JavaScript實(shí)現(xiàn)動(dòng)態(tài)留言板
本文實(shí)例為大家分享了簡(jiǎn)單動(dòng)態(tài)留言板的創(chuàng)建,供大家參考,具體內(nèi)容如下
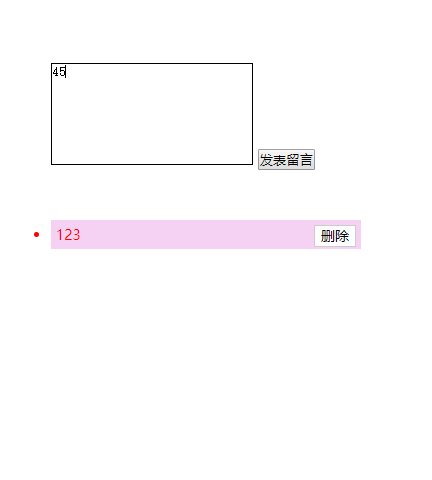
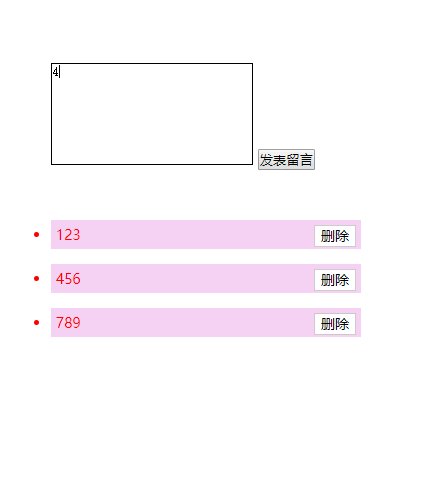
效果圖展示:

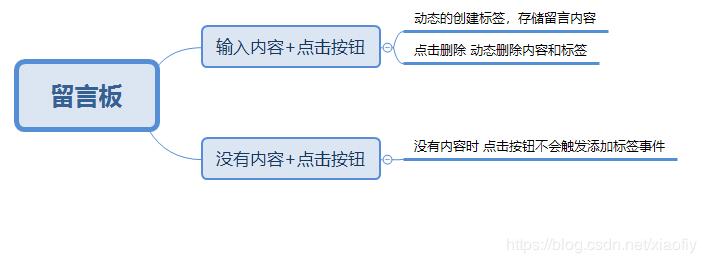
思路

html代碼
<textarea name='' id='' cols='30' rows='10'></textarea><button>發(fā)表留言</button><ul></ul>
css代碼
<style> * { margin: 0; padding: 0; } body { padding: 100px; } textarea { width: 200px; height: 100px; border: 1px solid #000; outline: none; resize: none; } ul { margin-top: 50px; } li { width: 300px; padding: 5px; background-color: rgb(245, 209, 243); color: red; font-size: 14px; margin: 15px 0; } li a { float: right; width: 40px; height: 20px; text-align: center; text-decoration: none; background-color: #fff; border: 1px solid #ccc; color: #000; }</style>
js代碼
<script> //點(diǎn)擊按鈕之后 就動(dòng)態(tài)創(chuàng)建一個(gè)li 添加到ul里面 //創(chuàng)建li的同時(shí) 把文本域里面的值通過(guò)li.innerHTML賦值給li //獲取元素 var text = document.querySelector(’textarea’); var btn = document.querySelector(’button’); var ul = document.querySelector(’ul’); //創(chuàng)建事件 btn.onclick = function () { if (text.value == ’’) { return false; } else { //1.創(chuàng)建li var li = document.createElement(’li’); //先有l(wèi)i 再賦值li.innerHTML = text.value + ’<a href='javascript:;' rel='external nofollow' >刪除</a>’; //2.添加li ul.appendChild(li); //在后面追加 // ul.insertBefore(li,ul.children[0]); 動(dòng)態(tài)在前面追加 //3.刪除元素 刪除當(dāng)前鏈接的li 他的父親 var as = document.querySelectorAll(’a’); for(var i = 0;i<as.length;i++){as[i].onclick = function(){ // 刪除當(dāng)前a的父親li li的父親是ul //刪除節(jié)點(diǎn)語(yǔ)法 父節(jié)點(diǎn).removeChild(子節(jié)點(diǎn)) ul.removeChild(this.parentNode);} } } }</script>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. .NET6打包部署到Windows Service的全過(guò)程3. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)4. 如何在jsp界面中插入圖片5. Vue element ui用戶展示頁(yè)面的實(shí)例6. Ajax返回值類型與用法實(shí)例分析7. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼8. css代碼優(yōu)化的12個(gè)技巧9. asp批量添加修改刪除操作示例代碼10. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備