js實現模擬購物商城案例
學習HTML,css和js前端的小伙伴們,這次來分享購物商城案例的實現!
準備階段:準備一些需要放到頁面上的圖片,小圖和其對應的大圖,博主這邊舉例為小圖(40 x 40),大圖(321 x 430)。
結構分析: 大圖區域 小圖區域 整體邊框區域 效果分析: 鼠標放在小圖片上大圖會對應顯示。 鼠標放在小圖片上面會有對應效果。 鼠標移出時小邊框對應效果消失。 使用css對邊框進行設置:對div標簽進行設置(對邊框屬性進行設置):
#showdiv{ width: 342px; height: 505px; border: solid 1px ; border-radius: 10px; }
對table標簽進行設置(不需要邊框,且離頂部有一定的距離):
#ta{ margin: auto; margin-top: 5px; }使用js對頁面動態效果進行設置:
鼠標進入的函數:
function operInImg(img,src){ //設置圖片的樣式 img.style.border='solid 1px blue'; //設置大圖的img路徑 //獲取大圖路徑 var big = document.getElementById('big'); //設置路徑 big.src=src; } function operOutImg(img){ //設置圖片的樣式 img.style.border=''; }
鼠標移出函數:
function operOutImg(img){ //設置圖片的樣式 img.style.border=''; }整體代碼實現:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <!--聲明js代碼域--> <script>//創建函數進行照片的聯動和樣式設置function operInImg(img,src){ //設置圖片的樣式 img.style.border='solid 1px blue'; //設置大圖的img路徑//獲取大圖路徑var big = document.getElementById('big');//設置路徑big.src=src; }function operOutImg(img){ //設置圖片的樣式 img.style.border='';} </script> <!---聲明css代碼域--> <style>/*設置div樣式*/#showdiv{ width: 342px; height: 505px; border: solid 1px ; border-radius: 10px;}/*設置table樣式*/#ta{ margin: auto; margin-top: 5px;} </style> <title>taobao</title></head><body> <div id='showdiv'> <table id='ta'> <tr height='300px'> <td colspan='5'><img src='http://m.lshqa.cn/bcjs/images/demo-big.jpg' alt='' id='big'></td> </tr> <tr height='40px'> <td><img src='http://m.lshqa.cn/bcjs/images/demo01.jpg' alt='' onmouseover='operInImg(this,’./images/demo-big01.jpg’)' onmouseout='operOutImg(this)'></td> <td><img src='http://m.lshqa.cn/bcjs/images/demo02.jpg' alt='' onmouseover='operInImg(this,’./images/demo-big02.jpg’)' onmouseout='operOutImg(this)'> </td> <td><img src='http://m.lshqa.cn/bcjs/images/demo03.jpg' alt='' onmouseover='operInImg(this,’./images/demo-big03.jpg’)' onmouseout='operOutImg(this)'> </td> <td><img src='http://m.lshqa.cn/bcjs/images/demo04.jpg' alt='' onmouseover='operInImg(this,’./images/demo-big04.jpg’)' onmouseout='operOutImg(this)'> </td> <td><img src='http://m.lshqa.cn/bcjs/images/demo05.jpg' alt='' onmouseover='operInImg(this,’./images/demo-big05.jpg’)' onmouseout='operOutImg(this)'> </td> </tr> </table> </div></body></html>
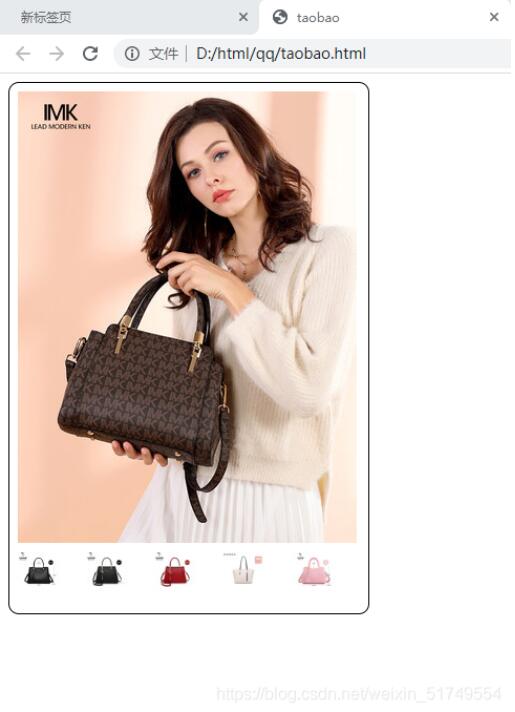
實現效果:

感謝您的閱讀,不足之處歡迎指正!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備