SpringBoot多種環(huán)境自由切換的實(shí)現(xiàn)
yml配置文件很好用,但是實(shí)際生產(chǎn)中會(huì)有很多問(wèn)題。
測(cè)試是一套配置,生產(chǎn)是一套配置;不同人開(kāi)發(fā)不同的模塊,共用一個(gè)yml文件容易發(fā)生沖突; 本地開(kāi)發(fā)需要本地化配置調(diào)試,本節(jié)咱們就把這些頭疼的問(wèn)題統(tǒng)統(tǒng)解決掉。首先我們建立一個(gè)工程,將application.properties文件后綴改成application.yml。
name: 張三lesson: springbootdesc: ${name}同學(xué)正在努力學(xué)習(xí)${lesson}!!! #占位符
DemoController.java
@RestController@RequestMapping('demo')public class DemoController { @Resource private YmlData ymlData; @GetMapping('test') public void test() throws JsonProcessingException {System.out.println(ymlData.getDesc()); }}
YmlData.java
@Data@Componentpublic class YmlData { @Value('${name}') private String name; @Value('${lesson}') private String lesson; @Value('${desc}') private String desc;}
瀏覽器請(qǐng)求下http://localhost:8080/demo/test 看看控制臺(tái),亂碼
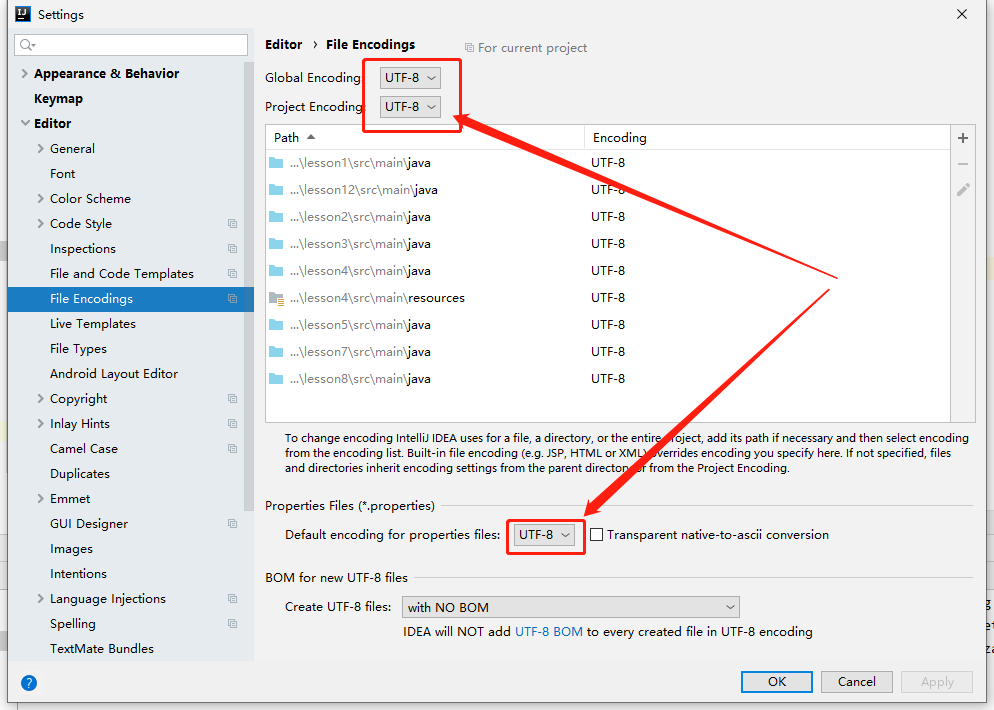
設(shè)置編碼格式,ide-->file-->setting-->editor-->file encodings

設(shè)置完成后application.yml徹底亂碼了,重新輸入,改完重啟,再請(qǐng)求一次,控制臺(tái)輸出:
張三正在努力學(xué)習(xí)springboot!!!
這些跟多環(huán)境配置有什么關(guān)系?

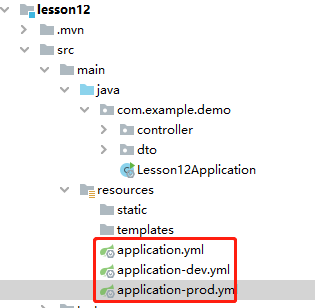
application-prod.yml
name: 張三prodlesson: springbootdesc: ${name}正在努力學(xué)習(xí)${lesson}!!!
application-dev.yml
name: 張三devlesson: springbootdesc: ${name}正在努力學(xué)習(xí)${lesson}!!!
application.yml
spring: profiles: active: dev #多環(huán)境變量的精髓,這里確定是加載哪個(gè)配置文件!!!
好了,現(xiàn)在重啟,在執(zhí)行一次請(qǐng)求,控制臺(tái)輸出的是什么?
張三dev正在努力學(xué)習(xí)springboot!!!
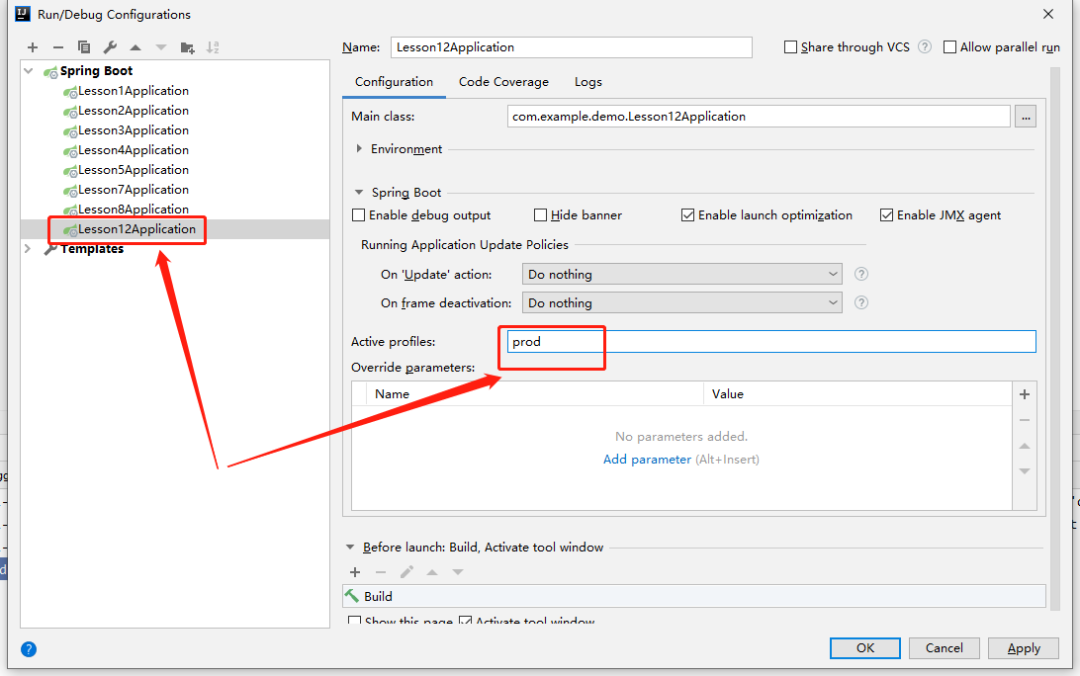
那在調(diào)試的時(shí)候是否可以選擇加載哪個(gè)配置文件呢?,按下圖所示操作

重啟,看看現(xiàn)在打印的是什么?
張三prod正在努力學(xué)習(xí)springboot!!!
再增加一個(gè)application-test.yml
name: 張三test
修改application.yml如下:
spring: profiles: include: test,prod #包含哪些配置 active: dev #多環(huán)境變量的精髓,這里確定是加載哪個(gè)配置文件!!!
重新啟動(dòng)工程看看打印出來(lái)什么?
張三prod正在努力學(xué)習(xí)springboot!!!
從結(jié)果我們可以看出,包含了include在內(nèi)的配置,且相同配置在include的文件中使用的最后一個(gè)生效的。
而active文件中即使具有相同的配置(本文中的name配置)也沒(méi)有被覆蓋,另外include中包含的配置文件沒(méi)有的配置,會(huì)在active中補(bǔ)充上來(lái)。
總結(jié)來(lái)說(shuō):include和active取并集,相同的配置以include中的最后一個(gè)為準(zhǔn)!
到此這篇關(guān)于SpringBoot多種環(huán)境自由切換的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)SpringBoot 環(huán)境切換內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. WML教程之文本框控件Input2. 詳解CSS偽元素的妙用單標(biāo)簽之美3. XML入門的常見(jiàn)問(wèn)題(三)4. 利用CSS3新特性創(chuàng)建透明邊框三角5. Vue3獲取DOM節(jié)點(diǎn)的3種方式實(shí)例6. 不要在HTML中濫用div7. 多級(jí)聯(lián)動(dòng)下拉選擇框,動(dòng)態(tài)獲取下一級(jí)8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程10. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備