Python django框架 web端視頻加密的實例詳解
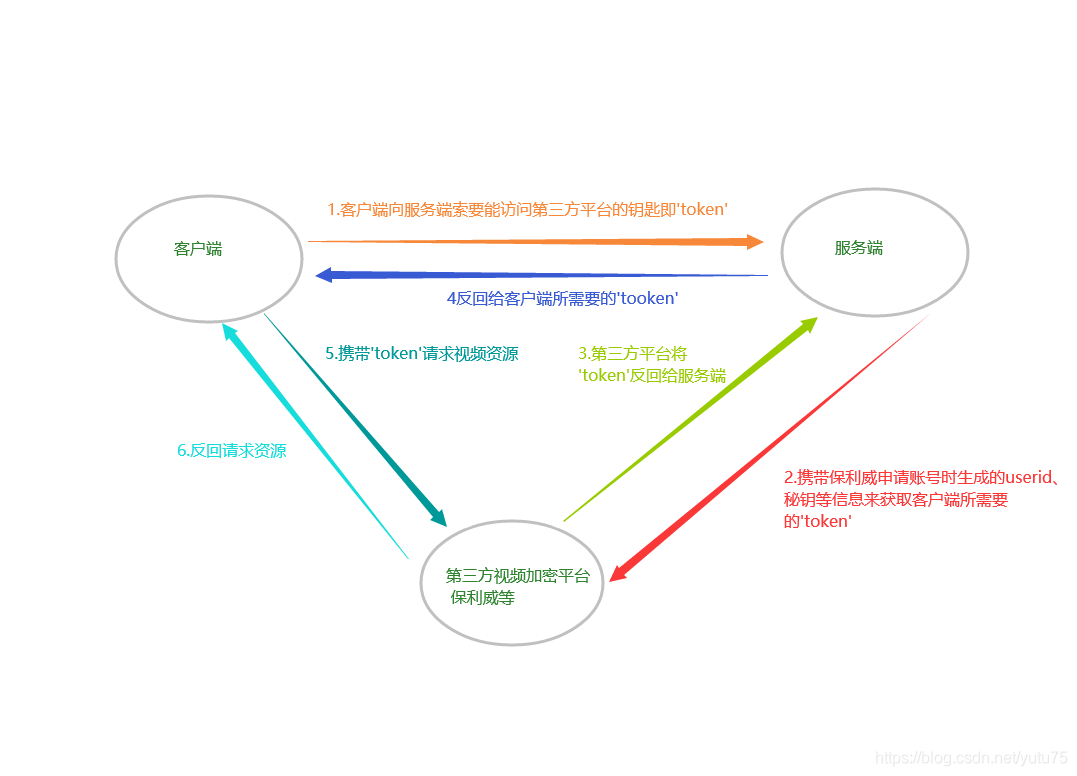
視頻加密流程圖:

后端獲取保利威的視頻播放授權token,提供接口api給前端
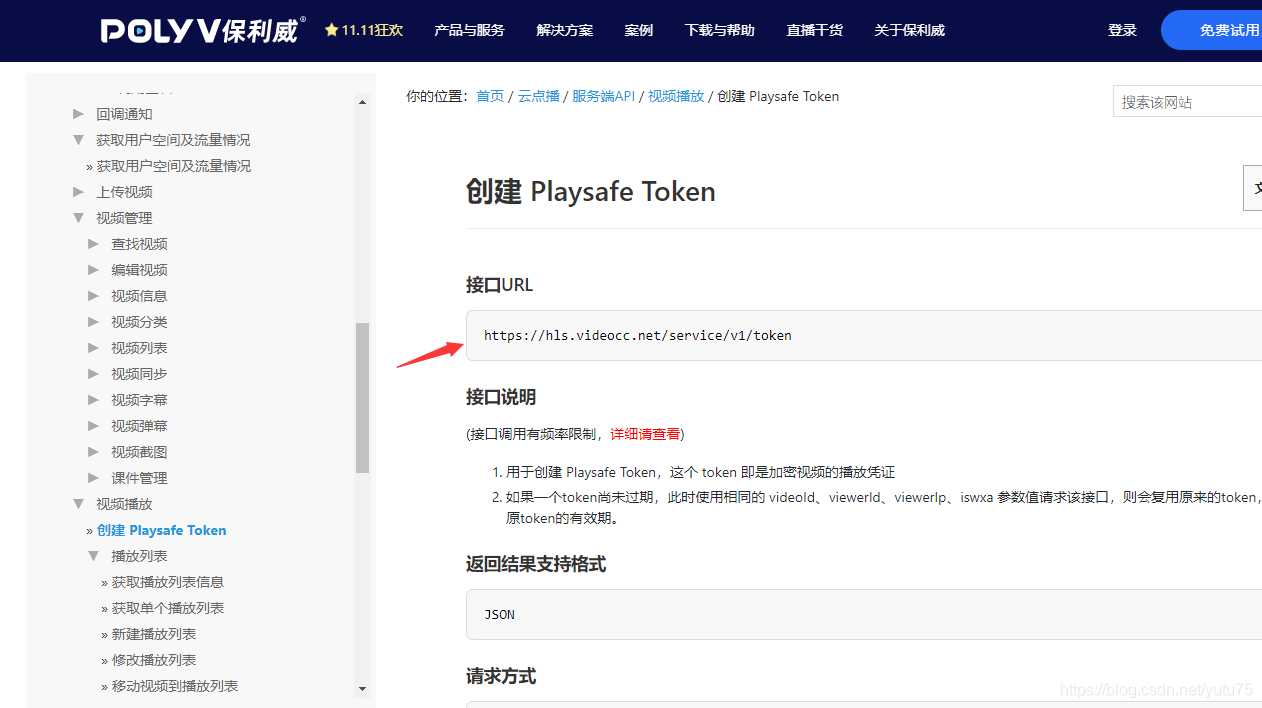
參考文檔:http://dev.polyv.net/2019/videoproduct/v-api/v-api-play/create-playsafe-token/
在utils下創建polyv.py,編寫token生成工具函數,path:utils/polyv.pyutils 是多個模塊的公共函數庫的文件夾里面存放自己開發的組件
from django.conf import settingsimport timeimport requests#pip install requestsimport hashlibclass PolyvPlayer(object): def __init__(self,userId,secretkey,tokenUrl): '''初始化,提供用戶id和秘鑰''' self.userId = userId self.secretKey = secretkey self.tokenUrl = tokenUrl def tomd5(self, value): '''取md5值''' return hashlib.md5(value.encode()).hexdigest() # 獲取視頻數據的token def get_video_token(self, videoId, viewerIp, viewerId=None, viewerName=’’, extraParams=’HTML5’): ''' :param videoId: 視頻id :param viewerId: 看視頻用戶id :param viewerIp: 看視頻用戶ip :param viewerName: 看視頻用戶昵稱 :param extraParams: 擴展參數 :param sign: 加密的sign :return: 返回點播的視頻的token ''' ts = int(time.time() * 1000) # 時間戳 plain = { 'userId': self.userId, ’videoId’: videoId, ’ts’: ts, ’viewerId’: viewerId, ’viewerIp’: viewerIp, ’viewerName’: viewerName, } # 按照ASCKII升序 key + value + key + value... + value 拼接 plain_sorted = {} key_temp = sorted(plain) for key in key_temp: plain_sorted[key] = plain[key] plain_string = ’’ for k, v in plain_sorted.items(): plain_string += str(k) + str(v) # 首尾拼接上秘鑰 sign_data = self.secretKey + plain_string + self.secretKey # 取sign_data的md5的大寫 sign = self.tomd5(sign_data).upper() # 新的帶有sign的字典 plain.update({’sign’: sign}) # python 提供的發送http請求的模塊 result = requests.post( url=self.tokenUrl, headers={'Content-type': 'application/x-www-form-urlencoded'}, data=plain # 平臺所需要攜帶的數據 ).json() # json.loads 把那拿到的數據序列化 token = {} if isinstance(result, str) else result.get('data', {}) # 如果保利威視頻平臺返回的的字符串 token={} 否則 if token == ’’: return result return token
在 項目開發時的本地配置 配置參數:配置文件settings/dev.py,代碼:
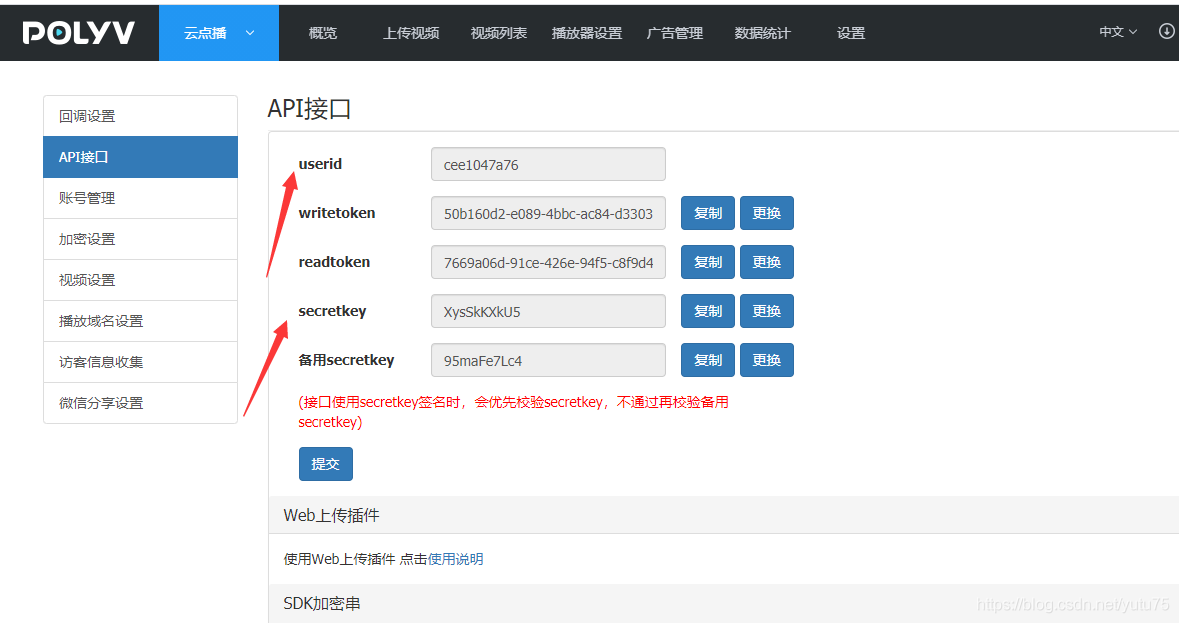
# 保利威視頻加密服務POLYV_CONFIG = { 'userId':'62dc475e3f', 'secretkey':'h6FiaEBRMU', 'tokenUrl':'https://hls.videocc.net/service/v1/token',}
保利威文檔地址:https://my.polyv.net/secure/setting/api 保利威api參考文檔:http://dev.polyv.net/2019/videoproduct/v-api/v-api-play/create-playsafe-token/
保利威api參考文檔:http://dev.polyv.net/2019/videoproduct/v-api/v-api-play/create-playsafe-token/

urls.py,主路由代碼:
path(r’polyv/’,include(’polyv.urls’)),
在項目主應用文件夾下創建app命令:cd 主應用文件夾下python3 …/…/manage.py startapp polyv
urls.py,子路由代碼:
from django.urls import path,re_pathfrom . import viewsurlpatterns = [ path(’video/’,views.Video.as_view(),)]
polyv/views.py,視圖代碼:
from django.shortcuts import render# Create your views here.from rest_framework import statusfrom lyapi.utils.polyv import PolyvPlayerfrom rest_framework.views import APIViewfrom rest_framework.permissions import IsAuthenticatedfrom django.conf import settingsfrom rest_framework.response import Responseclass VideoView(APIView): # vid = ’348e998797383060cb19620b1c600203_3’ # permission_classes = [IsAuthenticated, ] #from rest_framework.permissions import IsAuthenticated 登錄認證 def get(self,request): polyv_obj = PolyvPlayer(settings.POLYV_CONF[’userid’],settings.POLYV_CONF[’secretKey’],settings.POLYV_CONF[’tokenUrl’]) # 調用polyv文件下的polyv_obj類 # vid = ’cee1047a76927eb43774263cd93bb69f_c’ # 存在保利威平臺的視頻ID # vid = ’348e998797383060cb19620b1c600203_3’ # 存在保利威平臺的視頻ID vid = request.query_params.get(’vid’)# 需要把保利威平臺的視頻ID存在數據庫里或者直接或者在前段直接在的Params加 vid cee1047a76927eb43774263cd93bb69f_c viewerIp = request.META.get(’REMOTE_ADDR’) # 獲取用戶訪問的IP地址 viewerId = request.user.id # 獲取用戶的id viewerName = request.user.username # 獲取用戶的賬號名 token_dict = polyv_obj.get_video_token(vid,viewerIp,viewerId,viewerName) # 調用polyv文件下的polyv_obj類下的get_video_token方法 print(token_dict) if ’code’ in list(token_dict) and token_dict[’code’] != 200: # 返回請求失敗的信息 return Response(token_dict, status=status.HTTP_403_FORBIDDEN) ’’’ 返回結果: { 'code': 403, 'status': 'error', 'message': 'invalid userId or videoId.', 'data': '' }’’’ return Response(token_dict) # 返回請求成功的信息 ’’’ 返回結果: {'token': '43883858-92a3-4f25-a6e8-701d10d88cde-f2','userId': 'cee1047a76','appId': null,'videoId': 'cee1047a76927eb43774263cd93bb69f_c','viewerIp': '127.0.0.1','viewerId': '2','viewerName': 'root','extraParams': null,'ttl': 600000,'createdTime': 1605614888570,'expiredTime': 1605615488570,'iswxa': 0,'disposable': false } ’’’
到這里后端的api接口就已經寫好啦!前段 vue界面 簡寫:在src下的components下新建一個Player.vue
# Player.vue<template> <div class='player'> <div id='player'> </div> </div></template><script>export default { name:'Player', data () { return { } }, mounted() { //如果需要對標簽進行一些加工處理,然后再放數據時,需要用mounted這個鉤子函數,如果單純的是獲取數據,添加到數據屬性中// 那么用created方法 this.get_video_data(); }, methods: { get_video_data(){ let user_name = localStorage.username || sessionStorage.username; //token認證 let token = localStorage.token || sessionStorage.token;//token認證 console.log(this.$route.params.vid) let self = this; var player = polyvPlayer({ wrap: ’#player’, width: document.documentElement.clientWidth - 300, height: document.documentElement.clientHeight, vid: this.$route.params.vid, // forceH5: true, // code: user_name, playsafe: (vid, next) =>{ console.log(self) self.$axios.get(`${self.$settings.Host}/polyv/video/?vid=${self.$route.params.vid}`,{ headers:{ ’Authorization’:’jwt ’ + token } }).then((res)=>{ // {‘token’:’asasfd’} next(res.data.token); }).catch((error)=>{ }) } }); } }, computed: { }}</script><style scoped></style>
src下的router的index.js配置url:
import Vue from ’vue’import Router from ’vue-router’import Home from ’@/components/Home’import Login from ’@/components/Login’import Register from '@/components/Register';import Course from '@/components/Course'import Detail from '@/components/Detail';import Cart from '@/components/Cart';import Order from '@/components/Order';import Player from '@/components/Player';//Player組件的url 需要復制這里,其他的url忽略import Myorder from '@/components/Myorder'; Vue.use(Router)export default new Router({ mode:’history’, routes: [ { path: ’/’, //name: ’heme’, component: Home }, { path: ’/home’, //name: ’heme’, component: Home }, { path: ’/user/login’, //name: ’heme’, component: Login }, { path: ’/register’, //name: ’heme’, component: Register }, { path: ’/courses’, //name: ’heme’, component: Course }, { path: ’/courses/detail/:id’, //name: ’heme’, component: Detail }, { path: ’/cart’, //name: ’heme’, component: Cart }, { path: ’/order’, //name: ’heme’, component: Order }, { path: ’/myorder’, //name: ’heme’, component: Myorder }, {//Player組件的url 需要復制這個括號里的,其他的url忽略 path: ’/polyv/player/:vid’, //name: ’heme’, component: Player }, ]})自己配置的 訪問路徑http://www.luffycity.cn:8080/polyv/player/cee1047a76927eb43774263cd93bb69f_c```
到此這篇關于Python django框架 web端視頻加密的文章就介紹到這了,更多相關Python django框架視頻加密內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備