JavaScript引用是如何工作的
JavaScript中沒有指針,并且JavaScript中的引用與我們通常看到的大多數(shù)其他流行編程語言的工作方式不同。在JavaScript中,不可能有一個變量到另一個變量的引用。而且,只有復(fù)合值(例如對象或數(shù)組)可以通過引用來賦值。
整片文章中將使用下列屬于:
標(biāo)量–單個值或數(shù)據(jù)單元(如整數(shù)、布爾值、字符串)
復(fù)合--由多個值組成(如數(shù)組、對象、集合)
原始 - 直接的價值,而不是對包含值的東西的引用。
JavaScript的標(biāo)量類型是原語,不像其他一些語言(如Ruby)具有標(biāo)量引用類型。注意,在JavaScript中,標(biāo)量原始值是不可變的,而復(fù)合值是可變的。
概要:1.分配給變量的值的類型決定該值存儲的是值還是引用。
2.在變量賦值的時候,標(biāo)量原始值(Number,String,Boolean,undefined,null,Symbol)通過值來賦值,復(fù)合值通過引用來賦值。
3.JavaScript中的引用僅指向包含的值,不指向其他變量或引用。
4.在JavaScript中,標(biāo)量原始值是不可變的,復(fù)合值是可變的。
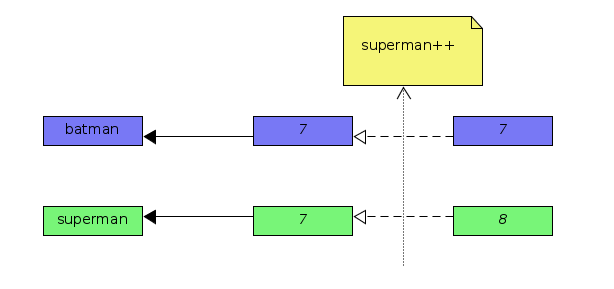
通過值賦值的快速示例在下面的代碼片段中,我們將一個標(biāo)量原始值(一個數(shù)字)分配給一個變量,因此這里是通過值來賦值。首先,變量 batman 被初始化,當(dāng)變量 superman 被分配存儲在 batman 中的值的時候,實(shí)際上是創(chuàng)建了該值的一個副本并存儲在變量 superman 中。當(dāng)變量 superman 被修改時,變量 batman 不會受到影響,因?yàn)樗鼈冎赶虿煌闹怠?/p>
var batman = 7;var superman = batman; //通過值來賦值superman++;console.log(batman); //7console.log(superman); //8

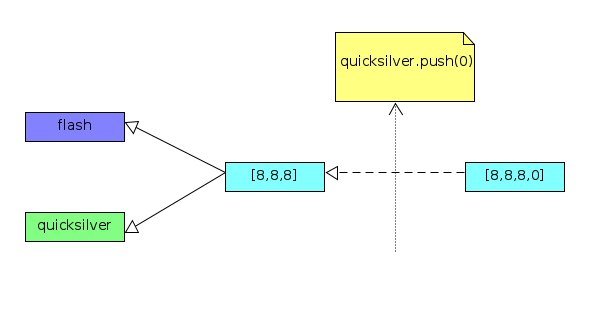
在下面的代碼片段中,我們將一個復(fù)合值(數(shù)組)賦值給一個變量,因此這里是通過引用賦值。變量 flash 和 quicksilver 是相同的值(也稱為共享值)的引用。當(dāng)修改共享值時,引用將指向更新的值。
var flash = [8,8,8];var quicksilver = flash; //通過引用來賦值quicksilver.push(0);console.log(flash);//[8,8,8,0]console.log(quicksilver); //[8,8,8,0]

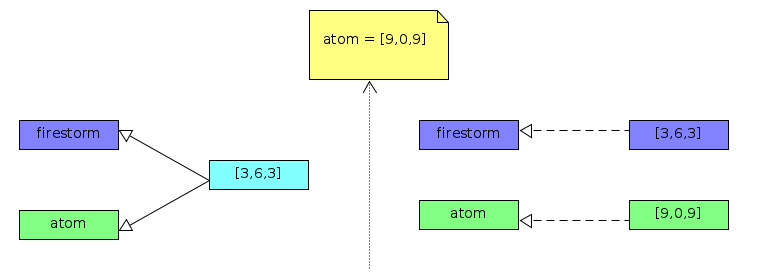
當(dāng)變量中的復(fù)合值被重新賦值的時候,將創(chuàng)建一個新的引用。在JavaScript中,與大多數(shù)其他流行的編程語言不同是:引用指向存儲在變量中的值,不指向其他變量或者引用。
var firestorm = [3,6,3];var atom = firestorm; //通過引用來賦值console.log(firestorm); //[3,6,3]console.log(atom); //[3,6,3]atom = [9,0,9]; //通過值來賦值 (創(chuàng)建新的引用)console.log(firestorm); //[3,6,3]console.log(atom); //[9,0,9]

在下面的代碼片段中,變量 magneto 是一個復(fù)合值(一個數(shù)組),因此它作為一個引用被賦值給了變量 x (函數(shù)參數(shù))。
在IIFE中調(diào)用的 Array.prototype.push 方法會通過JavaScript引用來改變變量中的值。但是,變量x的重新賦值會創(chuàng)建一個新的引用,并且對變量 x 的進(jìn)一步修改不會影響到變量 magneto 的引用。
var magneto = [8,4,8];(function(x) {//IIFE x.push(99); console.log(x); //[8,4,8,99] x = [1,4,1]; //重新賦值變量 (創(chuàng)建一個新的引用) x.push(88); console.log(x); //[1,4,1,88]})(magneto);console.log(magneto); //[8,4,8,99] 如何更改作為函數(shù)參數(shù)通過JavaScript引用傳遞的復(fù)合變量中的原始值
這里的解決方案是修改引用指向的現(xiàn)有復(fù)合值。在下面的代碼片段中,變量 wolverine 是一個復(fù)合值(一個數(shù)組)并且在IIFE中被調(diào)用,變量 x (函數(shù)參數(shù))是被賦值了一個引用。
可以通過將屬性 Array.prototype.length 的值設(shè)置為0來創(chuàng)建一個空數(shù)組。因此,變量 wolverine 通過JavaScript引用更改為變量x中的新值。
var wolverine = [8,7,8];(function(x) { //IIFE x.length = 0; //創(chuàng)建空數(shù)組對象 x.push(1,4,7,2); console.log(x); //[1,4,7,2]})(wolverine);console.log(wolverine); //[1,4,7,2] 如何通過按值賦值來存儲復(fù)合值
這里的解決方案是制作復(fù)合值的手動副本,然后將復(fù)制的值分配給變量。因此,分配值的引用不指向原始值。
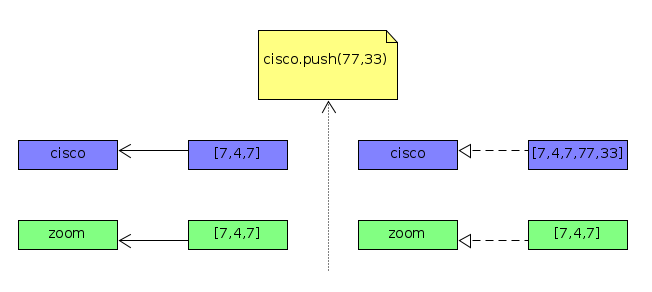
創(chuàng)建一個(淺)復(fù)合值副本(數(shù)組對象)推薦調(diào)用 Array.prototype.slice 方法,而不傳遞任何參數(shù)。
var cisco = [7,4,7];var zoom = cisco.slice(); //創(chuàng)建淺復(fù)制cisco.push(77,33);console.log(zoom); //[7,4,7]console.log(cisco);//[7,4,7,77,33]

這里的解決方案是將標(biāo)量原始值包含在復(fù)合值(即對象或數(shù)組)中作為其屬性值。因此,它可以通過引用來賦值。在下面的代碼片段中,變量 speed 中的標(biāo)量原始值設(shè)置為flash對象的屬性。因此,在調(diào)用IIFE的時候,它通過引用賦值給了 x (函數(shù)參數(shù))。
var flash = { speed: 88 };(function (x) { //IIFE x.speed = 55;})(flash);console.log(flash.speed); //55 總結(jié)
很好地理解JavaScript中的引用可以幫助開發(fā)人員避免許多常見的錯誤,并編寫出更好的代碼。
編碼快樂!!
來自:https://segmentfault.com/a/1190000009017259
相關(guān)文章:
1. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法2. IntelliJ IDEA設(shè)置編碼格式的方法3. Python OpenCV去除字母后面的雜線操作4. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)5. IntelliJ IDEA設(shè)置背景圖片的方法步驟6. docker /var/lib/docker/aufs/mnt 目錄清理方法7. Python TestSuite生成測試報告過程解析8. Python 的 __str__ 和 __repr__ 方法對比9. JAMon(Java Application Monitor)備忘記10. 增大python字體的方法步驟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備