javascript canvas實現雨滴效果
本文實例為大家分享了javascript canvas實現雨滴效果的具體代碼,供大家參考,具體內容如下
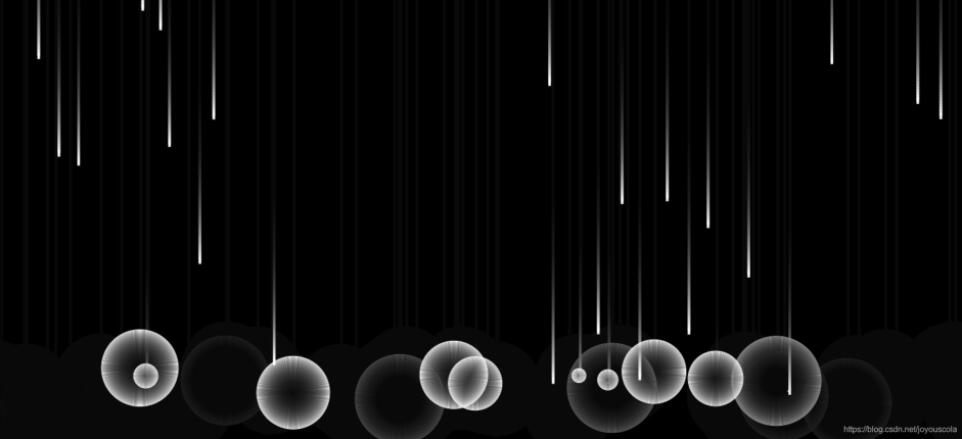
先看效果

看起來很炫酷,其實就是實現了雨滴的掉落還有最后的圓
還是看源碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style>* { margin: 0; padding: 0;}body { background-color: #000;} </style></head><body> <canvas></canvas> <script>// 獲取畫布var canvas = document.querySelector(’canvas’)// 獲取畫筆var ctx = canvas.getContext(’2d’)// 不能用css改變畫布大小var ch = canvas.height = window.innerHeightvar cw = canvas.width = window.innerWidth// 放雨滴var arrRain = []// 監聽屏幕大小,屏幕發生變化讓畫布也跟著改變大小window.onresize = function () { ch = canvas.height = window.innerHeight cw = canvas.width = window.innerWidth}// 獲取一個隨機數,目的是為了生成隨機雨滴function randow(min, max) { return Math.random() * (max - min) + min}// 構造函數function Rain() {}// 為rain添加屬性和方法Rain.prototype = { // 初始化位置和雨滴下落的圓的半徑 init: function () {this.x = randow(0, cw)this.y = 0// 雨滴最終落地的距離不能超出屏幕this.h = randow(0.8 * ch, 0.9 * ch)this.r = 1 // 開始圓的半徑this.vr = 1 // 半徑增長的速度this.vy = randow(4, 5) }, // 畫方法 draw: function () {// 小于h的時候,畫雨滴,畫矩形if (this.y < this.h) { ctx.beginPath() ctx.fillStyle = ’white’ ctx.fillRect(this.x, this.y, 4, 10)} else { // 畫圓 ctx.beginPath() ctx.strokeStyle = ’white’ ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI) ctx.stroke()} }, // 雨滴移動 move: function () {// 小于h時,加y實現雨滴移動if (this.y < this.h) { this.y += this.vy} else { // 實現水花四濺的效果 if (this.r < 70) {this.r += this.vr } else {// 結束效果之后初始化,又從天上生成雨滴,所以要調用init函數this.init() }}this.draw() }}// 生成雨滴function createRain(num) { for (var i = 0; i < num; i++) {// 隨機生成雨滴,不是同時生成setTimeout(function () { var rain = new Rain() rain.init() rain.draw() arrRain.push(rain)}, 300 * i) }}createRain(60)setInterval(function () { ctx.beginPath() ctx.fillStyle = ’rgba(0,0,0,0.05)’ ctx.fillRect(0, 0, cw, ch) for (var k of arrRain) {k.move() }}, 1000 / 80) </script></body></html>
這些也就是雨滴實現的源碼,僅供參考。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備