vue+ESLint 配置保存 自動格式化代碼
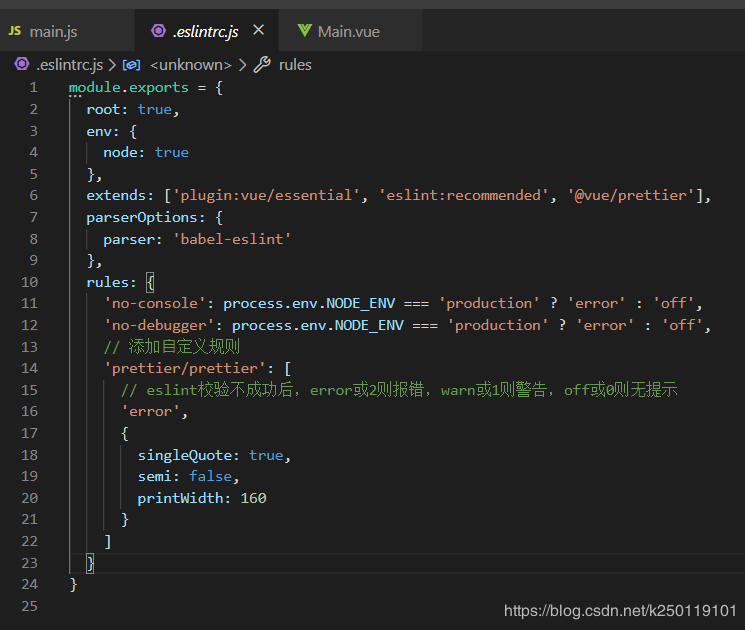
1. 在.eslintrc.js 添加 vscode 終端啟動服務
// 添加⾃定義規則 ’prettier/prettier’: [ // eslint校驗不成功后,error或2則報錯,warn或1則警告,off或0則⽆提示 ’error’, { singleQuote: true, semi: false, //結束是否加分號 printWidth: 160//每行最長字符 } ]

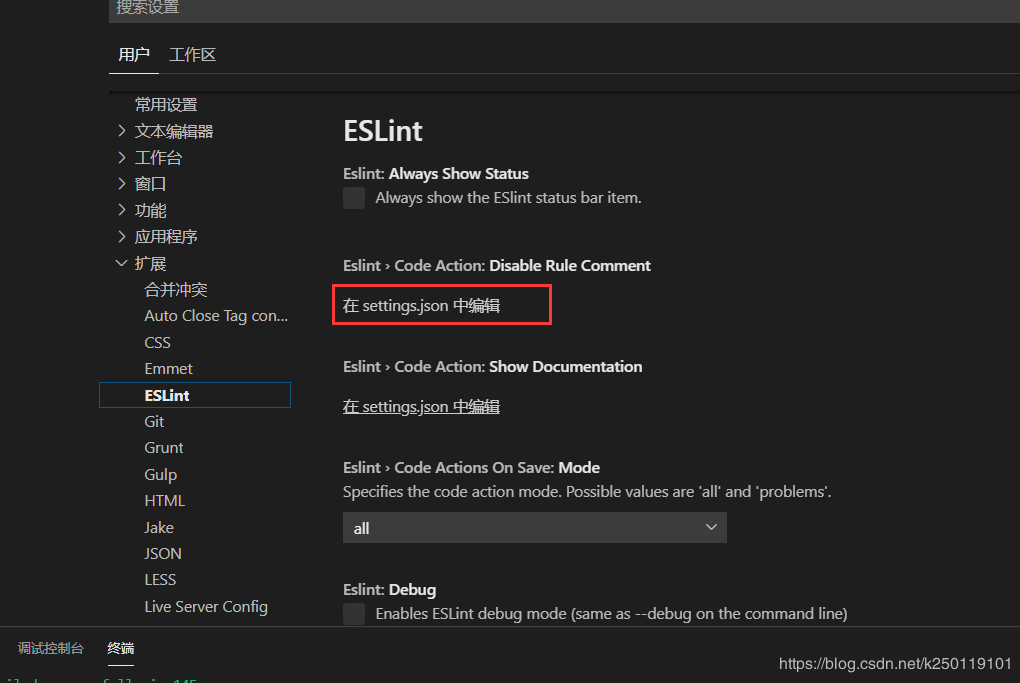
2.打開VS code 文件》首選項》設置》擴展》ESLint》


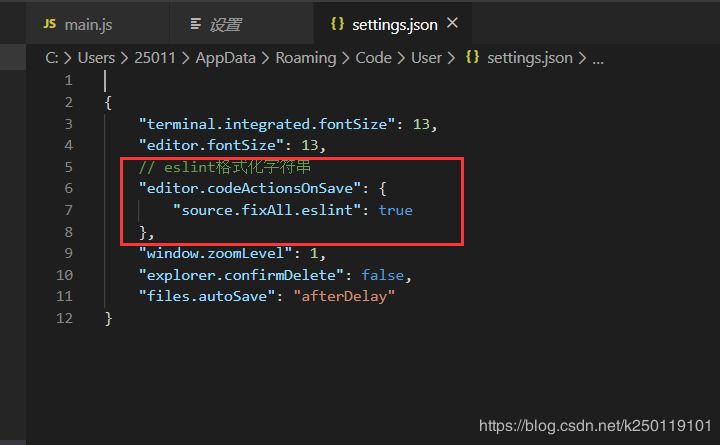
// eslint格式化字符串 'editor.codeActionsOnSave': { 'source.fixAll.eslint': true },
如果編譯 發現以下錯誤
warning delete ·· (prettier/prettier) “error Delete ⏎ prettier/prettier” in .vue files
解決
在vuejs項目中,運行如下命令解決:
npm run lint ? --fix
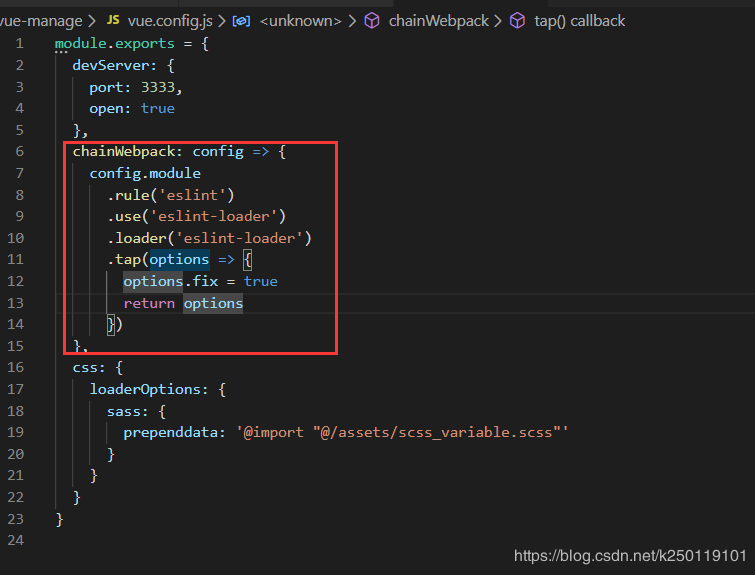
如果還是沒行,就要在 vue.config.js 添加

// vue.config.js
// 舊 data: @import '~@/assets/scss/variables.scss'; // 新 prependData: @import ~@/assets/scss/variables.scss;
module.exports = { chainWebpack: config => { config.module .rule(’eslint’) .use(’eslint-loader’) .loader(’eslint-loader’) .tap(options => { options.fix = true return options }) }}
ERROR Failed to compile with 1 errors 1:06:43 error in ./src/App.vue?vue&type=style&index=0&lang=scss&Module build failed (from ./node_modules/sass-loader/dist/cjs.js):ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema. - options has an unknown property ’prependdata’. These properties are valid: object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? } at validate (E:VUEElementUImyProjectvue-managenode_modulesschema-utilsdistvalidate.js:85:11) at Object.loader (E:VUEElementUImyProjectvue-managenode_modulessass-loaderdistindex.js:36:28) @ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/App.vue?vue&type=style&index=0&lang=scss& 4:14-416 14:3-18:5 15:22-424 @ ./src/App.vue?vue&type=style&index=0&lang=scss& @ ./src/App.vue @ ./src/main.js @ multi (webpack)-dev-server/client?http://192.168.3.30:3333/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
css laoder沒安裝安裝
npm install sass-loader --save-devnpm install node-sass --save-devnpm install css-loader style-loader --save-dev
總結
到此這篇關于vue+ESLint 配置保存 自動格式化代碼的文章就介紹到這了,更多相關vue 配置保存 自動格式化內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備