js canvas實(shí)現(xiàn)五子棋小游戲
本文實(shí)例為大家分享了canvas實(shí)現(xiàn)五子棋小游戲的具體代碼,供大家參考,具體內(nèi)容如下
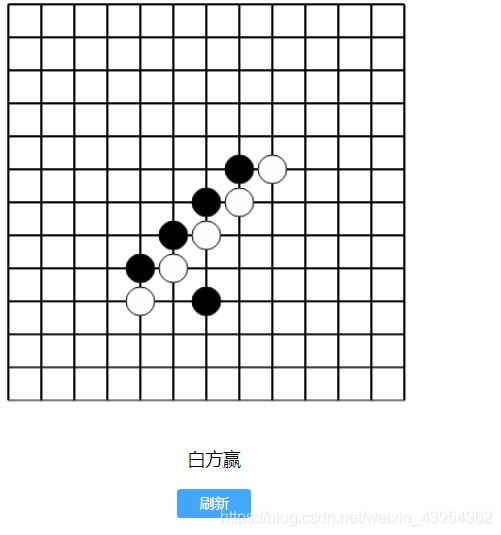
效果

思路
canvans 繪制棋盤(pán),繪制時(shí)候邊緣預(yù)留棋子位置 監(jiān)聽(tīng)點(diǎn)擊事件繪制落子并記錄到字典中 獲勝判定,在四個(gè)方向上檢測(cè)是否有足夠數(shù)量的連貫棋子
代碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>ym</title> <style> canvas { display: block; margin: 0 auto; border: 0 } .result { text-align: center; } button{ display: block; margin: 0 auto; padding: 4px 20px; border:0; color: #fff; outline: none; border-radius: 3px; background: #43a6ff } button:hover{ font-weight: bold; cursor: pointer; } </style></head><body><canvas height='200px'></canvas><p class='result'></p><button onclick='loadPanel(400, 400,30,13)'>刷新</button><script> loadPanel(400, 400,30,13); /** * 1) 點(diǎn)擊落子并切換執(zhí)子者 * 2)以當(dāng)前落子位置為基準(zhǔn),以‘米’字型判定,是否能構(gòu)成五連及以上 * @param w 棋盤(pán)寬度 * @param h 棋盤(pán)高度 * @param cs 格子尺寸 * @param ps 棋子半徑 */ function loadPanel(w, h, cs, ps) { let i, j, k; let chks = [[1, 0], [0, 1], [1, 1], [1, -1]];//水平,縱向,斜下,斜上 四個(gè)方向 let successNum = 5;//贏棋標(biāo)準(zhǔn) let resultEl = document.querySelector(’.result’); //1)繪制棋盤(pán),邊緣應(yīng)隔開(kāi)棋子半徑的距離 cs = cs || 16;//默認(rèn)格子寬高 ps = ps || 4;//棋子半徑 h = h || w;//高度默認(rèn)等于寬度 let el = document.getElementById(’cv’); el.setAttribute(’width’, w + ’px’); el.setAttribute(’height’, h + ’px’); let context = el.getContext('2d'); //計(jì)算棋盤(pán)分割,向下取整 let splitX = ~~((w - 2 * ps) / cs), splitY = ~~((h - 2 * ps) / cs); //初始化落子位置使用字典存儲(chǔ),相較于數(shù)組簡(jiǎn)單且減少內(nèi)存占用 let pieces = {}; //循環(huán)劃線 context.translate(ps, ps); context.beginPath(); context.strokeStyle = ’#000’; //垂直線 for (i = 0; i < splitX + 1; i++) { context.moveTo(cs * i, 0); context.lineTo(cs * i, splitY * cs); context.stroke(); } //水平線 for (j = 0; j < splitY + 1; j++) { context.moveTo(0, cs * j); context.lineTo(splitX * cs, cs * j); context.stroke(); } context.closePath(); let user = 0, colors = [’#000’, ’#fefefe’]; el.addEventListener(’click’, function (e) { let x = e.offsetX,y = e.offsetY,//計(jì)算落子范圍rx = ~~((x - ps) / cs) + (((x - ps) % cs <= cs / 2) ? 0 : 1),ry = ~~((y - ps) / cs) + (((y - ps) % cs <= cs / 2) ? 0 : 1); //繪制棋子 context.beginPath(); context.arc(cs * rx, cs * ry, ps, 2 * Math.PI, false); context.fillStyle = colors[user]; context.strokeStyle = ’#000’; user ? user = 0 : user = 1;//切換執(zhí)子者 context.fill(); context.stroke(); context.closePath(); //記錄棋子位置 let piece = pieces[rx + ’-’ + ry] = user; //米字型計(jì)算結(jié)果,以當(dāng)前落子位置計(jì)算是否存在某個(gè)方向上具有連續(xù)的五個(gè)相同棋子 for (j = 0; j < chks.length; j++) {let num = 1, chk = chks[j];for (i = 1; i <= 4; i++) { if (pieces[(rx + chk[0] * i) + ’-’ + (ry + chk[1] * i)] == piece) { num++ } else { for (i = -1; i >= -4; i--) { if (pieces[(rx + chk[0] * i) + ’-’ + (ry + chk[1] * i)] == piece) {num++ } } break }}if (num == successNum) { resultEl.innerHTML = [’白’, ’黑’][user] + ’方贏’; break;} } }) }</script></body></html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python web框架的總結(jié)2. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式3. Python如何進(jìn)行時(shí)間處理4. python使用ctypes庫(kù)調(diào)用DLL動(dòng)態(tài)鏈接庫(kù)5. 詳解Python模塊化編程與裝飾器6. Python基于pyjnius庫(kù)實(shí)現(xiàn)訪問(wèn)java類(lèi)7. Python使用shutil模塊實(shí)現(xiàn)文件拷貝8. Python實(shí)現(xiàn)迪杰斯特拉算法過(guò)程解析9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. python裝飾器三種裝飾模式的簡(jiǎn)單分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備