js實現九宮格布局效果
本文實例為大家分享了js實現九宮格布局效果的具體代碼,供大家參考,具體內容如下
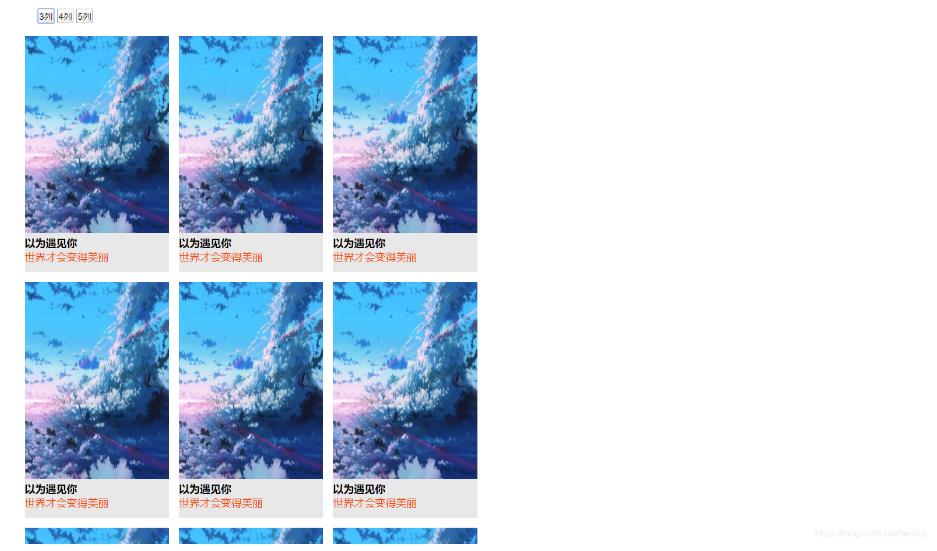
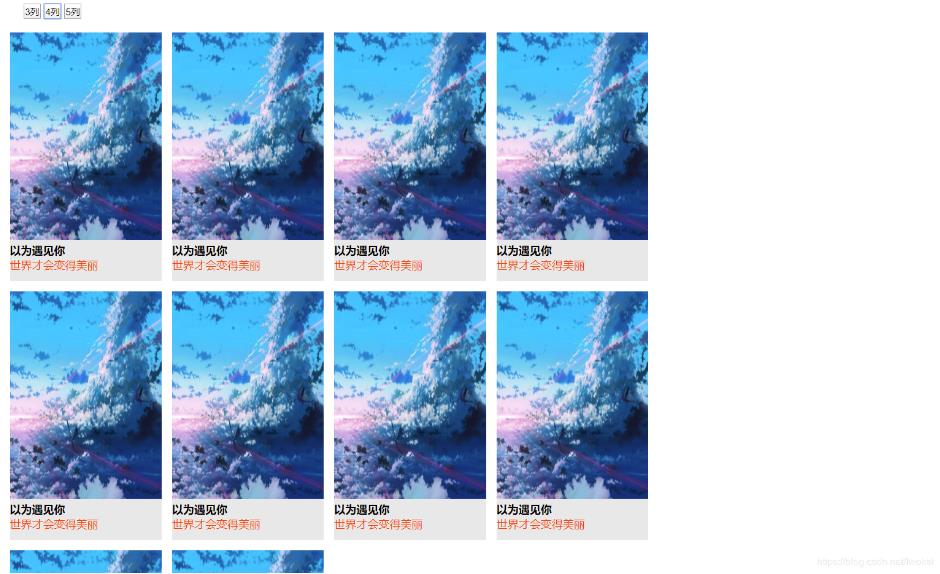
效果



代碼如下:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> <style type='text/css'> *{ margin: 0; padding: 0; } #container{ width: 1200px; margin:0 auto; } #top{ padding: 20px; } #bottom{ position: relative; } .box{ //每一個小塊 width: 220px; height: 360px; margin: 0 15px 15px 0; background-color:#e8e8e8; } .box img{ width: 220px; height: 300px; } .box p{ color: orangered; } </style> </head> <body> <div id='container'> <div id='top'> <button id='btn1'>3列</button> <button id='btn2'>4列</button> <button id='btn3'>5列</button> </div> <div id='bottom'> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> <div class='box'> <img src='http://m.lshqa.cn/img/bg2.jpg' /> <h4>以為遇見你</h4> <p>世界才會變得美麗</p> </div> </div> </div> </body> <script type='text/javascript'> window.onload=function () { //判斷是否有id function $(id) { return typeof id ===’string’?document.getElementById(id):null; } //改變每個位置的函數 jiuge function jiuge(lieshu,pn) { var boxW=220,boxH=360,boxXY=15; for(var i=0;i<pn.children.length;i++){ var row =Math.floor(i/lieshu);//行 var col=Math.floor(i%lieshu);//列 console.log('當前盒子所在的坐標:('+row+','+col+')'); var sd=pn.children[i]; sd.style.position=’absolute’; sd.style.left=col*(boxW+boxXY)+’px’; sd.style.top=row*(boxH+boxXY)+’px’; } } //調用 $(’btn1’).addEventListener(’click’,function () { jiuge(3,$(’bottom’)); }); $(’btn2’).addEventListener(’click’,function () { jiuge(4,$(’bottom’)); }); $(’btn3’).addEventListener(’click’,function () { jiuge(5,$(’bottom’)); }); } </script></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備