javascript canvas時(shí)鐘模擬器
canvas時(shí)鐘模擬器,供大家參考,具體內(nèi)容如下
主要功能
能夠顯示當(dāng)前的時(shí)間,也能夠切換夜晚模式和白天模式
主要代碼
h = h > 12 ? h : h - 12 // 下午時(shí)間修正
// 如果畫布狀態(tài)很混沌的話多使用ctx.restore()恢復(fù)到最初狀態(tài)而不要強(qiáng)行再用同樣的方法矯正狀態(tài),比如使用rotate順時(shí)針旋轉(zhuǎn)n度之后,再使用rotate以同樣的逆時(shí)針角度轉(zhuǎn)回去.
參考代碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>鐘表模擬器</title> <meta name='viewport' content='width=device-width, initial-scale=1.0'></head><body><canvas height='600px'> 您的瀏覽器不支持canvas,請(qǐng)升級(jí)您的瀏覽器</canvas><div class='mode'> Night mode</div><div id='fullscreen'></div></body><script> /* * * 模擬鐘表 * * */ window.onload = () => { // 瀏覽器禁止在你剛剛進(jìn)入一個(gè)頁(yè)面的時(shí)候就變成全屏,這是為了用戶的安全和體驗(yàn) // let elem = document.querySelector(’#fullscreen’) // // let event = new Event(’myEvent’) // // elem.addEventListener(’myEvent’, function (e) { // console.log(’ok’) // setTimeout(() => { // let element = document.documentElement // if (element.requestFullscreen) { // element.requestFullscreen() // } else if (element.msRequestFullscreen) { // element.msRequestFullscreen() // } else if (element.mozRequestFullScreen) { // element.mozRequestFullScreen() // } else if (element.webkitRequestFullscreen) { // element.webkitRequestFullscreen() // } // }, 1000) // // }, false) // // elem.dispatchEvent(event) // 切換夜晚模式和白天模式 let mode = document.getElementsByClassName(’mode’) let nightMode = false mode[0].onclick = () => { nightMode = !nightMode document.body.style.backgroundColor = nightMode === false ? ’#fff’ : ’#000’ mode[0].innerHTML = nightMode === false ? ’Night mode’ : ’exit’ if (nightMode) { mode[0].style.color = ’#000’ mode[0].style.backgroundColor = ’#fff’ } else { mode[0].style.color = ’#fff’ mode[0].style.backgroundColor = ’#000’ } } // 鼠標(biāo)進(jìn)入變色(可進(jìn)一步簡(jiǎn)潔) mode[0].onmouseover = () => { if (nightMode) { mode[0].style.color = ’#000’ mode[0].style.backgroundColor = ’#fff’ } else { mode[0].style.color = ’#fff’ mode[0].style.backgroundColor = ’#000’ } } // 鼠標(biāo)移出變色(可進(jìn)一步簡(jiǎn)潔) mode[0].onmouseout = () => { if (nightMode) { mode[0].style.color = ’#fff’ mode[0].style.backgroundColor = ’#000’ } else { mode[0].style.color = ’#000’ mode[0].style.backgroundColor = ’#fff’ } } doHidden() // // 在一秒之后把光標(biāo)去掉 function doHidden() { let time = ’’ document.body.onmousemove = () => { document.body.style.cursor = ’default’ // 恢復(fù)普通的光標(biāo) console.log(’ok’) if (time) { clearTimeout(time) } // 一秒后鼠標(biāo)不動(dòng)自動(dòng)使光標(biāo)消失 time = setTimeout(() => { console.log(’ok2’) document.body.style.cursor = nightMode === false ? `url(’./imgs/hidden-box2.ani’), default` : `url(’./imgs/hidden-box.ani’), default` // 這里的光標(biāo)文件自己定義,最好是透明的空文件,找網(wǎng)上的圖標(biāo)文件轉(zhuǎn)換器轉(zhuǎn)換為ani文件 }, 1000) } } let canvas = document.getElementById(’demo’) let ctx = canvas.getContext(’2d’) // 為了繪制時(shí)針,把坐標(biāo)軸原點(diǎn)轉(zhuǎn)移到畫布中心 ctx.translate(500, 300) // 開始正式繪制第一次 drew() // 持續(xù)更新畫布 setInterval(() => { drew() }, 500) // 核心方法 function drew() { // 刷新畫布 ctx.fillStyle = nightMode === false ? ’#fff’ : ’#000’ ctx.fillRect(-500, -300, 1000, 600) // 時(shí)鐘的大框框 ctx.save() ctx.lineWidth = 6 ctx.strokeStyle = ’#FFD034’ ctx.lineCap = ’round’ // 筆畫尖端為圓形 ctx.rotate(-90 * Math.PI / 180) // 十二點(diǎn)鐘方向 ctx.beginPath() ctx.arc(0, 0, 240, 0, 360 * Math.PI / 180) ctx.stroke() // 時(shí)針的刻度 ctx.save() ctx.lineWidth = 10 ctx.strokeStyle = nightMode === true ? ’#fff’ : ’#000’ for (let i = 0; i <= 11; i++) { ctx.beginPath() ctx.moveTo(200, 0) ctx.lineTo(222, 0) ctx.stroke() ctx.rotate(30 * Math.PI / 180) } ctx.restore() // 分針的刻度 ctx.save() ctx.lineWidth = 4 ctx.strokeStyle = ’#9B71EA’ for (let i = 0; i < 60; i++) { if (i % 5 === 0) { ctx.rotate(6 * Math.PI / 180) } else { ctx.beginPath() ctx.moveTo(205, 0) ctx.lineTo(222, 0) ctx.stroke() ctx.rotate(6 * Math.PI / 180) } } ctx.restore() // 獲取時(shí)間,正式開始繪制 let date = new Date() let s = date.getSeconds() let m = date.getMinutes() + s / 60 let h = date.getHours() + m / 60 h = h > 12 ? h : h - 12 // 下午時(shí)間修正 // 畫時(shí)針 ctx.save() ctx.lineWidth = 18 ctx.strokeStyle = ’#91FF99’ ctx.rotate(30 * h * Math.PI / 180) // 順時(shí)針旋轉(zhuǎn)的 ctx.beginPath() ctx.moveTo(-20, 0) ctx.lineTo(100, 0) ctx.stroke() ctx.restore() // 畫分針 ctx.save() ctx.lineWidth = 12 ctx.strokeStyle = ’#D291FF’ ctx.rotate(6 * m * Math.PI / 180) // 順時(shí)針旋轉(zhuǎn)的 ctx.beginPath() ctx.moveTo(-35, 0) ctx.lineTo(138, 0) ctx.stroke() ctx.restore() // 畫秒針 ctx.save() ctx.lineWidth = 8 ctx.strokeStyle = ’#FF8465’ ctx.rotate(6 * s * Math.PI / 180) // 順時(shí)針旋轉(zhuǎn)的 ctx.beginPath() ctx.moveTo(-55, 0) ctx.lineTo(115, 0) ctx.stroke() // 給秒針添加花樣 ctx.beginPath() ctx.arc(130, 0, 15, 0, 360 * Math.PI / 180) ctx.stroke() ctx.beginPath() ctx.moveTo(145, 0) ctx.lineTo(178, 0) ctx.stroke() // 最后給鐘添加最中心的一個(gè)`固定器` ctx.beginPath() ctx.arc(0, 0, 15, 0, 360 * Math.PI / 180) ctx.fillStyle = ’#FF8465’ ctx.fill() ctx.restore() ctx.restore() // 回到最初最初最初的狀態(tài)(主要是把為了畫時(shí)針而把畫布旋轉(zhuǎn)的角度矯正回去) } }</script><style> * { margin: 0; padding: 0; } body { background-color: #fff; text-align: center; transition: 0.5s; } #demo { margin-top: 140px; background-color: white; border-radius: 15px; } .mode { font-family: Consolas, serif; width: 150px; margin: 25px auto; padding: 15px 25px; border: 2px solid #CCCCCC; border-radius: 15px; background-color: white; user-select: none; box-shadow: 1px 1px 2px #aaaaaa; transition: 0.5s; cursor: pointer; }</style></html>
顯示效果:
白天模式:

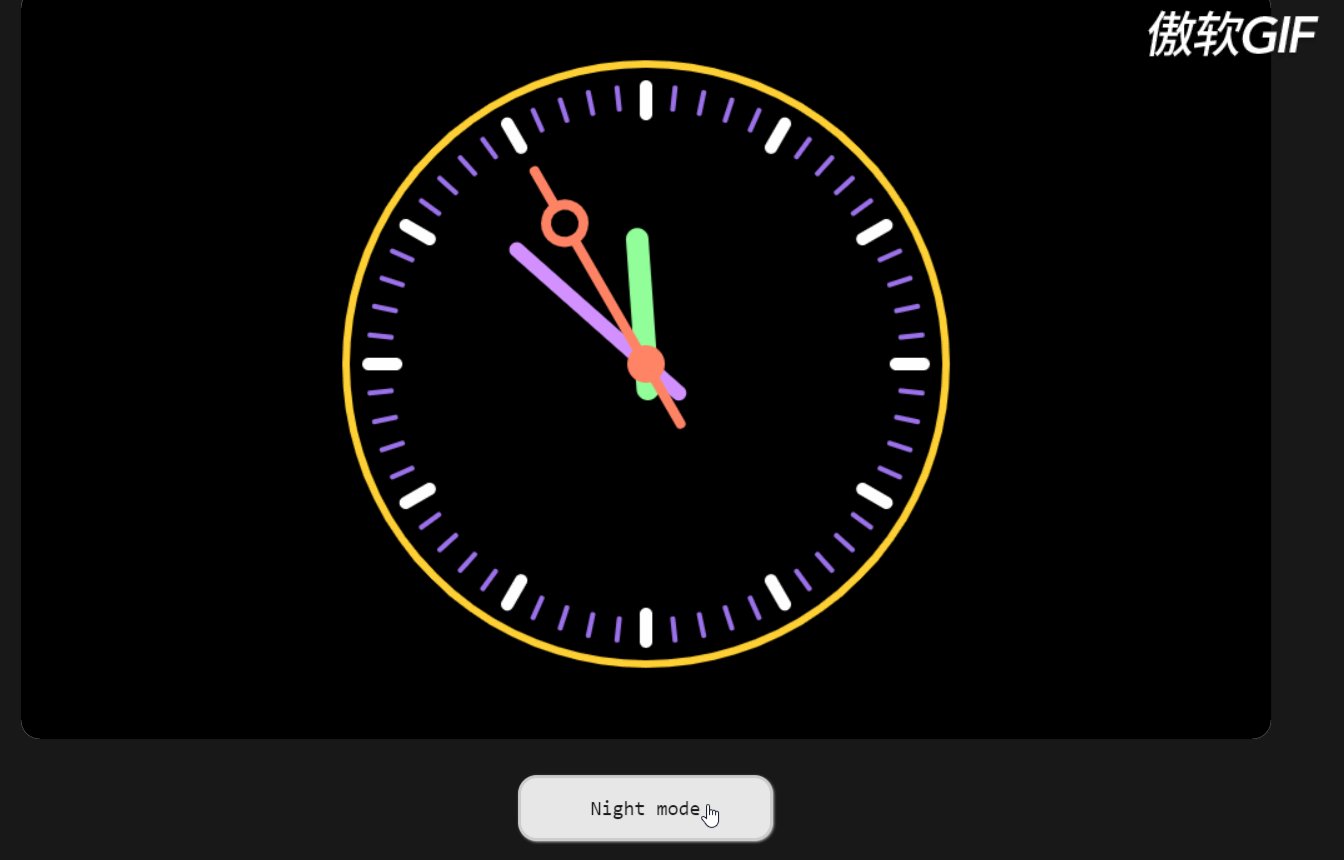
夜晚模式

切換模式

總結(jié):
其實(shí),沒有什么代碼做不出的效果,只有你想不到的效果。很多復(fù)雜的東西其實(shí),在本質(zhì)上,會(huì)是很多簡(jiǎn)單的東西的一種整合,只要用心去鉆研,一定會(huì)有收獲!
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門的常見問題(三)2. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題3. XML 非法字符(轉(zhuǎn)義字符)4. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)5. WMLScript的語法基礎(chǔ)6. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼7. 不要在HTML中濫用div8. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決9. JSP取得在WEB.XML中定義的參數(shù)10. 初試WAP之wml+ASP查詢

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備