Vue + iView實現(xiàn)Excel上傳功能的完整代碼
1、HTML部分
<Col span='2'>上傳文件:</Col><Col span='22' class='uploadExcelBox'> <Upload ref='uploadExcel' :loading='uploadLoading' :action='uploadFileUrl' accept='xlsx,xls' :format='uploadFormat' :before-upload='beforeImgFile' :on-success='successImgFile' :on-error='errorImgFile' :show-upload-list='true'> <Button type='success'>上傳附件</Button> </Upload> <div v-if='uploadingFile !== null'>待上傳文件: <span class='blueFont'>{{ fileName }}</span> <Button @click='uploadFun(index)' :loading='loadingStatus' class='manualUploadBtn'>{{ loadingStatus ? ’上傳中...’ : ’點擊開始上傳’ }}</Button> </div></Col>
2、JS部分
<script> // import excel from ’@/libs/excel’import service from ’@/libs/request’ //用來取當前域名import reportFormApi from ’@/api/reportForm’ export default {data() { return {uploadLoading:false,//上傳控件loading狀態(tài)uploadFileUrl: '',uploadFormat:[’xlsx’,’xls’],uploadingFile:null,//待上傳的文件loadingStatus:false,//upload組件的狀態(tài)fileName:'',//待上傳文件的名稱 }},mounted() { this.uploadFileUrl = service.apiUrl + '/qingximaster/winInfo/execlAdd';//上傳Excel的接口路徑,后端人員提供。},methods: {// 圖片上傳之前beforeImgFile(file) {// console.log(file);const fileExt = file.name.split(’.’).pop().toLocaleLowerCase()if (fileExt === ’xlsx’ || fileExt === ’xls’) {var formdata = new FormData();formdata.append('file',file); this.fileName = formdata.get(’file’).name;//通過formdata.get(’file’)方法,可以取file文件里的信息,例如Excel的文件名。this.uploadingFile = formdata;//注意:這個將作為參數(shù)傳給接口實現(xiàn)上傳。傳給接口的file不需要 formdata.get(’file’),直接傳file。} else {this.$Notice.warning({title: ’文件類型錯誤’,desc: ’文件:’ + file.name + ’不是EXCEL文件,請選擇后綴為.xlsx或者.xls的EXCEL文件。’})}return false},// 上傳成功successImgFile(response, file, fileList) {this.$Notice.success({ title: ’提示’, desc: ’上傳成功!’})},// 上傳失敗errorImgFile(error, file, fileList) {this.$Notice.success({ title: ’提示’, desc: ’上傳失敗!’})console.log(error);},uploadFun(index){//調(diào)接口上傳Excelthis.loadingStatus = true;reportFormApi.uploadExcel({ url: this.uploadFileUrl, file: this.uploadingFile}).then(res =>{this.uploadingFile = null; this.fileName = ''; if(res.code==0){this.infoList[index].content = JSON.stringify(res.data); // console.log(this.infoList[index].content);this.$Message.success('上傳成功!'); }else{this.$Message.error(res.message); }}).finally(()=>{this.loadingStatus = false; this.uploadLoading = false;})},} }
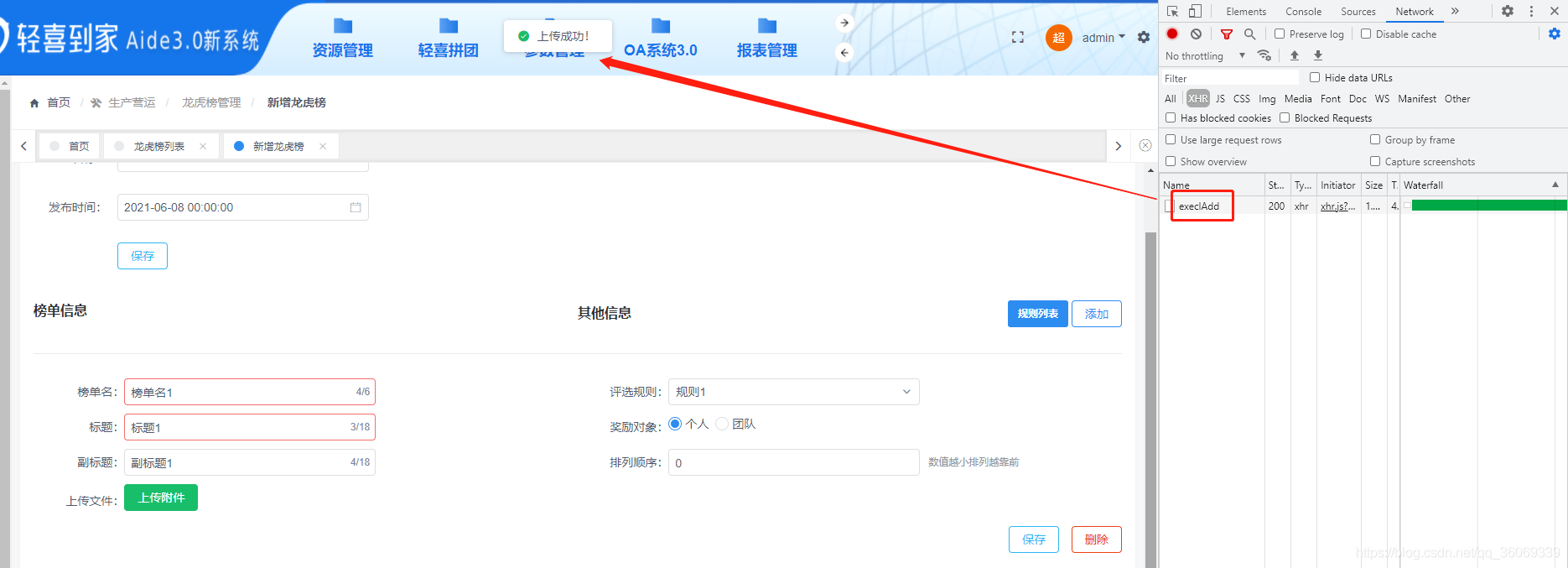
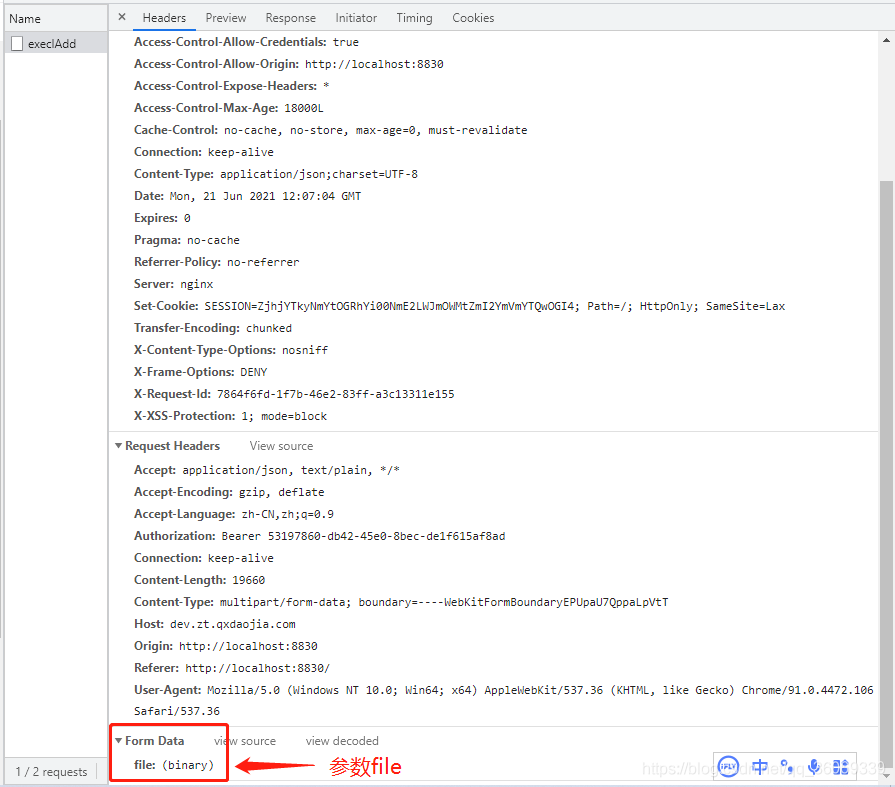
3、頁面效果如下
(1)進入頁面默認展示的樣子

(2)選中要上傳的Excel

(3)“點擊開始上傳”之后


以上就是Vue + iView實現(xiàn)Excel上傳的詳細內(nèi)容,更多關(guān)于vue iview excel上傳的資料請關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備