利用原生JS實(shí)現(xiàn)歡樂水果機(jī)小游戲
簡介:
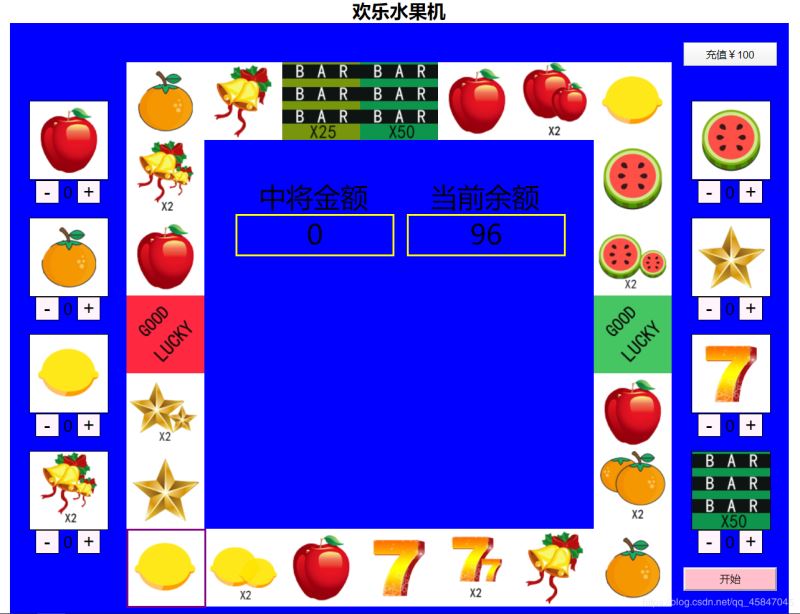
玩家點(diǎn)擊某個押注物品則在該物品上下注。點(diǎn)擊開始則游戲開始,如果沒有下注則不能開始游戲。游戲中的物品有八中,分別為:蘋果、西瓜、檸檬、橙子、鈴鐺、77、雙星、BAR。在放行游戲區(qū)左右方為押注區(qū),每種物品下方有加減號按鈕,每次點(diǎn)擊加號增加一個籌碼注金,反之減號就減少一個籌碼注金開始: 開始鍵獎勵:GOOD LUCK由于這個時低配版的,我就沒有按照原版的寫進(jìn)去,就是中了GOOD LUCK直接獲得15分。出于好耍,本人想起了小時候玩過的水果機(jī),js也學(xué)了一會兒了,就想用它寫一個簡單的水果機(jī)玩玩,廢話不多說,直接上代碼,只有js有注釋,html和css就沒有注釋了。這是樣式圖

這里是html代碼:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Fruit</title> <link rel='stylesheet' href='http://m.lshqa.cn/bcjs/Fruit.css' rel='external nofollow' > <script src='http://m.lshqa.cn/bcjs/Fruit.js'></script></head><body><div id='content'> <h2>歡樂水果機(jī)</h2> <div class='box'> <div class='top'> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/orange.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/ld.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/25.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/50.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/apple.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/apple2.png' alt=''></a></div> </div> <div class='right'> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/lemon.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/watermelon.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/watermelon2.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/right.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/apple.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/orange2.png' alt=''></a></div> </div> <div class='bottom'> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/orange.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/ld.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/seven2.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/seven.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/apple.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/lemon2.png' alt=''></a></div> </div> <div class='left'> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/lemon.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/star.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/star2.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/left.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/apple.png' alt=''></a></div> <div><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ><img src='http://m.lshqa.cn/bcjs/imgs/ld2.png' alt=''></a></div> </div> <button class='begin'>開始</button> <div class='stake'> <div class='stake_left'> <div> <img src='http://m.lshqa.cn/bcjs/imgs/apple.png' alt=''> <button class='minus'>-</button> <span>0</span> <button class='add'>+</button> </div> <div> <img src='http://m.lshqa.cn/bcjs/imgs/orange.png' alt=''> <button class='minus'>-</button> <span>0</span> <button class='add'>+</button> </div> <div> <img src='http://m.lshqa.cn/bcjs/imgs/lemon.png' alt=''> <button class='minus'>-</button> <span>0</span> <button class='add'>+</button> </div> <div> <img src='http://m.lshqa.cn/bcjs/imgs/ld2.png' alt=''> <button class='minus'>-</button> <span>0</span> <button class='add'>+</button> </div> </div> <div class='stake_right'> <div> <img src='http://m.lshqa.cn/bcjs/imgs/watermelon.png' alt=''> <button class='minus'>-</button> <span>0</span> <button class='add'>+</button> </div> <div> <img src='http://m.lshqa.cn/bcjs/imgs/star.png' alt=''> <button class='minus'>-</button> <span>0</span> <button class='add'>+</button> </div> <div> <img src='http://m.lshqa.cn/bcjs/imgs/seven.png' alt=''> <button class='minus'>-</button> <span>0</span> <button class='add'>+</button> </div> <div> <img src='http://m.lshqa.cn/bcjs/imgs/50.png' alt=''> <button class='minus'>-</button> <span>0</span> <button class='add'>+</button> </div> </div> </div> <span id='move'></span> <span id='getScore'>中將金額<p>0</p></span> <span id='allScore'>當(dāng)前余額<p>0</p></span> <button id='change'>充值¥100</button> </div></div></body></html>
加上一點(diǎn)簡單的css布局
* { margin: 0; padding: 0; list-style: none; text-decoration: none;}img { display: block;}#content { width: 1200px; height: 1200px; margin: 0 auto; text-align: center;}.box { width: 1000px; height: 100%; margin: 0 auto; background-color: blue; position: relative;}.top{ width: 600px; height: 100px; display: flex; position: absolute; top: 50px; left: 150px;}.right{ width: 100px; height: 600px; position: absolute; top: 50px; right: 150px;}.bottom{ width: 600px; height: 100px; display: flex; flex-direction: row-reverse; position: absolute; top: 650px; right: 150px;}.left{ width: 100px; height: 600px; display: flex; flex-flow: column-reverse; position: absolute; top: 150px; left: 150px;}.stake>div>div{ width: 100px; height: 150px; font-size: 20px;}.stake>div>div>img{ border: 1px solid black;}.stake>div>div>button{ width: 30px; height: 30px; font-size: 25px; background-color: #fff3fc; border: 1px solid black;}.stake_left{ position: absolute; top: 100px; left: 25px;}.stake_right{ position: absolute; top: 100px; right: 25px;}#move{ display: block; width: 98px; height: 98px; border: 2px solid purple; position: absolute; top: 50px; left: 150px;}#getScore{ display: block; width: 200px; height: 50px; font-size: 35px; position: absolute; top: 200px; left: 290px;}#getScore>p{ display: block; width: 200px; height: 50px; border: 2px solid yellow;}#allScore{ display: block; width: 200px; height: 50px; font-size: 35px; position: absolute; top: 200px; right: 290px;}#allScore>p{ display: block; width: 200px; height: 50px; border: 2px solid yellow;}.begin{ width: 120px; height: 30px; position: absolute; top: 700px; right: 15px; background-color: pink;}#change{ width: 120px; height: 30px; position: absolute; top: 25px; right: 15px;}
最后是js部分
window.addEventListener(’load’, function (ev) { //獲取使用元素 var begin = document.querySelector(’.begin’); var move = document.querySelector(’#move’); var getScore = document.querySelector(’#getScore>p’); var allScore = document.querySelector(’#allScore>p’); var change = document.querySelector(’#change’); var pours = document.querySelectorAll(’.stake span’); var add = document.querySelectorAll(’.stake .add’); var minus = document.querySelectorAll(’.stake .minus’); var timer = null; //定義兩個空對象null var time = null; var flag = null; //定義一個flag,以此來判斷是否下注 var Score = 0; //Score為當(dāng)前余額 //開始按鈕點(diǎn)擊事件 begin.addEventListener(’click’, function (evt) { //每次點(diǎn)擊開始的時候都從第一個開始 move.style.left = 150 + ’px’; move.style.top = 50 + ’px’; clickMove(Score); //調(diào)用開始按鈕的點(diǎn)擊事件函數(shù) }); //開始按鈕的點(diǎn)擊事件函數(shù) function clickMove(score) { //判斷flag的值,for循環(huán)判斷每一個水果是否有下注,如果都為下注,flag為false; //反之有任意一個水果有下注,flag都為true; for (var i = 0; i < pours.length; i++) { //先判斷flag的值,再調(diào)用函數(shù)判斷每個水果是否下注 if (flag) { break; } decide_pour(pours[i]); } //點(diǎn)擊開始按鈕的條件 if (score === 0) {//先判斷是否有余額 alert(’您的余額已不足,請充值后再開始!’); } else if (!flag) {//再判斷flag的值,flag為false執(zhí)行當(dāng)前代碼。 alert(’您未下注,請下注后再開始!’); } else {//如果上訴都滿足了,則可以執(zhí)行開始按鈕 clearInterval(timer); //定時器先清后設(shè)。 var randNum = Math.ceil(Math.random() * 200) * 24; //定義一個0-4800的隨機(jī)整數(shù) var scoreNum = Math.floor(randNum / 20 % 24 + 1); //利用上隨機(jī)數(shù)來獲得移動過后得到的水果的索引號 timer = setInterval(function () { //定時器使得可以讓move盒子移動起來 var moveLeft = move.offsetLeft; var moveTop = move.offsetTop; if (moveTop === 50 && moveLeft <= 650) { move.style.left = moveLeft + 100 + ’px’; } else if (moveLeft >= 650 && moveTop >= 50 && moveTop <= 550) { move.style.top = moveTop + 100 + ’px’; } else if (moveTop >= 650 && moveLeft <= 750 && moveLeft >= 250) { move.style.left = moveLeft - 100 + ’px’; } else if (moveLeft <= 150 && moveTop <= 750 && moveTop > 50) { move.style.top = moveTop - 100 + ’px’; } }, 20); begin.disabled = true; //move盒子停止移動后才能再次點(diǎn)擊開始按鈕 for (var i = 0; i < add.length; i++) { //利用for循環(huán)使得每個下注按鈕和取消下注按鈕開始之后就不能被點(diǎn)擊 add[i].disabled = true; // move盒子停止移動后才能再次點(diǎn)擊下注和取消下注按鈕 minus[i].disabled = true; } time = setTimeout(function () { //結(jié)束的判斷 clearInterval(timer); //當(dāng)?shù)竭_(dá)指定的隨機(jī)數(shù)時間后,清除定時器timer,move盒子停止運(yùn)動 setTimeout(function () { switch (scoreNum) { case 5: case 11: case 17: case 23: score = reward(1) * 5; getScore.innerText = score; sum(score); break; case 6: score = reward(1) * 10; getScore.innerText = score; sum(score); break; case 1: case 13: score = reward(2) * 10; getScore.innerText = score; sum(score); break; case 12: score = reward(2) * 20; getScore.innerText = score; sum(score); break; case 7: case 19: score = reward(3) * 10; getScore.innerText = score; sum(score); break; case 18: score = reward(3) * 20; getScore.innerText = score; sum(score); break; case 2: case 14: score = reward(4) * 10; getScore.innerText = score; sum(score); break; case 24: score = reward(4) * 20; getScore.innerText = score; sum(score); break; case 8: score = reward(5) * 20; getScore.innerText = score; sum(score); break; case 9: score = reward(5) * 40; getScore.innerText = score; sum(score); break; case 20: score = reward(6) * 20; getScore.innerText = score; sum(score); break; case 21: score = reward(6) * 40; getScore.innerText = score; sum(score); break; case 16: score = reward(7) * 20; getScore.innerText = score; sum(score); break; case 15: score = reward(7) * 40; getScore.innerText = score; sum(score); break; case 10: case 22: score = 15; sum(score); break; case 3: score = reward(8) * 25; getScore.innerText = score; sum(score); break; case 4: score = reward(8) * 50; getScore.innerText = score; sum(score); break; } //當(dāng)停止運(yùn)動后,算出當(dāng)前獲得的分?jǐn)?shù),并加在當(dāng)前余額上 for (var i = 0; i < add.length; i++) { //利用for循環(huán)對上一次下注的清零,然后下注和取消下注停止禁用 add[i].previousElementSibling.innerText = 0; add[i].disabled = false; minus[i].disabled = false; } begin.disabled = false; //開始按鈕停止禁用 score = 0; //獲得的分?jǐn)?shù)清零 }, 500); //當(dāng)move盒子停止運(yùn)動后,0.5s后執(zhí)行定時器time里的定時器 flag = false;//當(dāng)move盒子停止運(yùn)動后,flag的值重新變?yōu)閒alse }, randNum); //利用上面定義的隨機(jī)數(shù)來控制盒子的隨機(jī)運(yùn)動 } } //充值按鈕,每點(diǎn)擊一次,當(dāng)前余額增加100 change.addEventListener(’click’, function (evt) { allScore.innerText = Score += 100; //console.log(Score); Score = allScore.innerText - 0; //string強(qiáng)制轉(zhuǎn)換為nu
相關(guān)文章:
1. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法2. IntelliJ IDEA設(shè)置背景圖片的方法步驟3. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)4. docker /var/lib/docker/aufs/mnt 目錄清理方法5. JAMon(Java Application Monitor)備忘記6. Python TestSuite生成測試報(bào)告過程解析7. Python 的 __str__ 和 __repr__ 方法對比8. 學(xué)python最電腦配置有要求么9. Python Scrapy多頁數(shù)據(jù)爬取實(shí)現(xiàn)過程解析10. Python OpenCV去除字母后面的雜線操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備