Vue狀態(tài)模式實現(xiàn)窗口停靠功能(靈動、自由, 管理后臺Admin界面)
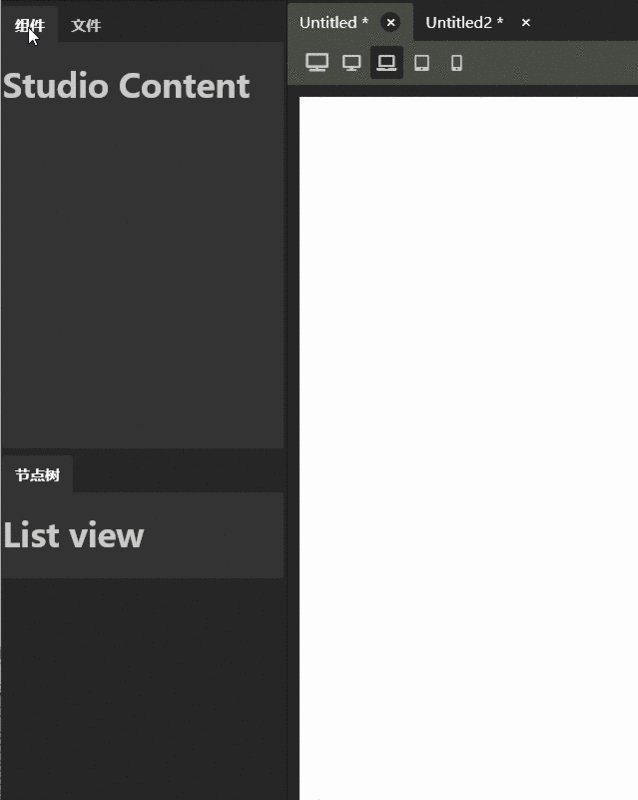
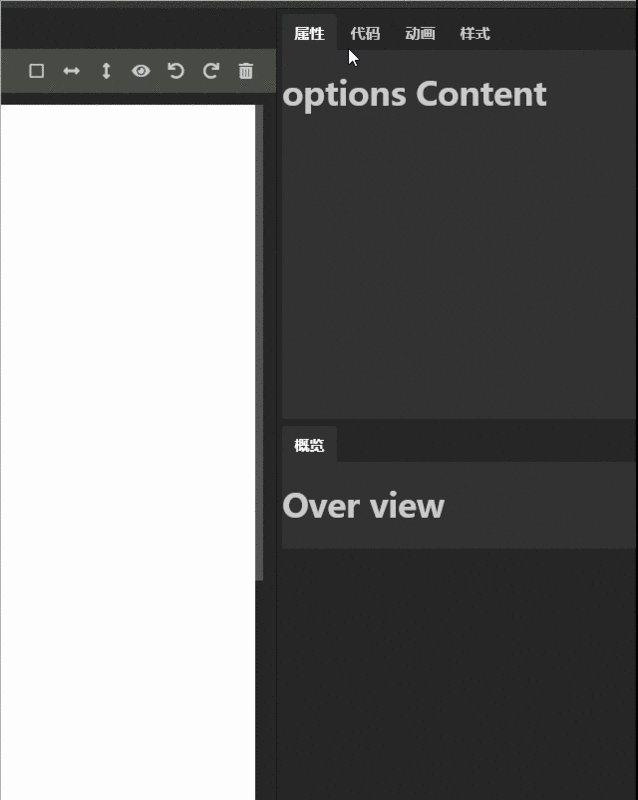
昨天做的tabs窗口,非常滿意,今天乘勝追擊,把它做成了可以根據(jù)自身大小改變顯示樣式,自身寬度過小時,tab頁可以浮動停靠其一側。具體效果:
左側

右側

向來喜歡簡單明了的東西,所以想實現(xiàn)的簡單一點,無奈現(xiàn)實不允許啊,功能實在有一丟丟復雜。硬著頭皮搞了整整一下午,終于完成。
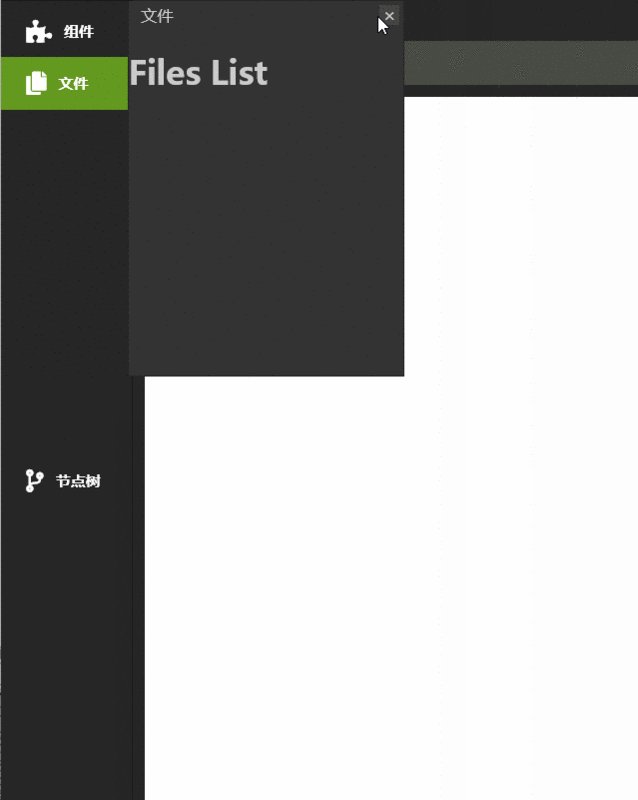
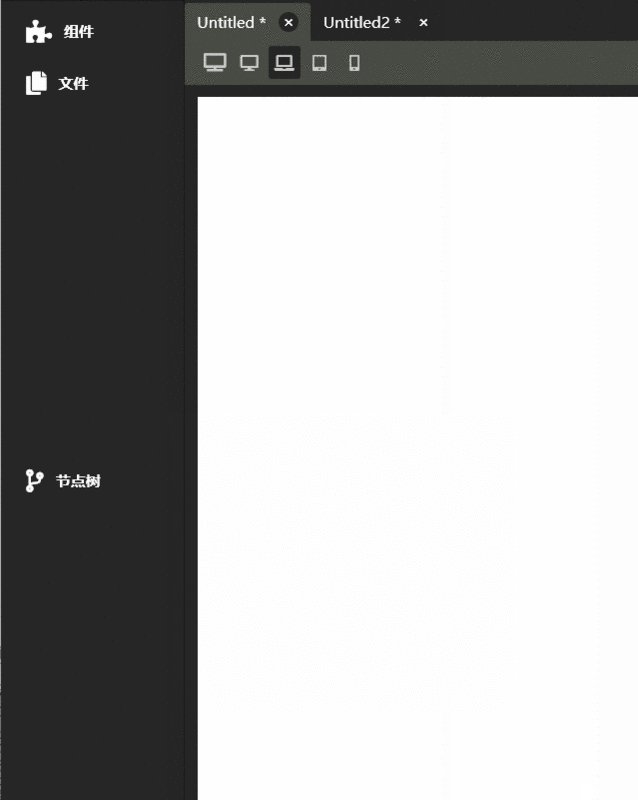
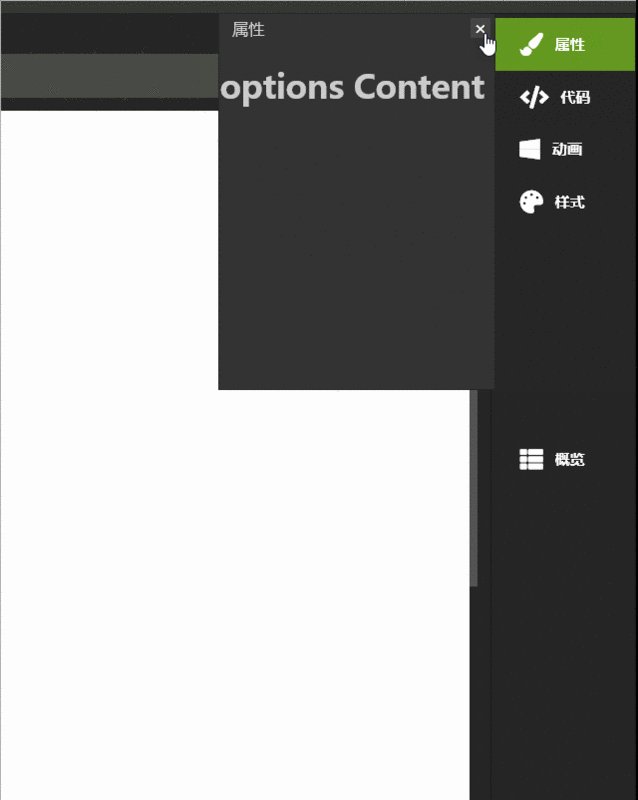
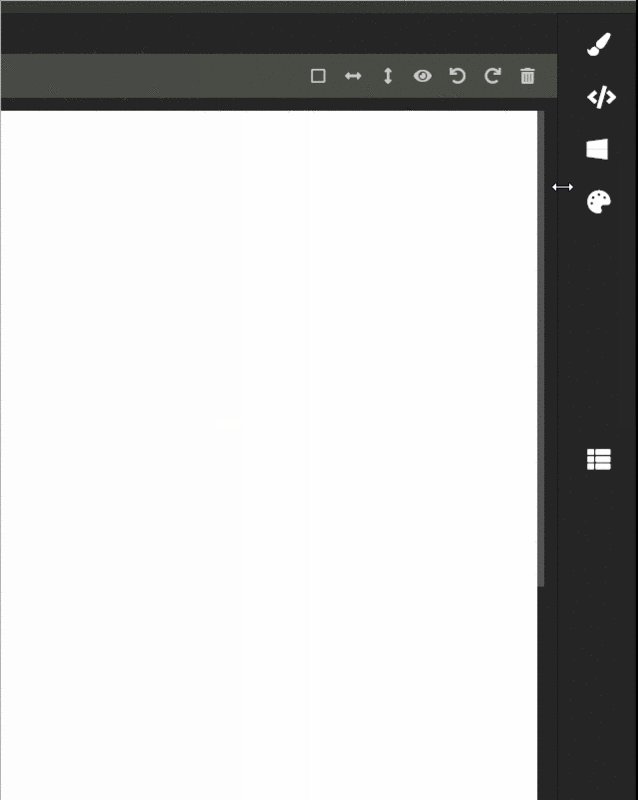
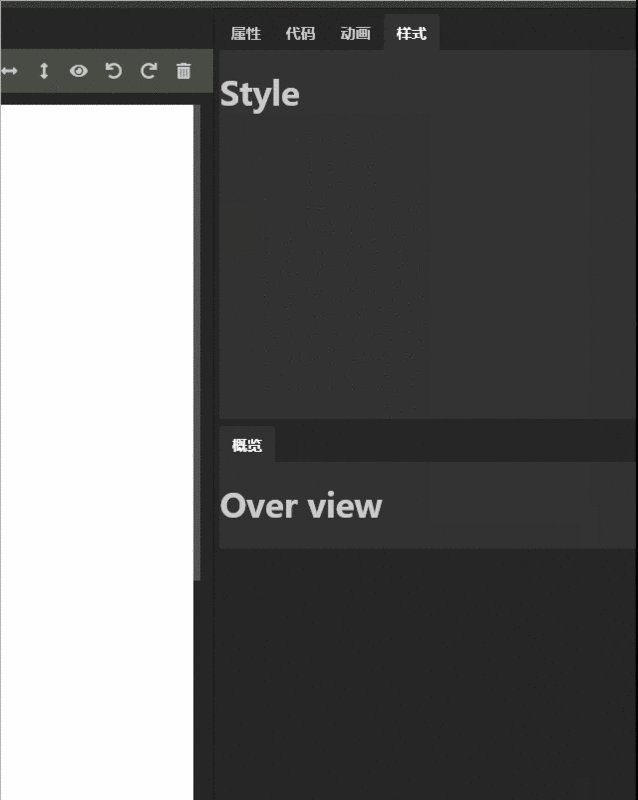
左側跟右側窗口,要使用同一個控件,盡量增加代碼的可復用性,控件的狀態(tài)就有些多:正常顯示(普通tabs窗口),列表(顯示圖標跟標題,點擊時彈出tab頁),迷你列表(只顯示圖標,點擊時彈出tab頁)。
控件在界面左側時,tab頁彈出在其右側。反之,控件在界面右側時,tab頁彈出在其左側。
從正常tabs,縮小到列表顯示時,所有tab都是不被激活的。從列表放大到正常tabs,要默認一個標簽(tab)是被選中的。
這么多的狀態(tài)要求,代碼很容易就亂掉。不過還好,設計模式中有一個叫“狀態(tài)模式”的,可以很好的解決這個問題,缺點就是初期代碼量稍大,優(yōu)點是便于后期管理。
昨天做了兩個tabs控件,一個是WidgetTabs,另外一個是PageTabs,后者現(xiàn)在還能滿足我們的需求,只需要修改WidgetTabs這一個就行。
昨天實現(xiàn)的一些代碼刪掉,首先重寫模板,根據(jù)模板寫腳本代碼,可以讓腳本代碼更實用些,就像測試驅動的開發(fā)里,先寫測試再寫代碼,是一個道理。
還有,差點忘了。昨天的代碼里,把所有的style樣式都放在style.css這個文件里了,讓后vue全局引入,隨著我們寫的控件越來越多,這個文件會越來越臃腫,不便于管理。這次把WidgetTabs相關的style代碼,拿到vue組件里面。
先看模板代碼:
<template><div : ref='widget'><ul class='heads'> <li v-for='tab in tabs' : @click='click(tab)'> <div v-show='showIcon' class='tab-icon'><i :class='tab.icon'></i></div> <span v-show='showTitle'> {{ tab.name }}</span> </li></ul><div v-show='showTabBody' :class='dockLeft?’dock-left’:’’'> <div v-show='showTabTitle' class='tab-title'> <div>{{selectedTab ? selectedTab.name : ’’}}</div> <div @click='close'>×</div> </div> <slot></slot></div></div></template>
頂層的DIV是我們這個控件的殼子,class對應三個狀態(tài)的三個css class:
1、缺省狀態(tài),空字符串
2、列表狀態(tài),middle-size
3、迷你列表狀態(tài),mini-size
css代碼里根據(jù)這個csss class,用不同的方式顯示其子元素,從而實現(xiàn)正常顯示,或者彈出顯示兩種風格。
ref相當于給這個DIV定了一個唯一ID,我們可以在代碼里通過這個ID,獲取相應的dom元素,從而判斷當前控件大小,根據(jù)這個大小,調整控件顯示樣式。
ul元素顯示的是tabs控件的導航標簽部分,根據(jù)每個tab頁的顯示或者隱藏來確定標簽是否激活,它還有一個功能就是接受鼠標點擊事件,傳給控制腳本,模板基本沒什么邏輯,主要就是顯示和接收事件。
是否顯示圖標,根據(jù)showIcon計算屬性確定。
是否顯示標題,根據(jù)showTitle計算屬性確定。
整個選項卡body是否顯示,根據(jù)showTabBody計算屬性確定。因為選項卡body有時停靠在控件左側,有時停靠在控件右側,這個停靠方式根據(jù)屬性dockLeft確定,如果停靠在左邊dockLeft為true,反之為false。
tabTitle是停靠時,顯示的標題區(qū)域:
根據(jù)計算屬性showTabTitle確定是否顯示。關閉按鈕負責接收點擊事件,傳遞給控制器腳本。不管用什么樣的方式實現(xiàn),控制腳本只要能滿足模板的這個要求就可以了。相當于接口定了,根據(jù)接口設計實現(xiàn)方式。
前面已經確定要用狀態(tài)模式實現(xiàn),根據(jù)狀態(tài)設計三個狀態(tài)類:
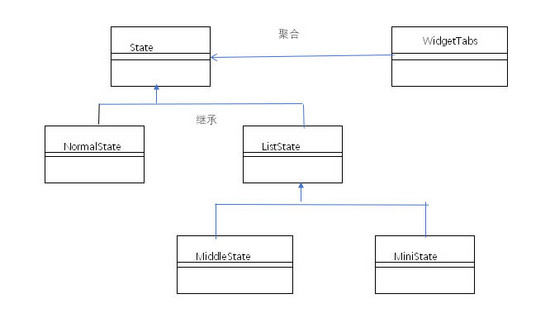
NormalState(普通tabs控件),MiddleState(列表狀態(tài),帶標題帶圖標),MiniState(迷你列表狀態(tài),只顯示圖標)。后兩個類有一些共同的操作,比如彈出隱藏選項卡等,可以繼承共同的基類:ListState,三個狀態(tài)類功能上也有一些交集,他們可以有共同的基類State。類關系圖如下(好多年沒有用UML工具了,用Excel湊合一下):

不仔細看,不知道這個圖其實是Excel畫的,還以為是哪個高端UML工具做的呢。
狀態(tài)類對應的代碼:
class State{constructor(context){ this.context = context}widthChange(width){ if(width <=90){ this.toState(this.context.miniState)} else if(width <=160){ this.toState(this.context.middleState)} else{ this.toState(this.context.normalState)}}showTabBody(){ return true }showTabTitle(){ return false }showIcon(){ return false }showTitle(){ return true }close(){}toState(state){ if(this.context.state !== state){ if(this.context.state === this.context.normalState){ this.context.selectedTab.isShow = false console.log(’dddd’)} if(state === this.context.normalState){ this.context.selectedTab.isShow = true } this.context.state = state}}stateClass(){ return ’’ }}class NormalState extends State{constructor(context){super(context)}clickTab(clickedTab){ this.context.tabs.forEach(tab => {tab.isShow = (tab.name == clickedTab.name) this.context.selectedTab = clickedTab});}} //需要彈出式顯示標簽內容class ListState extends State{constructor(context){super(context)}showTabBody(){ return this.context.selectedTab.isShow}showTabTitle(){ return true }showIcon(){ return true }showTitle(){ return true }close(){ this.context.selectedTab.isShow = false }clickTab(clickedTab){ this.context.tabs.forEach(tab => { if(tab === clickedTab){tab.isShow = !tab.isShow this.context.selectedTab = clickedTab } else{ tab.isShow = false }});}} //該狀態(tài)顯示圖標跟標題class MiddleState extends ListState{constructor(context){super(context)}stateClass(){ return ’middle-size’ }} //該狀態(tài)只顯示圖標class MiniState extends ListState{constructor(context){super(context)}showTitle(){ return false }stateClass(){ return ’mini-size’ }}
控件腳本代碼:
export default {name: ’WidgetTabs’,data() { return {tabs: [], state: null, selectedTab :null, dockLeft:false,}},created() { this.tabs = this.$children; this.normalState = new NormalState(this) this.middleState = new MiddleState(this) this.miniState = new MiniState(this) this.state = this.normalState},computed: {stateClass(){ return this.state.stateClass()},showIcon(){ return this.state.showIcon()},showTitle(){ return this.state.showTitle()},showTabBody(){ return this.state.showTabBody()},showTabTitle(){ return this.state.showTabTitle()},},methods: {click(clickTab) { this.state.clickTab(clickTab)},mouseMove(){ if(this.$refs.widget){ this.dockLeft = this.$refs.widget.offsetLeft < 50 this.state.widthChange(this.$refs.widget.offsetWidth) }},mouseDown(event){ document.addEventListener(’mousemove’, this.mouseMove)},mouseUp(event){ document.removeEventListener(’mousemove’, this.mouseMove)},close(){ this.state.close()}},mounted () {document.addEventListener(’mousedown’, this.mouseDown)document.addEventListener(’mouseup’, this.mouseUp) this.tabs.forEach(tab => { if(tab.isShow){ this.selectedTab = tab }});},beforeDestroyed() {document.removeEventListener(’mousedown’, this.mouseDown)document.removeEventListener(’mouseup’, this.mouseUp)},}
組件創(chuàng)建時初始化各種狀態(tài)。需要注意的一點是,需要在窗口變化時動態(tài)獲取控件寬度,來確定控件是處在哪個狀態(tài)。JS中DIV沒有resize事件,可以通過鼠標事件來代替。我們的窗口大小是通過鼠標拖動實現(xiàn)的,所以跟蹤鼠標拖動事件,動態(tài)查詢控件大小,然后分發(fā)事件。
這個控件至此就完成了,寫這個文章的事件比寫代碼時間長,天生是個程序員不是writer。
整個項目在這個歷史節(jié)點的代碼,請到我的Github上查看: https://github.com/vularsoft/...
找到該歷史節(jié)點的方法:
RXEditor是一個Boostrap代碼可視化編輯工具,本系列記錄了該軟件的開發(fā)過程,有問題的朋友請在ithub上給我留言。
總結
到此這篇關于Vue狀態(tài)模式實現(xiàn)窗口停靠功能(靈動、自由, 管理后臺Admin界面)的文章就介紹到這了,更多相關vue狀態(tài)模式實現(xiàn)窗口停靠內容請搜索好吧啦網以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網!

 網公網安備
網公網安備