原生JS實現留言板
本文實例為大家分享了JS實現留言板的具體代碼,供大家參考,具體內容如下
一、設計思路
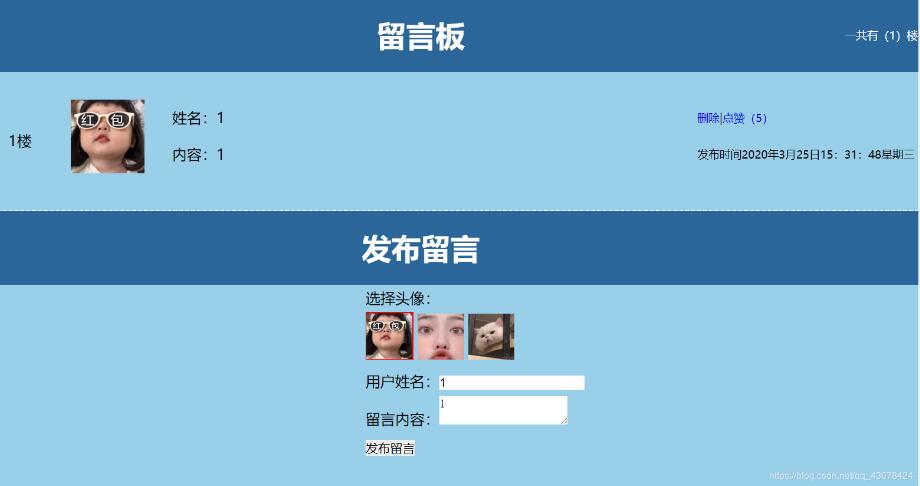
這個留言板有兩個大的版塊,一個是留言板(主要是發布留言的內容會在上面顯示),另一個是發布留言(可以在這里輸入你想要留言的內容等)。下圖是留言版做成的樣子:

主要用到input textarea button img div等;還用到了date對象的知識來獲取時間,innerHTML來修改span中的內容。之后就是使用DOM的知識來實現這些功能。
二、代碼
html
<body οnlοad='f3()'> <div class='title'> <h1>留言板</h1> <span id='step'>一共有()樓</span> </div> <div id='contents'> <div id='box'> <div class='div01'>1樓</div> <div class='tit'><img src='http://m.lshqa.cn/bcjs/img/i1.png'></div> <div class='main'> <div>姓名:</div> <div>內容:</div> </div> <div class='div02'> <div><a href='javascript:void (0)' οnclick='del(this)'>刪除</a>|<a href='javascript:void (0)' οnclick='praise(this,0)'>點贊()</a> </div> <div>發布時間:</div> </div> </div> </div> <div class='title1'> <h1>發布留言</h1> <span></span> </div> <div class='message'> <div class='nav'> 選擇頭像: <div id='img'> <img src='http://m.lshqa.cn/bcjs/img/i1.png'> <img src='http://m.lshqa.cn/bcjs/img/i2.jpg'> <img src='http://m.lshqa.cn/bcjs/img/i3.jpg'> </div> <div id='pic1'></div> <div>用戶姓名:<input type='text' οnblur='f1(this)' οnfοcus='f(this,’請輸入用戶名!’)'><span></span></div> <div>留言內容:<textarea οnblur='f1(this)' οnfοcus='f(this,’請輸入內容!’)'></textarea><span></span></div> <button οnclick='f2()'>發布留言</button> </div> </div></body>
css
*{padding: 0;margin: 0;border: 0;text-decoration: none;}.title{width: 1000px;height: 80px;background: #2b669a;margin: auto; color: #ffffff;}.title h1{line-height: 80px;text-align: center;width: 920px;float: left;}.title span{float: left;width: 80px;line-height: 80px;font-size: 12px;}#contents{ width: 1000px;background:#9acfea;margin: auto;}#contents .box{display:none;height: 150px;border-bottom: 1px dashed #ffffff;}#contents .box .div01{width: 50px;text-align: center;float: left;line-height: 150px;}#contents .box .tit{width: 80px;height: 80px;float: left;margin: 30px;}#contents .box .tit img{width: 80px;height: 80px;}#contents .box .main{width: 100px;height: 100px;float: left;margin-top: 30px;line-height: 40px;}#contents .box .div02{font-size: 12px;width: 240px;height: 100px;float: right;line-height: 40px;margin-top: 30px;}.title1{width: 1000px;height: 80px;background: #2b669a;margin: auto;color: #ffffff;}.title1 span{float: left;width: 80px;line-height: 80px;font-size: 12px;}.title1 h1{line-height: 80px;text-align: center;width: 920px;float: left;}.message{width: 1000px;margin: auto;line-height:30px;background:#9acfea;height: 220px;}.message .nav{width: 400px;margin-left: 400px;}#img img{width:50px;height: 50px;}.border{border: 1px solid crimson;}.red{color:red;}.border{border: 1px solid red;}
js
function f(obj,text) { obj.nextSibling.innerHTML=text; obj.nextSibling.style.color='#000'; obj.nextSibling.style.fontSize=12+’px’;}function f1(obj) { obj.nextSibling.innerHTML=' ';}//發布留言var i = 0;//i 為 box 的 idvar j = 0;//j是一共有多少個樓,刪除后的用它接收var q =1;function f2() { var name = document.getElementById('name'); var main = document.getElementById('textarea'); var box = document.getElementById('box'); var contents = document.getElementById('contents'); var step = document.getElementById('step'); var pic1 =document.getElementById('pic1'); if (name.value == '') { name.nextSibling.innerHTML='*必須填寫用戶名!'; name.nextSibling.style.color='red'; name.nextSibling.style.fontSize=10+’px’; }else if(main.value == ''){ main.nextSibling.innerHTML='必須填寫內容'; main.nextSibling.style.color='red'; main.nextSibling.style.fontSize=10+’px’; }else if(q==1){ //選擇頭像 pic1.innerHTML='必須選中一個頭像!'; pic1.style.color='red'; pic1.style.fontSize=10+'px'; }else { //樓層 var div = box.cloneNode(true); div.style.display='block'; i++; j++; div.id='box'+i; var child = div.getElementsByTagName('div'); //獲取克隆出來div里面的小div child[0].innerHTML=i+'樓'; child[3].innerHTML='姓名:'+name.value; child[4].innerHTML='內容:'+main.value; step.innerHTML='一共有('+ j +')樓'; child[7].innerHTML='發布時間'+oTime(); contents.appendChild(div); }}//發布時間的時間function oTime() { var date = new Date(); var year = date.getFullYear(); var month = date.getMonth()+1; var date1 = date.getDate(); var day = date.getDay(); var hour = date.getHours(); var minutes = date.getMinutes(); var second = date.getSeconds(); if(day === 0){ day = '日'; }else if(day == 1){ day = '一'; }else if(day == 2){ day = '二'; }else if(day == 3){ day = '三'; }else if(day == 4){ day = '四'; }else if(day == 5){ day = '五'; }else if(day == 6){ day = '六'; } return year+'年'+month+'月'+date1+'日'+hour+':'+minutes+':'+second+'星期'+day;}//刪除function del(obj) { var step = document.getElementById('step'); j--; step.innerHTML='一共有('+ j +')樓'; //刪除后一共有多少樓 var contents = document.getElementById('contents'); var p =obj.parentNode.parentNode.parentNode; //removeChild(p)表示把p刪掉 contents.removeChild(p);}//點贊function praise(obj,t) { t++; var parent1 = obj.parentNode; parent1.innerHTML=’<a href='javascript:void (0)' οnclick='del(this)'>刪除</a>|’ + ’<a href='javascript:void (0)' οnclick='praise(this,’+ t +’)'>點贊(’+ t +’)</a>’;}//選擇頭像function f3() { var img = document.getElementById('img'); var pic = img.getElementsByTagName('img'); var box = document.getElementById('box'); var img1= box.getElementsByTagName('img'); for(var a =0; a<pic.length;a++){ pic[a].onclick=function () { for(var b=0;b<pic.length;b++){ pic[b].className=''; } this.className='border'; img1[0].src = this.src; q=2; pic1.innerHTML=''; } }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備