用js實現拼圖小游戲
本文實例為大家分享了js實現拼圖小游戲的具體代碼,供大家參考,具體內容如下
一、js拼圖是什么?用js做得小游戲
二、使用步驟1、先創建div盒子
<style> div,body{ margin: 0; height: 0; } #box{ width: 800px; height: 800px; background-color: burlywood; position: relative; } #box div { width: 200px; height: 200px; background: url(./imgs/bg.jpg) no-repeat; position: absolute; } </style></head><body> <div id='box'></div></body>
2.寫js
<script> // 獲取標簽 var box = document.getElementById('box'); var arrs = []; // 循環創建16個對象,添加到數組中 for(var i = 0; i < 4; i++){ for(var j = 0; j < 4; j++){ var divNode = document.createElement('div') divNode.style.top = 200 * i + 'px' divNode.style.left = 200 * j + 'px' // 創建對象 var pox = {left: 200* i,top:200*j, } // 創建好的對象添加到數組里 if( i !== 3 || j !== 3 ){arrs.push(pox) }else{divNode.style.background = 'none';divNode.className = 'space' } box.appendChild(divNode) } } console.log(arrs); // 隨機抽取對象 for(var i = 0; i < 15; i++){ var ranNum = parseInt(Math.random() * (15 - i)) var x = arrs[ranNum].left; var y = arrs[ranNum].top; box.children[i].style.backgroundPosition = - x + 'px '+ - y + 'px'; arrs.splice(ranNum,1); } // 鍵盤事件 document.onkeyup = function(event) { // 得到按的那個鍵 var key = event.keyCode // 上 if (key == 38) { var x = box.querySelector('.space').style.left var y = box.querySelector('.space').style.top for (var i = 0; i < 16; i++) { if (parseInt(box.children[i].style.top) == parseInt(y) - 200 && parseInt(box.children[i].style.left) == parseInt(x)) {box.children[i].style.top = ybox.querySelector('.space').style.top = parseInt(y) - 200 + 'px' } } // 下 }else if (key == 40) { var x = box.querySelector('.space').style.left var y = box.querySelector('.space').style.top // 遍歷所有小div,找到空白上面得那張 賦值 為y for(var i = 0; i < 16; i++){if (parseInt(box.children[i].style.top) == parseInt(y) + 200 && parseInt(box.children[i].style.left) == parseInt(x)) { box.children[i].style.top = ybox.querySelector('.space').style.top = parseInt(y) + 200 + 'px'} } // 左 }else if (key = 38) { var x = box.querySelector('.space').style.left var y = box.querySelector('.space').style.top for (var i = 0; i < 16; i++) { if (parseInt(box.children[i].style.left) == parseInt(x) - 200 && parseInt(box.children[i].style.top) == parseInt(y)) {box.children[i].style.left = xbox.querySelector('.space').style.left = parseInt(x) - 200 + 'px' } } // 右 }else if (key = 39) { var x = box.querySelector('.space').style.left var y = box.querySelector('.space').style.top for (var i = 0; i < 16; i++) { if (parseInt(box.children[i].style.left) == parseInt(x) + 200 && parseInt(box.children[i].style.top) == parseInt(y)) {box.children[i].style.left = xbox.querySelector('.space').style.left = parseInt(x) + 200 + 'px' } } } }</script>
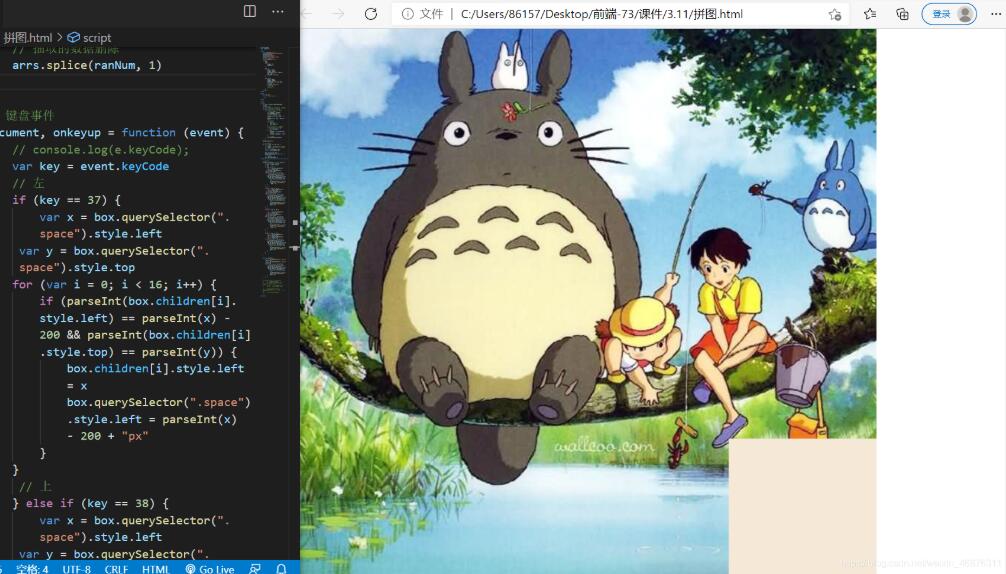
效果圖

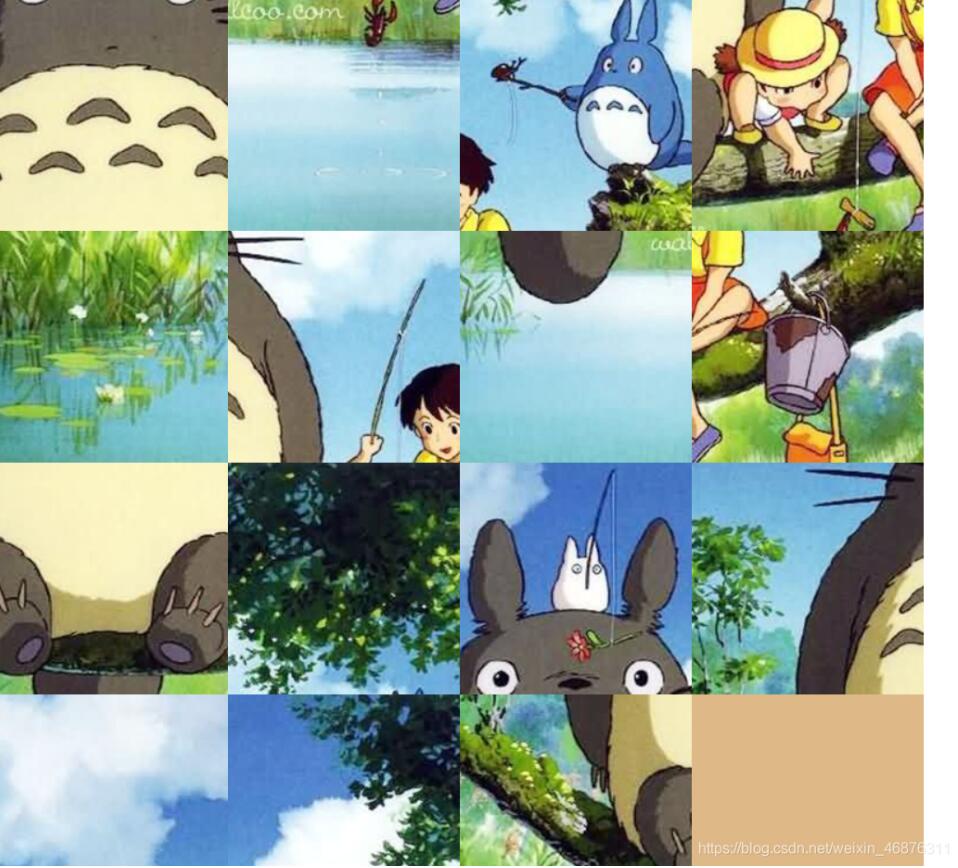
完成效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備