原生JavaScript實(shí)現(xiàn)購(gòu)物車
本文實(shí)例為大家分享了JavaScript實(shí)現(xiàn)購(gòu)物車的具體代碼,供大家參考,具體內(nèi)容如下
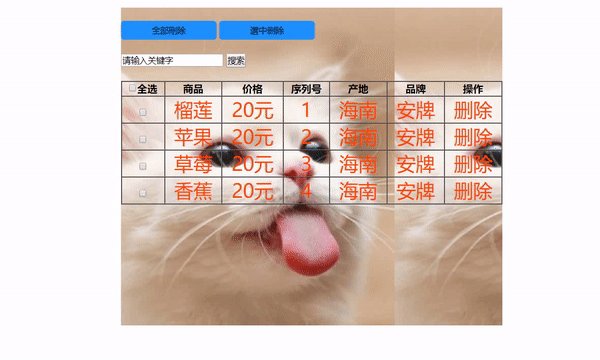
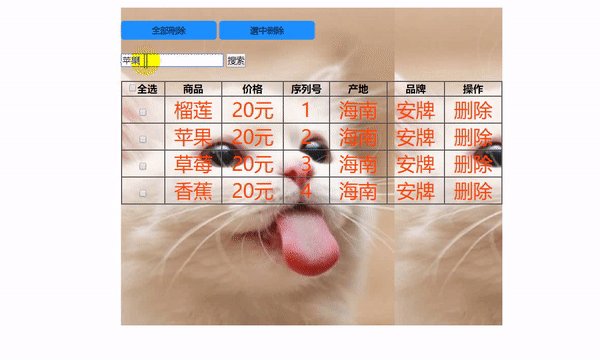
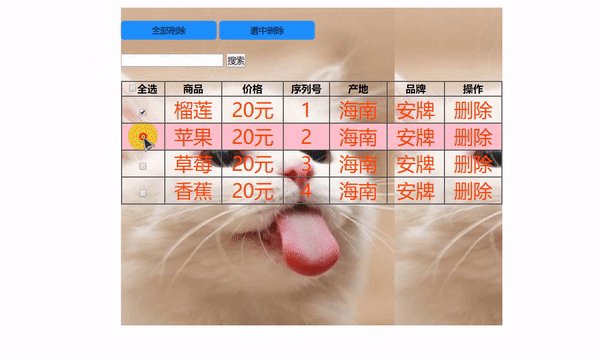
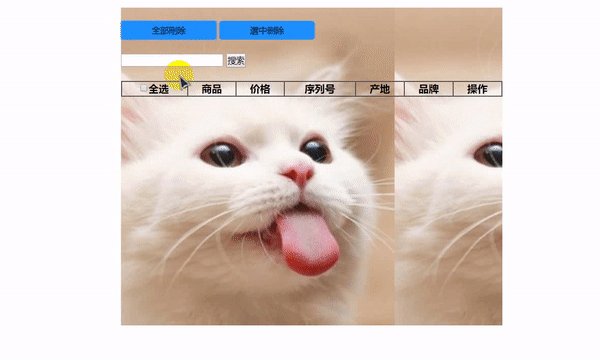
效果:

代碼:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> <style> *{ margin: 0; padding:0; } .box{ width:600px; margin: 10px auto; background: url(img/g.jpg) ; height:500px; } td{ text-align: center; font-size: 30px; color:orangered; } button{ width:150px; border:0; border-radius: 5px; height:30px; background-color: dodgerblue; } /*.trl:hover{ background:pink; }*/ </style> </head> <body> <div class='box'> <br /> <button>全部?h除</button> <button>?中刪除</button> <br> <br> <input type='text' value='請(qǐng)輸入關(guān)鍵字' /> <input type='button' value='搜索' /> <br> <br> <table width=’600’ border='1' cellspacing='0'> <tr> <th><input type='checkbox' />全選</th> <th>商品</th> <th>價(jià)格</th> <th>序列號(hào)</th> <th>產(chǎn)地</th> <th>品牌</th> <th>操作</th> </tr> <tr class='trl'> <td><input type='checkbox' /></td> <td class='shop'>榴蓮</td> <td>20元</td> <td class='ind'>1</td> <td>海南</td> <td>安牌</td> <td onclick='del(this)'>刪除</td> </tr> <tr class='trl'> <td><input type='checkbox' /></td> <td class='shop'>蘋果</td> <td>20元</td> <td class='ind'>2</td> <td>海南</td> <td>安牌</td> <td onclick='del(this)'>刪除</td> </tr> <tr class='trl'> <td><input type='checkbox' /></td> <td class='shop'>草莓</td> <td>20元</td> <td class='ind'>3</td> <td>海南</td> <td>安牌</td> <td onclick='del(this)'>刪除</td> </tr> <tr class='trl'> <td><input type='checkbox' /></td> <td class='shop'>香蕉</td> <td>20元</td> <td class='ind'>4</td> <td>海南</td> <td>安牌</td> <td onclick='del(this)'>刪除</td> </tr> </table> </div> <script>// 全選全不選 var qx=document.getElementsByClassName(’qx’)[0]; var dx=document.getElementsByClassName('dx'); qx.onclick=function(){ for(var i=0;i<dx.length;i++){ dx[i].checked=qx.checked } } //全部刪除 var btn=document.getElementsByTagName('button'); var tr=document.getElementsByTagName(’tr’); var tbody=document.getElementsByTagName('tbody')[0]; btn[0].onclick=function(){ for(var i=1;i<tr.length;i++){ tbody.removeChild(tr[i]); i--; } } //選中刪除 var dx=document.getElementsByClassName(’dx’); btn[1].onclick=function(){ for(var i=0;i<dx.length;i++){ if(dx[i].checked==true){ tbody.removeChild(dx[i].parentNode.parentNode) i--; indChange(); } } } //清空文本框 搜索變顏色 var input=document.getElementsByTagName(’input’); input[0].onfocus=function(){ this.value='' } var shop=document.getElementsByClassName(’shop’); input[1].onclick=function(){ for(var i=0;i<shop.length;i++){ if(shop[i].innerHTML==input[0].value){ for(var j=0;j<shop.length;j++){ shop[j].parentNode.style.background='' } shop[i].parentNode.style.background='yellow' } } } // //移入移出 hover for(var i=1;i<tr.length;i++){ tr[i].onmouseover=function(){ this.style.background='pink' } tr[i].onmouseout=function(){ this.style.background='' } }//單行刪除(序列號(hào))// 父元素.removeChild(子元素) tbody 刪除tr function del(t){ tbody.removeChild(t.parentNode); indChange(); } //序列號(hào) function indChange(){ var ind=document.getElementsByClassName('ind'); for(var i=0;i<ind.length;i++){ ind[i].innerHTML=i+1; } } </script> </body></html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考2. 一篇文章帶你了解JavaScript-對(duì)象3. Java構(gòu)建JDBC應(yīng)用程序的實(shí)例操作4. IDEA EasyCode 一鍵幫你生成所需代碼5. Ajax引擎 ajax請(qǐng)求步驟詳細(xì)代碼6. javascript設(shè)計(jì)模式 ? 建造者模式原理與應(yīng)用實(shí)例分析7. Express 框架中使用 EJS 模板引擎并結(jié)合 silly-datetime 庫(kù)進(jìn)行日期格式化的實(shí)現(xiàn)方法8. ThinkPHP5 通過(guò)ajax插入圖片并實(shí)時(shí)顯示(完整代碼)9. IntelliJ IDEA設(shè)置條件斷點(diǎn)的方法步驟10. Spring應(yīng)用拋出NoUniqueBeanDefinitionException異常的解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備