javascript之活靈活現的Array
就如同標題一樣,這篇文章將會靈活的運行Array對象的一些方法來實現看上去較復雜的應用。
大家都知道Array實例有這四個方法:push、pop、shift、unshift。大家也都知道 push + pop實現棧, shift + push實現隊列。在這里不討論什么先進后出、先進先出。但一面這個題將要用到這幾個方法。
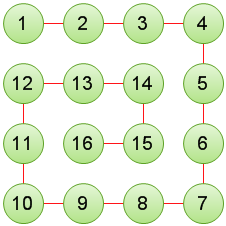
題目螺旋矩陣這個名詞,在后臺語言中可能很熟悉,他是個二維數組,他有什么特點呢?請看下圖:

以上是一個從外到內的螺旋矩陣,他的排列規則是從外圍開始走,一圈一圈繞道最里面,就像一條盤旋著的蛇。
分析與解答進入正題,今年9月份騰訊校招在線筆試題就有一個螺旋矩陣的 題,傳入給定數字n,打印出n*n的螺旋矩陣,當時本菜鳥并沒有做出來,時間過后自己在電腦上想,然后恍然大悟明白的其中的奧妙。
雖然博主沒有記錄當時的代碼,但是我是首先定義了個n*n的二維數組,得到需要繞幾層,比如上面的是2層,然后就循環幾次,在內部用四個for循環,分別是上下左右給定義的二維數組插內容,具體的代碼就沒法上了,反正方法很笨,而且并不是本文章的重點,下面進入本章主題:
前幾天我在codewars上做題,遇到了個螺旋矩陣的題,它是要求寫一個函數,給定一個矩陣二維數組參數,返回一個數組,該數組的元素順序就是螺旋矩陣的路徑。
例如:
function getLinear (spiral) { //...做一些操作 }var arr = [ [1,2,3], [4,5,6], [7,8,9]]getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
上面例子清除的看到getLinear函數是將傳入的‘螺旋矩陣’用一維數組按順序輸出了(我也不知道怎么說了,反正就是把這個二維數組像蛇一樣盤旋著形成一維數組)
看到這個題的第一時間,我就想起了騰訊校招的那個題, 然后博主就用類似的四個for循環寫完了,然后提交。這個網站有個功能是,你做完題目可以看別人做的代碼,博主小心翼翼的點開答案列表,哇,第一條就深深吸引了我。雖然不記得別人寫的源碼,但大致是這樣的:
function getLinear(spiral) { var item; var linear = [] while (item = spiral.shift()) {// 上linear = linear.concat(item)// 右for (var i = 0; i < spiral.length; i++) { linear.push( spiral[i].pop() )}// 下linear = linear.concat( spiral.pop().reverse())// 左for (var i = spiral.length - 1; i >= 0; i --) { linear.push(spiral[i].shift())} } return linear }
對于菜鳥級別的我來說,剛開始還有點懵,因為跟我的思維不一樣,看了一會才發現其中的奧妙。相比我寫的真是好多了,這個代碼不需要考慮傳入的是否為n*n數組,他可以解析任意數組比如2*3數組等。
而且代碼絕對簡潔,對于有一定基礎的來說也很容易懂。
如果你有些困惑,就往下看,我的圖文解釋
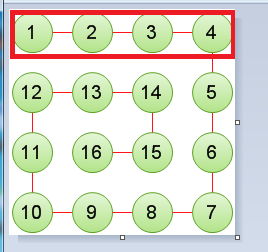
// 上 linear = linear.concat(item)
item為二維數組的第一個元素,就是第一個數組,將它移除數組并返回,如下:

此行代碼后,原數組變成如下:

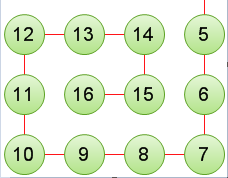
接下來,我們需要將 5 6 7 加入要返回的數組中,也就是二維數組的每個數組元素的最后一個元素,我們可以用pop獲取到:
// 右for (var i = 0; i < spiral.length; i++) { linear.push( spiral[i].pop() )}
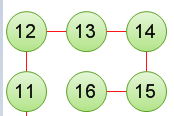
這時原來的二維數組變成了如下:

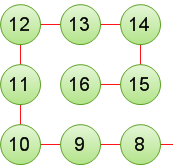
接下來我們要拿到最后一行 10 9 8 并倒置,將二維數組pop出最后一個數組然后將他reverse就可以了
// 下 linear = linear.concat(spiral.pop().reverse())
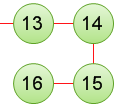
此時原來二維數組是這樣的:

獲取左邊的就跟右邊類似,只需要將pop變成shift:
// 左for (var i = spiral.length - 1; i >= 0; i --) { linear.push(spiral[i].shift())}
原來二維數組變為:

此時,一圈就完了,然后while判斷是否進入下一圈。
本章就到這里了,一個看上去不簡單的題目,在Array的靈活下變得如此簡單,博主忍不住要分享給js新人們。
如果你有更好更簡便的方法,可以分享出來我們一起圍觀~~
來自:http://www.cnblogs.com/xujiazheng/p/6113215.html
相關文章:

 網公網安備
網公網安備