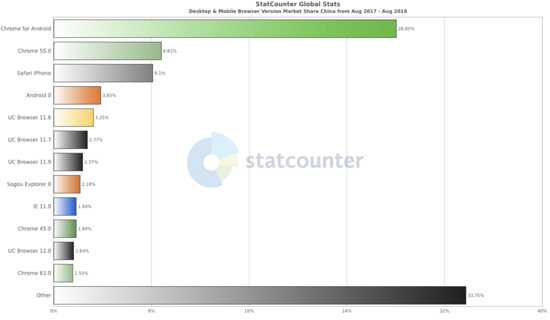
Plus移動(dòng)端

分析
從統(tǒng)計(jì)數(shù)據(jù)可以看出,對于國內(nèi)的PC端瀏覽器,QQ瀏覽器以及Sogou的占比還是挺高的,所以在做兼容性處理的時(shí)候也需要多考慮這兩款瀏覽器。不過QQ瀏覽器和Sogou都是封裝了Chrome的內(nèi)核,而它們的更新通常也就是隨著Chrome的版本更新而更新,但是這兩款瀏覽器通常不會(huì)和Chrome的最新版本同步,而是會(huì)有一定的滯后性,所以通常我們兼容的時(shí)候要去考慮它們所使用的Chrome內(nèi)核版本來處理。
Vue CLI3
簡述
隨著尤大最新力作-Vue CLI3的發(fā)布,團(tuán)隊(duì)也將項(xiàng)目的腳手架升級為最新的CLI3了,CLI3帶來了很多新的特性,比如支持webpack4、支持可視化化地配置項(xiàng)目、封裝了很多官方的插件降低了上手的成本等。其中還有對瀏覽器兼容性的支持-結(jié)合了社區(qū)最新的工具以及現(xiàn)代模式。而CLI 3.0的瀏覽器兼容性處理,主要分為三個(gè)部分。browserlist、polyfill以及modern mode(現(xiàn)在模式)。
Broserslist
指定項(xiàng)目的目標(biāo)瀏覽器范圍,這個(gè)值會(huì)被@babel/preset-env和Autoprefixer等工具用來確定需要轉(zhuǎn)譯的JS特性以及需要添加前綴的CSS特性。
{ 'browserslist': [ 'last 1 version', //表示最新一個(gè)版本 ]}
Browserslist本質(zhì)是對一系列瀏覽器的queries,查詢?yōu)g覽器的版本, 它會(huì)從caniuse中拉取數(shù)據(jù)來查詢!它的好處是給予了開發(fā)者一個(gè)標(biāo)準(zhǔn)的地方存放項(xiàng)目支持的瀏覽器版本,他們可以在配置中找到這個(gè)支持版本。
下面是用法解釋

Transpile
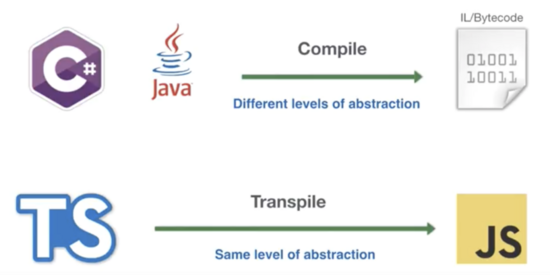
下面要要介紹的是Vue CLI3所用到的Babel預(yù)設(shè)- @Babel/preset-env,它是在CLI3中指導(dǎo)Babel進(jìn)行轉(zhuǎn)譯的一個(gè)工具,說起B(yǎng)abel就不得不提一下轉(zhuǎn)譯,和其他語言中的編譯不同,轉(zhuǎn)譯是類似如下圖所示的一個(gè)過程:

總的來說,靜態(tài)語言的編譯比如Java是將源代碼編譯為字節(jié)碼,這兩種通常是處于不同抽象層次的語言,而Transpile的兩端本質(zhì)上是相同層次上的抽象,它一般是從一種支持更高級特性的比如ES2017的實(shí)現(xiàn),轉(zhuǎn)為一種語言特性較少的比如ES5的實(shí)現(xiàn)。在解決瀏覽器兼容性時(shí),很大程度上是需要依賴Babel轉(zhuǎn)譯來解決低版本瀏覽器不支持某些新特性的情況。
CLI3如何使用browserslist以及babel進(jìn)行轉(zhuǎn)譯
babel是一個(gè)編譯JS文件的和工具。用于編譯新JS新特性到支持的目標(biāo)瀏覽器。babel/preset-env從browserlistrc文件中加載目標(biāo)瀏覽器:
'babel': { 'presets': [ [ '@babel/preset-env' ] ]}
然后babel會(huì)把新標(biāo)準(zhǔn)中的JS語法特性編譯到當(dāng)前目標(biāo)瀏覽器支持的代碼:
const array = [1, 2, 3];const [first, second] = array;
output:
const array = [1, 2, 3];const first = array[0], second = array[1];
此處的const特性,因?yàn)樵撃繕?biāo)瀏覽器支持了,所以不需要降級處理。
** Babel的轉(zhuǎn)譯可以簡單地用以下三個(gè)階段概括: **
parser: 通過babel-parser,基于babel-AST-format將JS代碼轉(zhuǎn)譯成AST。 transform: 所有的插件/presets進(jìn)一步做語法等自定義轉(zhuǎn)譯,仍然為AST generator: 最后通過generator生成轉(zhuǎn)譯后的字符串。不同的特性,結(jié)合Browserslist以及@Babel/preset-env會(huì)根據(jù)當(dāng)前的目標(biāo)瀏覽器支持的特性的情況來轉(zhuǎn)譯,不支持的特性再去降級處理。Babel本身是個(gè)復(fù)雜的話題,后續(xù)有余力結(jié)合編譯原理再去深挖一下。
Polyfills
Polyfill通常是在特性檢測后,來決定是否需要引入的一段JS代碼,它是用基于目標(biāo)瀏覽器支持的代碼編寫的。
if(browserSupportAllFeatures()) { main();} else { loadScript(’polyfills.js’, main);}
原理默認(rèn)情況下,它會(huì)把useBuiltIns: ’usage’ 傳遞給 babel/preset-env,這樣它會(huì)根據(jù)源代碼中出現(xiàn)的語言特性自動(dòng)檢測需要的polyfill。 確保了最終包里的polyfill數(shù)量最小化。然而,這也意味著如果其中一個(gè)依賴需要特殊的polyfill,默認(rèn)情況下babel無法檢測出來。
// 源代碼var a = new Promise();
// 輸出import ’core-js/modules/es6.promise’;var a = new Promise();
依賴需要Polyfills如果有依賴需要polyfill,你有幾種選擇:(來自babel-preset-app)
如果該依賴基于一個(gè)目標(biāo)環(huán)境不支持的ES版本撰寫,將其添加到vue.config.js中的 traspileDependcies選項(xiàng)。這會(huì)為該依賴同時(shí)開啟語法轉(zhuǎn)換和根據(jù)使用情況檢測polyfill。默認(rèn)情況下,babel-loader會(huì)忽略所有node_modules中的文件。如果想要通過Babel顯式轉(zhuǎn)譯一個(gè)依賴,可以在這選項(xiàng)中列出:
trasnpileDependencies: [lodash,...]
如果該依賴交付了ES5代碼并顯式列出了需要的polyfill: 你可以使用@vue/babel-preset-app 的polyfills選項(xiàng) 預(yù)包含所需要的polyfill。( 注冊es6.promise將被默認(rèn)包含,因?yàn)楝F(xiàn)在的庫依賴Promise非常普遍。)
// babel.config.jsmodule.exports = { presets: [ [’@vue/app’, { polyfills: [ ’es6.promise’, ’es6.symbol’ ], useBuiltIns: ’entry’ }] ]}
推薦這種方式添加polyfills而不是在源代碼中直接導(dǎo)入它們,因?yàn)槿绻@里列出的polyfill在browserflist的目標(biāo)不需要,則它會(huì)被自動(dòng)排除。 3. 如果該依賴交付了ES5 代碼,但使用了ES6+ 特性且沒有顯式列出需要的polyfill,請使用useBuiltIns: ’entry’ 然后在入口文件添加 import ’@babel/polyfill’。 這會(huì)根據(jù)browserlist 目標(biāo)導(dǎo)入所有polyfill,這就不需要擔(dān)心依賴的polyfill問題了, 缺點(diǎn):但是包含了一些沒有用到的polyfill所以最終的包可能會(huì)增加。(這也沒辦法,因?yàn)橐蕾嚊]有顯式列出需要的polyfill)
// 源代碼import ’@babel/polyfill’
// 輸出import ’core-js/modules/es7.string.pad-start’;import ’core-js/modules/es7.string.pad-end’;
Modern mode(現(xiàn)代模式)
什么是現(xiàn)代模式?現(xiàn)代模式是Vue CLI3提出的,為了解決支持更老的瀏覽器而為它們交付笨重的代碼的問題,使用官方所給的腳手架搭建好項(xiàng)目后,可以像下面這樣運(yùn)行:
vue-cli-service build --modern
CLI3內(nèi)置的Service服務(wù)會(huì)調(diào)用webpack構(gòu)建編譯生成兩種類型的包,一種是現(xiàn)代版的包,它不會(huì)引入額外的polyfill。 一種是舊版的包,面向不支持的舊版瀏覽器,它會(huì)根據(jù)browserslist以及babel-preset-env的配置引入額外的polyfill。
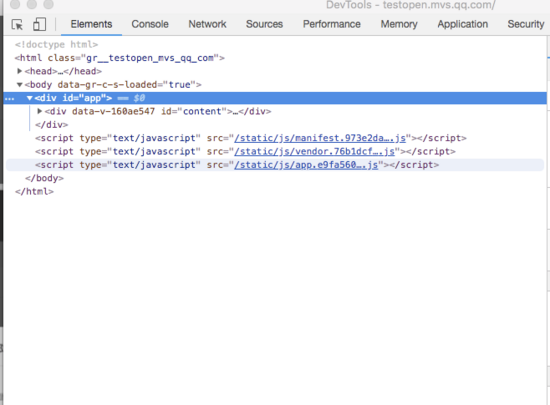
現(xiàn)代的包會(huì)通過 <script type='module'> 在被支持的瀏覽器中加載;它們還會(huì)使用 <link rel ='modulepreload'> 進(jìn)行預(yù)加載。 舊版的包通過 <script nomodule> 加載,會(huì)被支持ESM的瀏覽器忽略。輸出對比未使用現(xiàn)代模式:

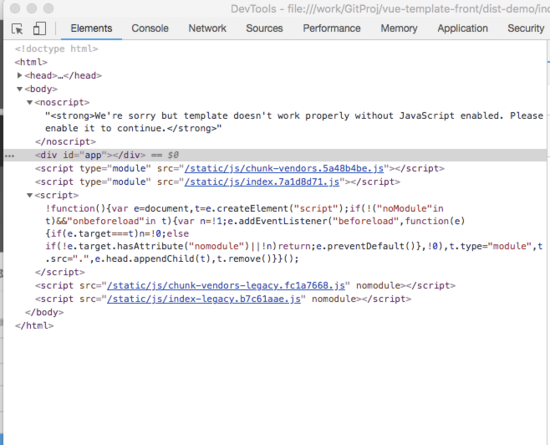
Vue CLI 3 現(xiàn)代模式:

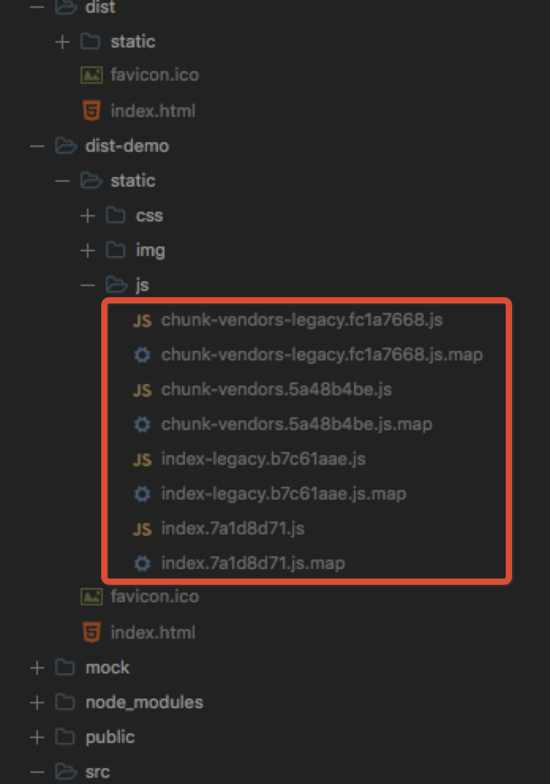
使用了modern的方式,會(huì)在目錄下生成了兩種包:

解釋
<script src='http://m.lshqa.cn/xx/sxx.js' nomodule></script>
script標(biāo)簽中聲明了nomodule特性的,會(huì)告訴支持ES2015 Module的瀏覽器,不要去執(zhí)行這個(gè)腳本。這種標(biāo)簽通常就是在老舊瀏覽器中使用的,引用的是帶有l(wèi)egacy標(biāo)識(shí)的腳本。
<script type='module' src='http://m.lshqa.cn/xxx/sss/a.js'></script>
當(dāng)script標(biāo)簽中聲明了type特性的值為module時(shí),瀏覽器就會(huì)把里面的代碼視作一整個(gè)JS模塊,腳本內(nèi)容的處理不受charset和defer屬性的影響,代碼的行為可能會(huì)與不指定為module時(shí)表現(xiàn)得不同。 (以前type的值一般是JS MIME值,在符合HTML5的瀏覽器,表示腳本為JS。但現(xiàn)在H5規(guī)范要求開發(fā)者省略這個(gè)屬性而不提供冗余的MIME類型。)
小結(jié)
Vue CLI 3提供了一整套的解決方案,里面提供了社區(qū)以及Vue官方的工具,包含Browserslist、Babel、@Babel/preset-env以及現(xiàn)代模式來共同處理瀏覽器兼容性這個(gè)大坑。CLI3構(gòu)建出的工程會(huì)利用Browserslist去進(jìn)行瀏覽器查詢(包括類型和版本),然后結(jié)合預(yù)設(shè)對Babel進(jìn)行配置共同來針對目標(biāo)環(huán)境對源代碼進(jìn)行轉(zhuǎn)譯或引入Polyfills來解決兼容性問題。Moreover,現(xiàn)代模式同樣會(huì)根據(jù)這些設(shè)定以及目標(biāo)環(huán)境去構(gòu)建出適合運(yùn)行在支持項(xiàng)目所有新特性的瀏覽器以及不支持特性的瀏覽器的兩種包。最后,預(yù)告一下,下一篇文章會(huì)結(jié)合Modernizr和CLI3來進(jìn)行實(shí)踐 ---- 《瀏覽器兼容性實(shí)踐-Mondernizr篇》
Reference
Stat Counter
瀏覽器對H5、CSS3特性支持
目標(biāo)瀏覽器配置表
browserlist
Vue CLI3
Babel
Babel AST format
到此這篇關(guān)于詳解Vue Cli瀏覽器兼容性實(shí)踐的文章就介紹到這了,更多相關(guān)Vue Cli瀏覽器兼容性內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python實(shí)現(xiàn)迪杰斯特拉算法過程解析2. Python 如何將integer轉(zhuǎn)化為羅馬數(shù)(3999以內(nèi))3. 詳解Python模塊化編程與裝飾器4. Python下使用Trackbar實(shí)現(xiàn)繪圖板5. html小技巧之td,div標(biāo)簽里內(nèi)容不換行6. Python通過format函數(shù)格式化顯示值7. python web框架的總結(jié)8. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式9. python使用ctypes庫調(diào)用DLL動(dòng)態(tài)鏈接庫10. Python性能測試工具Locust安裝及使用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備