JS刪除數組指定值常用方法詳解
一. 刪除數組中所有指定值
先看一種危險的方式:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];console.log(`原始數組:${arr}`);arr.forEach((item, i) => { if (item == 3) { arr.splice(i, 1); // 從下標 i 開始, 刪除 1 個元素 }})console.log(`刪除之后的數組:${arr}`); } </script> </body></html>
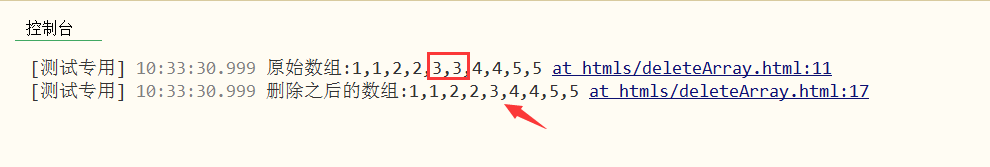
輸出結果:

輸出的結果中,只刪除了一個3,這是因為splice方法刪除數組一個指定值之后,數組發生改變,后續的值向前挪動一個位置,在接下來的循環遍歷中,后面的3的下標由原本的5變成了4,這就導致刪除操作之后,接著找下標為5的值的時候,找不到后面的值3了,而從值為4的元素接著遍歷,當要刪除的值不確實是1個的時候,這種遍歷刪除是危險的方式;
1. 如果使用splice方法循環遍歷的方式刪除指定值,一種保險的方式是逆向遍歷:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];console.log(`原始數組:${arr}`);for (let i = arr.length - 1; i > -1; i--) { if (arr[i] == 3) { arr.splice(i, 1); }}console.log(`刪除之后的數組:${arr}`); } </script> </body></html>
輸出結果:

2. 使用filter方法過濾掉指定值:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];arr = arr.filter(item => item != 3); // 過濾掉值不為3,返回新數組console.log(`filter方法操作之后的數組:${arr}`); } </script> </body></html>
輸出結果:

注意: filter方法不改變原數組,只是返回一個新數組;
二. 刪除指定一個值
如果確定要刪除的值只有一個,除了遍歷查找刪除之后,還可以使用some方法:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 2, 3, 4, 5];arr.some((item, i) => { if (item == 2) { arr.splice(i, 1); return true }})console.log(`刪除之后的數組:${arr}`); } </script> </body></html>
輸出結果:

注意: some方法找到符合條件的值手動返回true之后,不再接著遍歷(如果將some替換成forEach,return是不起作用的);
除此之外,還可以使用findIndex方法:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 2, 3, 4, 5];console.log(`原始數組:${arr}`);var a = arr.findIndex(item => item == 3);arr.splice(a, 1);console.log(`刪除之后的數組:${arr}`); } </script> </body></html>
輸出結果:

注意: findIndex只找到第一個符合條件的下標,找不到就返回 -1;
詳情查看MDN中關于數組的介紹:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備