javascript+css實(shí)現(xiàn)俄羅斯方塊小游戲
俄羅斯方塊,一個(gè)很有趣的一個(gè)小游戲,此次基于html+css+javaScript實(shí)現(xiàn),包含在一個(gè)方塊落地后自動(dòng)生成方塊、操控方塊的移動(dòng)以及方塊變形等。
部分代碼:
<!DOCTYPE html><html> <head> <meta charset='UTF-8' /> <title>俄羅斯方塊 — 經(jīng)典版V10</title> <link rel='stylesheet' href='http://m.lshqa.cn/bcjs/css/tetris.css' /> <style> .playground{ width: 525px; height: 550px; margin: 20px auto 0 auto; position: relative; background-image:url(../img/tetris.png); } .pause{width: 525px; height: 550px; position: absolute; top:0;left:0; background-image:url(../img/pause.png); z-index:100; display:none; } .playground img{ position:absolute;z-index:10;width:26px; } .playground p{ font-size: 30px; font-family: ’SimHei’; font-weight: bold; color: #667799; position: absolute; left:305px; top:120px; } .playground p+p{top:176px;} .playground p+p+p{top:232px;} </style> </head> <body> <div class='playground'> <p>SCORE:<span>0</span></p> <p>LINES:<span>0</span></p> <p>LEVEL:<span>1</span></p> </div> <script src='http://m.lshqa.cn/bcjs/js/shape.js'></script> <script src='http://m.lshqa.cn/bcjs/js/tetris.js'></script> </body></html>
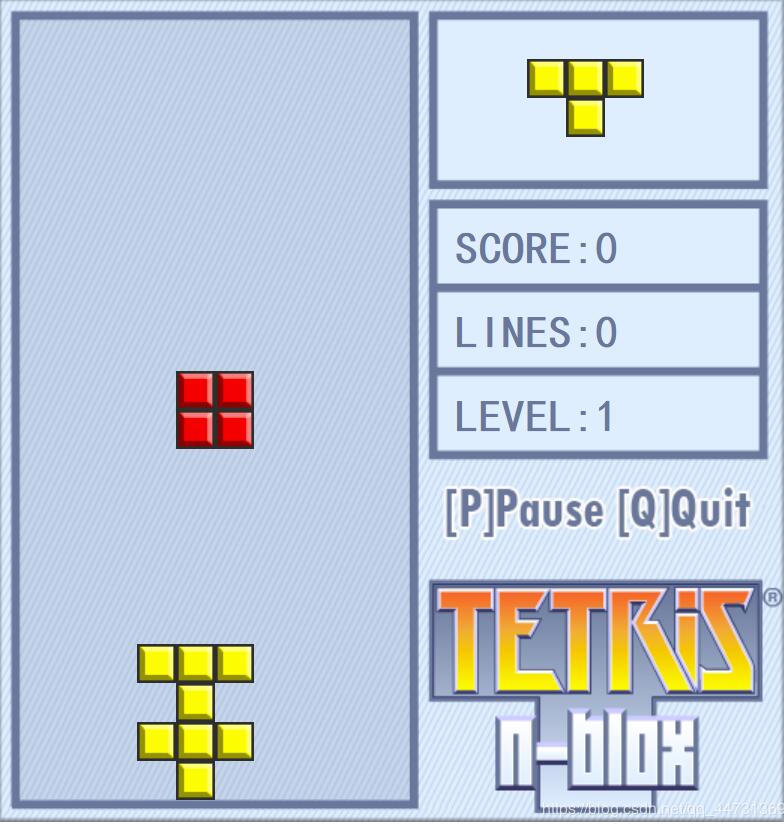
游戲截圖:

源碼可參考:js俄羅斯方塊
更多有趣的經(jīng)典小游戲?qū)崿F(xiàn)專題,分享給大家:
C++經(jīng)典小游戲匯總
python經(jīng)典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經(jīng)典游戲 玩不停
javascript經(jīng)典小游戲匯總
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JavaScript實(shí)現(xiàn)多球運(yùn)動(dòng)效果2. 匹配模式 - XSL教程 - 43. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法4. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法5. XML入門精解之結(jié)構(gòu)與語(yǔ)法6. bootstrap select2 動(dòng)態(tài)從后臺(tái)Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼7. JS中map和parseInt的用法詳解8. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼9. python編寫五子棋游戲10. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備