通過實例解析js可枚舉屬性與不可枚舉屬性
在JavaScript中,對象的屬性分為可枚舉和不可枚舉之分,它們是由屬性的enumerable值決定的。可枚舉性決定了這個屬性能否被for…in查找遍歷到。
一、怎么判斷屬性是否可枚舉
js中基本包裝類型的原型屬性是不可枚舉的,如Object, Array, Number等,如果你寫出這樣的代碼遍歷其中的屬性:
var num = new Number();for(var pro in num) { console.log('num.' + pro + ' = ' + num[pro]);}
它的輸出結果會是空。這是因為Number中內置的屬性是不可枚舉的,所以不能被for…in訪問到。
Object對象的propertyIsEnumerable()方法可以判斷此對象是否包含某個屬性,并且這個屬性是否可枚舉。
需要注意的是:如果判斷的屬性存在于Object對象的原型內,不管它是否可枚舉都會返回false。
二、枚舉性的作用
屬性的枚舉性會影響以下三個函數的結果:
for…in Object.keys() JSON.stringify先看一個例子,按如下方法創建kxy對象:
function Person() { this.name = 'KXY';}Person.prototype = { constructor: Person, job: 'student',}; var kxy = new Person();Object.defineProperty(kxy, 'sex', { value: 'female', enumerable: false});
其中用defineProperty為對象定義了一個名為”sex”的不可枚舉屬性
接下來做以下驗證:
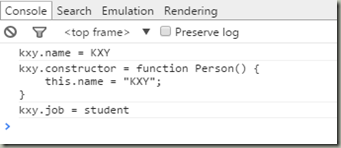
for(var pro in kxy) { console.log('kxy.' + pro + ' = ' + kxy[pro]); }
遍歷結果:

可以看到除了”sex“之外的屬性都遍歷到了
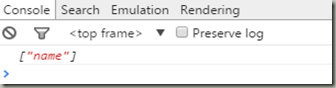
console.log(Object.keys(kxy));
結果:

只包含”name”屬性,說明該方法只能返回對象本身具有的可枚舉屬性。
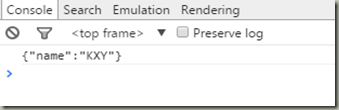
console.log(JSON.stringify(kxy));
結果:

此方法也只能讀取對象本身的可枚舉屬性,并序列化為JSON對象。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備