Django跨域請(qǐng)求無法傳遞Cookie的解決
在使用 Django + Vue 進(jìn)行前后端分離開發(fā)時(shí),發(fā)現(xiàn)在跨域訪問情況下,后臺(tái) HttpResponse 在使用 set_cookie 方法后,瀏覽器無法獲取 Cookie。
解決方法Django 端使用 django-cors-headers 解決跨域問題,修改 settings.py 文件。
具體方案:
Flask和Django中解決跨域請(qǐng)求問題
對(duì) axios 進(jìn)行設(shè)置,允許瀏覽器設(shè)置或獲取Cookie。
axios.defaults.withCredentials = true;Django 之 Cookie 操作
from django.http import HttpResponse# 設(shè)置 Cookieresponse = HttpResponse(’OK’)response.set_cookie(’key’, ’value’)# 獲取 Cookierequest.COOKIES[’key’]request.COOKIES.get[’key’]# 刪除 Cookieresponse.delete_cookie(’key’)
補(bǔ)充:【解決方案】前后端分離之后,請(qǐng)求跨域無法傳遞cookie的問題
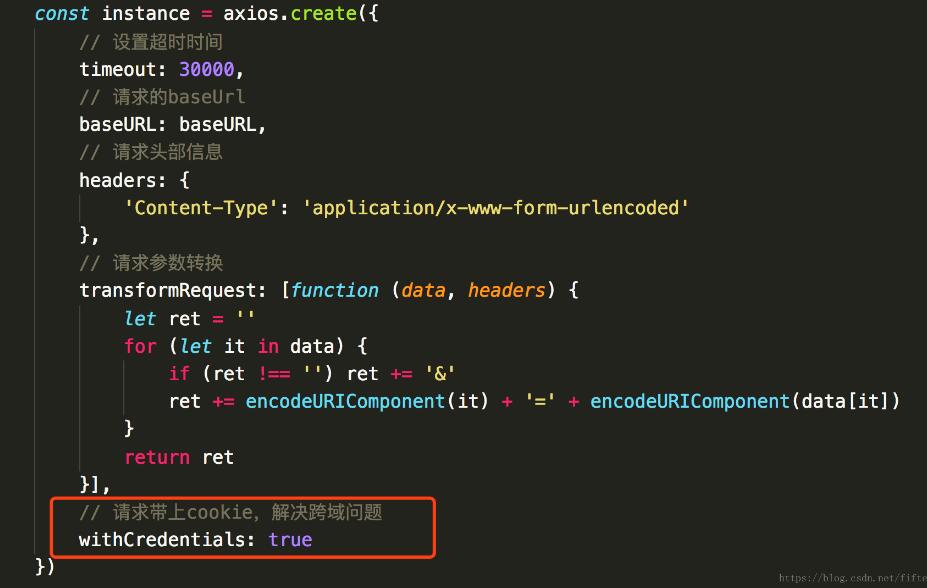
前端關(guān)鍵代碼:
如圖,在請(qǐng)求上加個(gè) withCredentials: true 即可。
當(dāng)然,這只是前端打開一個(gè)開口而已,后端做的事情可就多了。

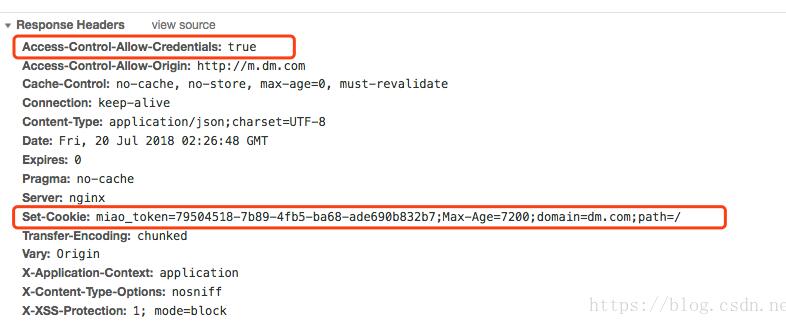
如圖,后端服務(wù)在進(jìn)行跨域處理的時(shí)候,需要將 Access-Control-Allow-Credentials 設(shè)為 true 即可。
原理:以上前后端設(shè)置的ture屬性(withCredentials、Access-Control-Allow-Credentials),都是允許跨域發(fā)送cookie的一個(gè)開關(guān)設(shè)置,需要前后端都做到打開模式。
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. JavaScript Reduce使用詳解2. 簡述JAVA同步、異步、阻塞和非阻塞之間的區(qū)別3. Python TestSuite生成測試報(bào)告過程解析4. 詳解JAVA 強(qiáng)引用5. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法6. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法7. 使用Python3 poplib模塊刪除服務(wù)器多天前的郵件實(shí)現(xiàn)代碼8. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題9. 深入了解JAVA 軟引用10. SpringBoot集成mqtt的多模塊項(xiàng)目配置詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備