JavaScript實(shí)現(xiàn)放大鏡效果代碼示例
JavaScript實(shí)現(xiàn)放大鏡效果:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> .smallBgImg { width: 350px; height: 350px; border: 1px solid #ccc; box-sizing: border-box; background-clip: padding-box; float: left; position: relative; cursor: pointer; } .move { border: 1px solid #ccc; box-sizing: border-box; background: rgba(165, 201, 66, 0.5); position: absolute; left: 0; top: 0; } .bigBgImg { width: 540px; height: 540px; border: 1px solid #ccc; box-sizing: border-box; background-clip: padding-box; float: left; margin-left: 10px; } .hidden { display: none; } </style></head><body> <div class='smallBgImg'> <div class='move hidden'> </div> </div> <div class='bigBgImg hidden'> </div> <script> (function () { //基本信息配置 var config = {smallImg: './image/smallImg.jpg', //小圖路徑smallDom: document.getElementsByClassName('smallBgImg')[0], //小圖 dom對(duì)象bigImg: './image/bigImg.jpg', //大圖路徑bigDom: document.getElementsByClassName('bigBgImg')[0], //大圖 dom對(duì)象moveDom: document.getElementsByClassName('move')[0], //移動(dòng)方塊的dom對(duì)象smallSize: { //小圖尺寸 width: 350, height: 350},bigSize: { //大圖尺寸 width: 800, height: 800},divBigSize: { //大圖框的尺寸 width: 540, height: 540} }; //根據(jù)比例尺計(jì)算移動(dòng)框的寬高 移動(dòng)框/小圖尺寸 = 大框尺寸/大圖尺寸 config.moveSize = {width: config.divBigSize.width * config.smallSize.width / config.bigSize.width,height: config.divBigSize.height * config.smallSize.height / config.bigSize.height }; //小圖style的計(jì)算值 config.smallComputedStyle = window.getComputedStyle(config.smallDom); //大圖style的計(jì)算值 config.bigComputedStyle = window.getComputedStyle(config.bigDom); //移動(dòng)方塊style的計(jì)算值 config.moveComputedStyle = window.getComputedStyle(config.moveDom); initSmallImg(); initBigImg(); initMoveDiv(); //初始化小圖 function initSmallImg() {config.smallDom.style.background = `url('${config.smallImg}') no-repeat left top/contain`; //設(shè)置背景圖片config.smallDom.onmousemove = function (e) { //鼠標(biāo)移入事件 //展示移動(dòng)小塊 config.moveDom.style.display = 'block'; var move = window.getComputedStyle(config.moveDom); //獲取鼠標(biāo)在小圖中的坐標(biāo) var position = getPosition(e); //設(shè)置移動(dòng)框的位置 setPosition(position); //展示大圖框 config.bigDom.style.display = 'block'; //大圖框中展示部分大圖 displayBigBgImgSize();}config.smallDom.onmouseout = function () { //移動(dòng)小塊隱藏,大圖隱藏 config.moveDom.style.display = config.bigDom.style.display = 'none';} } //初始化大圖 function initBigImg() {config.bigDom.style.background = `url('${config.bigImg}') no-repeat`; //設(shè)置背景圖片 } //初始化移動(dòng)框 function initMoveDiv() {config.moveDom.style.width = config.moveSize.width + 'px';config.moveDom.style.height = config.moveSize.height + 'px'; } //獲取鼠標(biāo)的坐標(biāo)位置 function getPosition(e) {if (e.target == config.smallDom) { //若鼠標(biāo)出現(xiàn)在小圖中,事件源是小圖 return { //直接獲取鼠標(biāo)距離事件源的橫坐標(biāo)和縱坐標(biāo) x: e.offsetX, y: e.offsetY };} else { //鼠標(biāo)出現(xiàn)在移動(dòng)框中,事件源是移動(dòng)框 return { x: e.offsetX + parseFloat(config.moveComputedStyle.left) + 1, //鼠標(biāo)距離事件源的橫坐標(biāo) + 事件源在smallDom中的left值 + 邊框值 y: e.offsetY + parseFloat(config.moveComputedStyle.top) +//鼠標(biāo)距離事件源的縱坐標(biāo) + 事件源在smallDom中的top值 + 邊框值 }} } //設(shè)置移動(dòng)方塊的位置 function setPosition(position) {//鼠標(biāo)要始終在移動(dòng)方塊中央位置config.moveDom.style.left = position.x - parseFloat(config.moveComputedStyle.width) / 2 + 'px';config.moveDom.style.top = position.y - parseFloat(config.moveComputedStyle.height) / 2 + 'px';//要限制移動(dòng)框的范圍在小圖中,否則會(huì)超出小圖var left = parseInt(config.moveComputedStyle.left);var top = parseInt(config.moveComputedStyle.top);if (left < 0) { //最左 config.moveDom.style.left = '0px';}if (left > config.smallSize.width - config.moveSize.width) { //最右 config.moveDom.style.left = config.smallSize.width - config.moveSize.width + 'px';}if (top < 0) { //最上 config.moveDom.style.top = '0px';}if (top > config.smallSize.height - config.moveSize.height) { //最下 config.moveDom.style.top = config.smallSize.height - config.moveSize.height + 'px';} } //展示部分大圖 function displayBigBgImgSize() {//移動(dòng)框的left/小圖width = 大圖框的left/大圖widthvar moveLeft = parseInt(config.moveComputedStyle.left);var moveTop = parseInt(config.moveComputedStyle.top);config.bigDom.style.backgroundPosition = `-${moveLeft*config.bigSize.width/config.smallSize.width}px -${moveTop*config.bigSize.height/config.smallSize.height}px`; } }()); </script></body></html>index.html
效果展示:

代碼中的大圖片和小圖片要自己找,并且替換掉代碼中的圖片路徑。
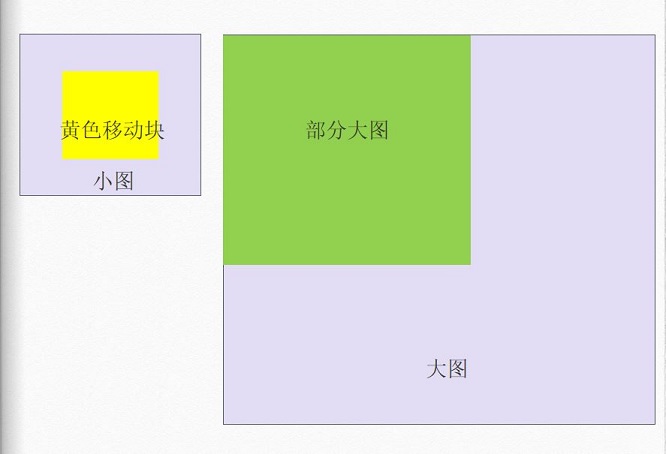
做放大鏡效果做重要的一點(diǎn)是,要找到黃色移動(dòng)塊、小圖、部分大圖、大圖,這四個(gè)之間的比例尺
黃色移動(dòng)塊 /小圖 = 部分大圖 / 大圖

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備