文章詳情頁
JavaScript React如何修改默認(rèn)端口號(hào)方法詳解
瀏覽:116日期:2023-10-19 16:06:51
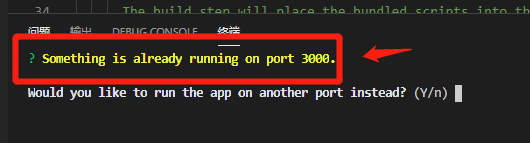
問題
我們?cè)谑褂肦eact的時(shí)候經(jīng)常會(huì)遇到這種情況,3000端口號(hào)被占用。有時(shí)候可以關(guān)掉3000端口,但更多時(shí)候,我們需要打開多個(gè)項(xiàng)目的時(shí)候,就必須要開啟多個(gè)端口了。這時(shí)候就需要修改默認(rèn)端口號(hào)了。

解決辦法
修改默認(rèn)端口號(hào)
具體做法
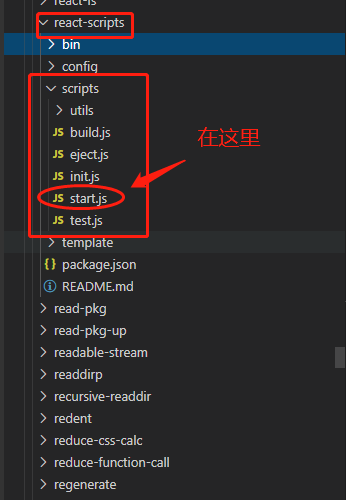
第一步:找到start.js文件
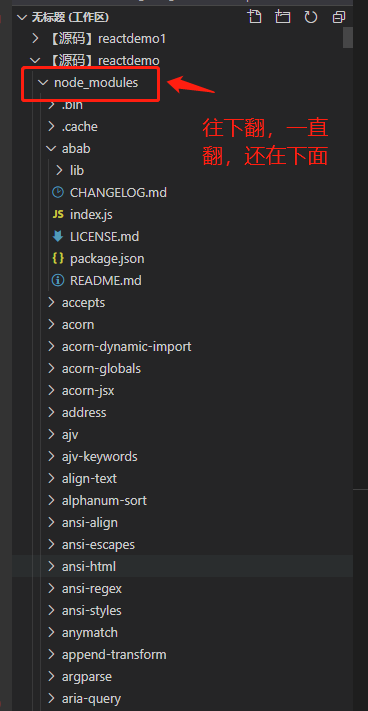
這個(gè)文件的位置在:node_modules文件夾下 -> react-scripts文件夾下 -> scripts文件夾下 -> start.js
node_modules下

start.js文件

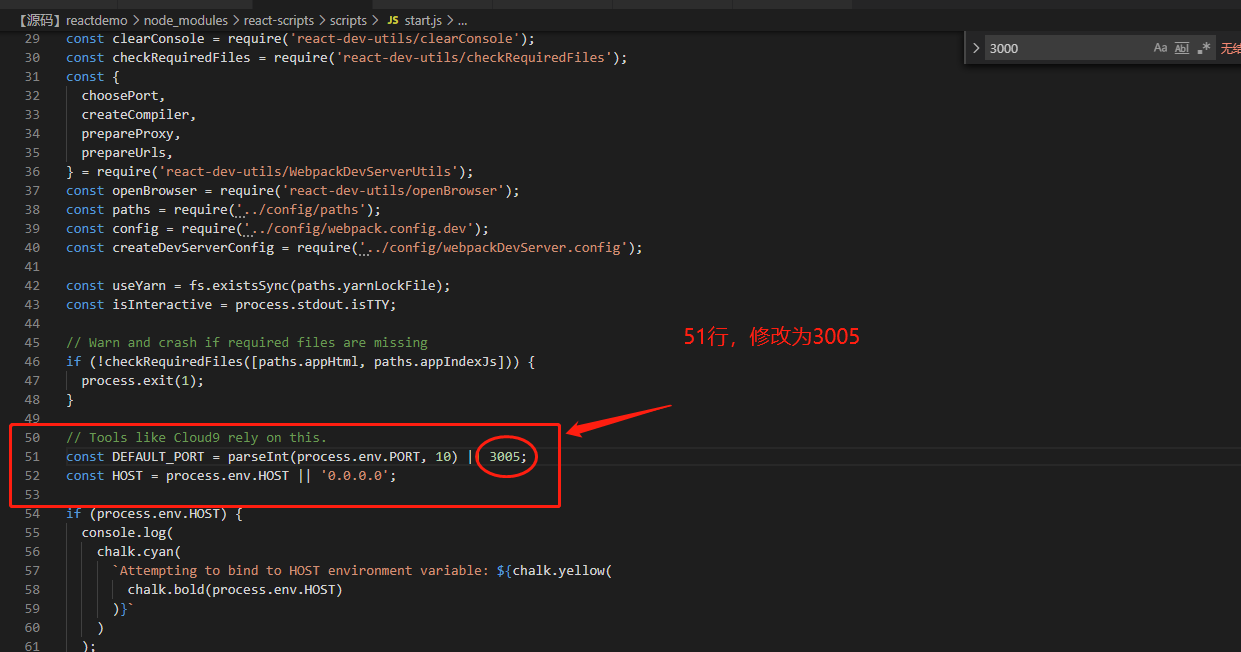
51行處修改,整個(gè)文件端口號(hào)只出現(xiàn)一次

修改后運(yùn)行結(jié)果

寫到這里就結(jié)束了,希望對(duì)你有一丟丟幫助吧,哈哈!
到此這篇關(guān)于React如何修改默認(rèn)端口號(hào)方法詳解的文章就介紹到這了,更多相關(guān)React 修改默認(rèn)端口號(hào)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標(biāo)簽:
JavaScript
相關(guān)文章:
1. 不要在HTML中濫用div2. Vue3使用JSX的方法實(shí)例(筆記自用)3. 使用css實(shí)現(xiàn)全兼容tooltip提示框4. CSS代碼檢查工具stylelint的使用方法詳解5. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程6. 詳解CSS偽元素的妙用單標(biāo)簽之美7. html清除浮動(dòng)的6種方法示例8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. JavaScript數(shù)據(jù)類型對(duì)函數(shù)式編程的影響示例解析10. 利用CSS3新特性創(chuàng)建透明邊框三角
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備