關(guān)于idea的gitignore文件編寫及解決ignore文件不生效問(wèn)題
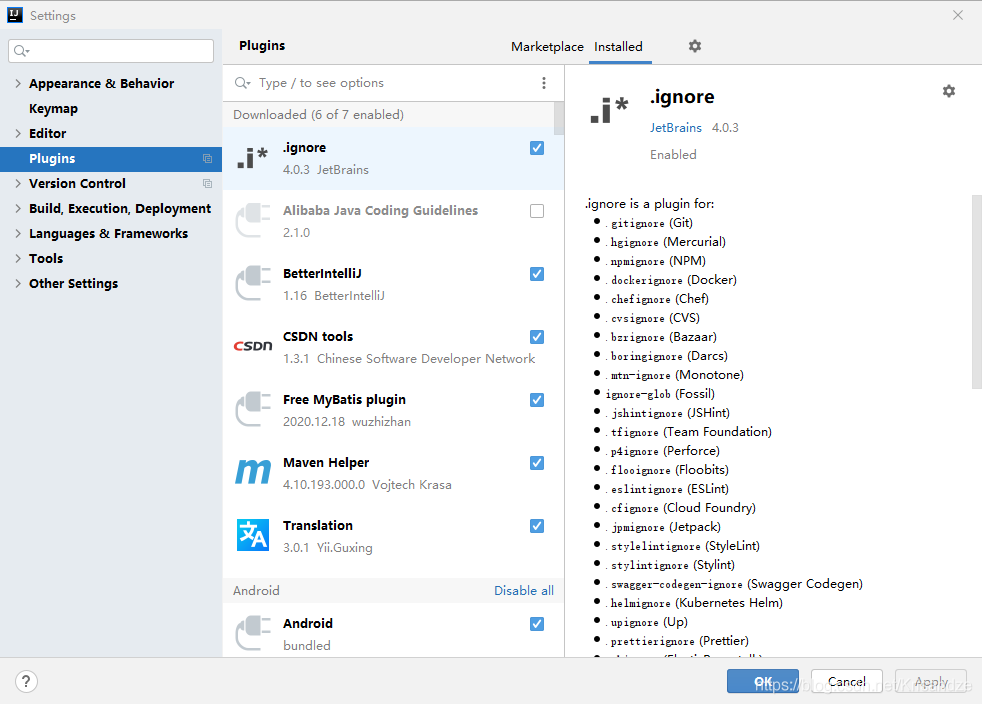
1.下載idea的 《.ignore》 插件,重啟idea生效

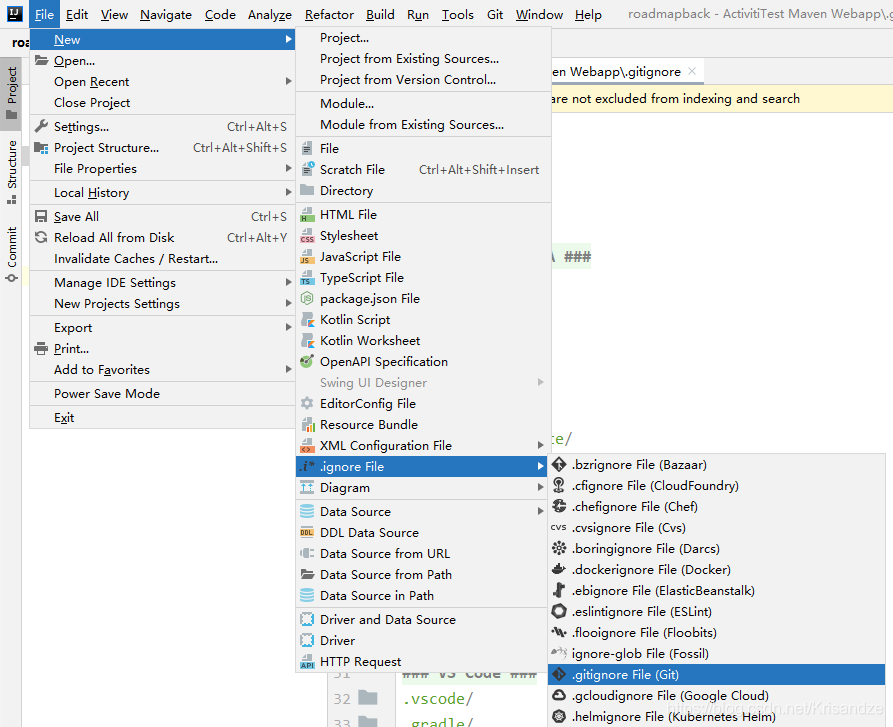
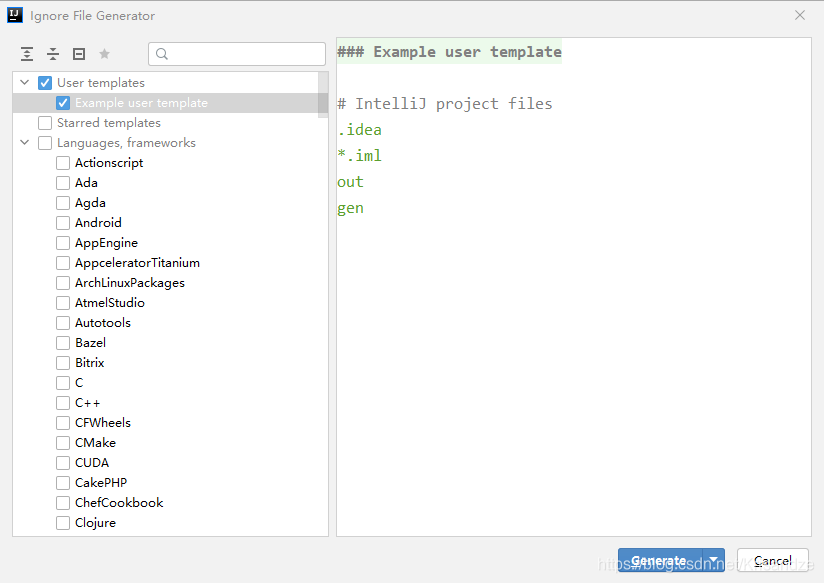
2.添加自己想要忽略的文件夾及文件,一般選這個(gè)就夠了


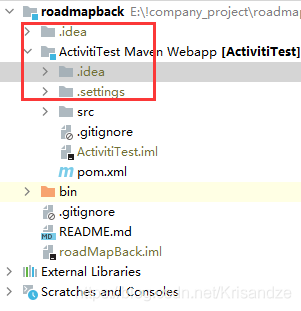
3.如果想要忽略提交的文件夾名稱變成黃色了,就代表成功忽略該文件夾了!

4.一般要忽略的文件夾的.ignore文件的書寫格式:
.idea-- .idea整個(gè)文件夾,要注意的是這個(gè)是相對(duì)路徑,也就是.ignore文件和.idea文件夾同一級(jí)目錄*.iws -- 所有以.iws為文件后綴名的文件,下面兩個(gè)以此類推*.iml*.ipr
PS:若該操作未能實(shí)現(xiàn)忽略提交,是因?yàn)?gitignore只能忽略那些原來(lái)沒(méi)有被track的文件,如果某些文件已經(jīng)被納入了版本管理中,則修改.gitignore是無(wú)效的。
解決方法:CD到自己項(xiàng)目文件夾路徑,然后右鍵《Git Bash Here》執(zhí)行以下命令
git rm -r --cached . -- 注意最后一個(gè)點(diǎn),這個(gè)是清除git的緩存,不會(huì)刪除源文件git add .-- 注意最后一個(gè)點(diǎn),重新加入gitgit commit -m 'update gitignore' -- 提交更新.ignore文件
到此這篇關(guān)于idea的gitignore文件編寫及解決ignore文件不生效問(wèn)題的文章就介紹到這了,更多相關(guān)idea ignore文件不生效內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 不要在HTML中濫用div2. Vue3使用JSX的方法實(shí)例(筆記自用)3. 使用css實(shí)現(xiàn)全兼容tooltip提示框4. CSS代碼檢查工具stylelint的使用方法詳解5. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程6. html清除浮動(dòng)的6種方法示例7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. JavaScript數(shù)據(jù)類型對(duì)函數(shù)式編程的影響示例解析10. 利用CSS3新特性創(chuàng)建透明邊框三角

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備