JavaScript實(shí)現(xiàn)簡(jiǎn)單驗(yàn)證碼
JavaScript實(shí)現(xiàn)簡(jiǎn)單驗(yàn)證碼,供大家參考,具體內(nèi)容如下
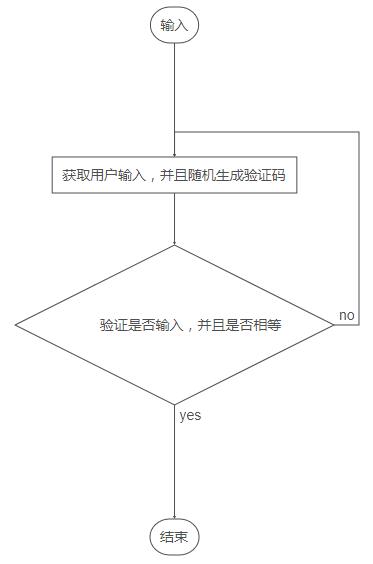
驗(yàn)證流程圖

HTML部分
```javascript<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><style> .code { font-family: Arial; font-style: italic; color: blue; font-size: 26px; border: 0; padding: 0.2px 1.2px; letter-spacing: 4px; font-weight: bolder; float: left; cursor: pointer; width: 120px; height: 40px; line-height: 40px; text-align: center; vertical-align: middle; background-color: #d8b7e3; } span { text-decoration: none; font-size: 12px; color: #288bc4; padding-left: 10px; /* color: #4c9b7675; */ } span:hover { text-decoration: underline; cursor: pointer; /* color: rgb(rgb(221, 84, 84), green, blue); */ /* color: rgb(rgb(160, 207, 209), green, blue); */ }</style><body> <div> <table border='0' cellspacing='5' cellpadding='5'> <tr><td> <div onclick='createCode(4)'>543</div></td><td> <span onclick='createCode(4)'>看不清換一張</span></td> </tr> <tr><td>驗(yàn)證碼:</td><td><input type='text' /></td> </tr> <tr><td></td><td><input type='button' onclick='validateCode()' value='確定' /></td> </tr> </table></div>
JavaScript部分
window.onload = function () { createCode(4); } // 創(chuàng)建驗(yàn)證碼 function createCode(len) { // var code = ’’; var codeLength = parseInt(len); //驗(yàn)證碼的長(zhǎng)度 var checkCode = document.getElementById(’checkCode’); //獲取畫布 // 設(shè)置驗(yàn)證碼 var codeArray = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, ’z’, ’x’, ’c’, ’v’, ’b’, ’n’, ’m’, ’l’, ’k’, ’j’, ’h’, ’g’, ’f’, ’d’, ’s’, ’a’, ’p’, ’o’, ’i’, ’u’, ’y’, ’t’, ’r’, ’r’, ’e’, ’w’, ’q’, 'Z', ’X’, ’C’, 'V', 'B', 'N', 'M', 'A', 'S', 'D', 'F', 'G', 'H', 'J', 'L', 'K', 'P', 'O', 'I', 'U', 'Y', 'T', 'R', 'E', 'W', 'Q') //設(shè)置驗(yàn)證碼顏色 // var num= Math.floor(Math.random() * 8) var color = ’#’; var bgcolor = ’#’; var fontcolor = new Array(1, 2, 3, 4, 5, 6, 7, 8, 9, ’a’, ’b’, ’c’, ’d’, ’e’, ’f’); // 循環(huán)數(shù)組,隨機(jī)獲取 for (var i = 0; i < codeLength; i++) {//獲取數(shù)組下標(biāo)var charNum = Math.floor(Math.random() * 62);// 存儲(chǔ)數(shù)組code = code + codeArray[charNum]; } if (checkCode && code.length == codeLength) {checkCode.innerHTML = code; } // 設(shè)置驗(yàn)證碼顏色 for (var i = 0; i < 6; i++) {var colorNum = Math.floor(Math.random() * 15);color += fontcolor[colorNum]; } console.log(color) checkCode.style.color = color; // 設(shè)置畫布背景顏色 for (var i = 0; i < 6; i++) {var colorNum = Math.floor(Math.random() * 15);bgcolor += fontcolor[colorNum]; } checkCode.style.backgroundColor = bgcolor; } // 檢驗(yàn)驗(yàn)證碼是否正確 function validateCode() { // 獲取畫布的驗(yàn)證碼 var checkCode = document.getElementById('checkCode').innerHTML; // 獲取用戶輸入的驗(yàn)證碼,并且去掉空格 var inputCode = document.getElementById(’inputCode’).value.trim(); console.log(checkCode) console.log(inputCode) // 判斷是否相等 if (inputCode.length < 4) {alert(’驗(yàn)證碼長(zhǎng)度為四位’);createCode(4); } else if (checkCode.toLocaleLowerCase() != inputCode.toLocaleLowerCase()) {alert(’輸入驗(yàn)證碼不正確!’);createCode(4); } else {alert(’正確’) }}
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS清除浮動(dòng)方法匯總2. XML入門的常見問題(三)3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. React優(yōu)雅的封裝SvgIcon組件示例5. CSS百分比padding制作圖片自適應(yīng)布局6. js開發(fā)中的頁(yè)面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)7. XML 非法字符(轉(zhuǎn)義字符)8. 不要在HTML中濫用div9. 深入了解React中的合成事件10. TypeScript實(shí)現(xiàn)十大排序算法之歸并排序示例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備